摘要:MIS2000Lab.的「HTML5 認證考試,從零開始」#26 / #27-- 先進圖形 & Canvas API / 將使用者介面(UI)變成動畫 ( CSS動畫 )
上一篇文章:#24 / 25 --- 自適應使用者介面(Adaptive User Interface / RWD)
本文內容,將會在2014年底,碁峰出版社推出的HTML5新書裡面
MIS2000Lab.的「HTML5 認證考試,從零開始」#26-- 先進圖形 / Canvas API
接下來的文章,本來是兩篇跟「圖形」相關的,也就是SVG與Canvas API
但在2014鐵人賽裡面,有一位前輩專心分享SVG,講解的更深入,
所以我推薦各位參與他的文章:http://www.oxxostudio.tw/
當然,您也可以到我的網站看看SVG的介紹內容,HTML5與圖形 -- SVG圖形入門
http://www.dotblogs.com.tw/mis2000lab/archive/2014/09/20/html5_svg_20140920.aspx
所以這一篇我直接跳到Canvas API
HTML5透過SVG(Scalable Vector Graphics)與Microsoft Canvas API提供了先進的圖形功能。
您可以透過上一章介紹之SVG,以<rect>、<ellipse>與<polyline>來展現圖形內容,與使用者的鍵盤與滑鼠觸發的事件來進行互動。
本章介紹的Canvas API與SVG有些許不同,Canvas實踐了兩種基礎功能:<canvas>標籤(元素)與可以操作Canvas的JavaScript。
它提供<canvas>與一系列的JavaScript函數讓您可以在Canvas介面上繪圖。
完整的canvas方法與屬性,可以參閱 http://www.w3schools.com/tags/ref_canvas.asp。
==== 透過Canvas API繪製圖形 =====
Canvas API的效能取決於使用者週邊的「螢幕大小與解析度」,繪製的圖片越大(像素越多)、解析度越高,有可能會變慢。
對於少量的圖片元素卻需求高解析度,上一章介紹的SVG是一個不錯的選擇。
首先,測試使用者的瀏覽器,是否支援Canvas與相關功能?
- var canvas = document.getElementById(‘您的canvas標籤的ID’);
- if(canvas.getContex)
- { // 可以。
- )
- else
- { // 不支援。
- }
- // 或是把上面寫成一列:
- var canvas = document.getElementById(‘您的canvas標籤的ID’).getContex;
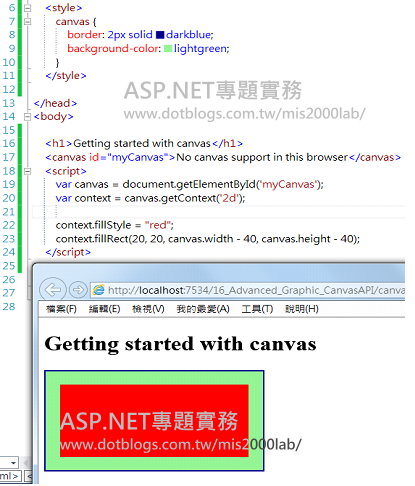
最基礎的<canvas>用法
- <canvas id="myCanvas"
- width="200" height="100" style="border:1px solid #000000;">
- 抱歉,您的瀏覽器不支援HTML5 canvas。
- </canvas>
- 繪製外框線的.strokeRect()方法。
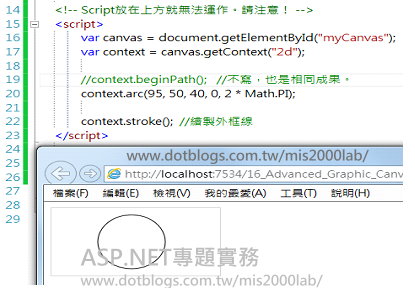
- .arc()與.arcTo(),繪製弧度(arc)。詳見範例canvas_03.html(如下圖)。
- .quadraticCurveTo(),二次貝茲曲線(quadratic Bezier curve)。
- . bezierCurveTo (),三次貝茲曲線(cubic Bezier curve)。

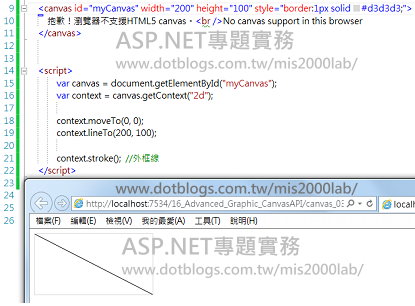
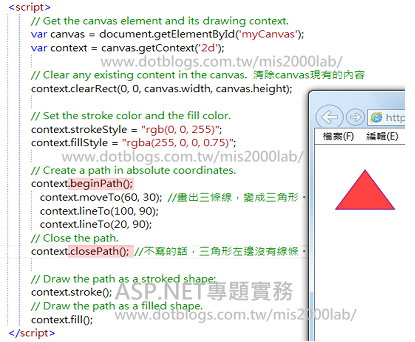
==== 繪製路徑 ====

另一個範例,繪製三角形

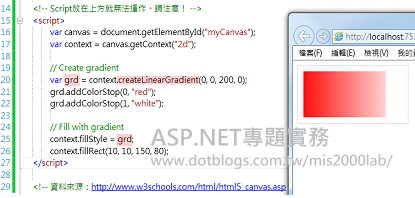
==== 漸層(Gradients)與模式(Patterns) ====

==== 轉變形狀(Transforming Shapes) ====
Canvas API提供這些作法來轉變圖形,更完整的屬性與方法可以參閱
http://www.w3schools.com/tags/ref_canvas.asp
本文內容,將會在2014年底,碁峰出版社推出的HTML5新書裡面
MIS2000Lab.的「HTML5 認證考試,從零開始」#27-- 將使用者介面(UI)變成動畫 ( CSS動畫 )
===== 透過CSS做轉換、轉場(transition) ====
透過時間進行屬性值的轉換(transition,也有人翻譯成轉場、漸變),可以讓畫面的轉變更平順也更具吸引力。
本節一開始將著重在(傳統)CSS進行轉換上面,後續會介紹CSS3的設定,但兩者用法大致相似。
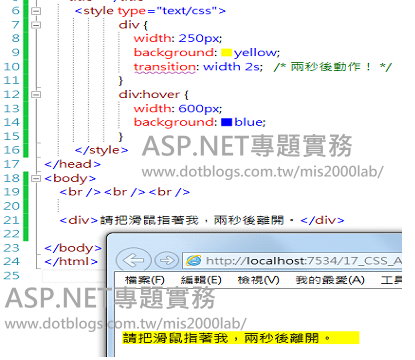
最簡單的例子就是,當滑鼠經過(hover)一個<div>區域,我們可以動態改變其形狀大小與顏色。
例如下面範例,只要滑鼠指著、經過這個區域就會變換顏色與寬度,如下圖


上圖的transition設定動畫時間為兩秒(transition: width 2s;),單位s為秒、ms毫秒(千分之一秒)。
如果時間拉長並改成五秒,圖形寬度變長的速率會比較慢。
==== transition的設定(CSS3) =====
CSS3定義了下面五種屬性讓您進行CSS動畫轉換,大致跟上一小節類似:
- transition-property,哪些需要做變化,請加入在此。例如:寬度、高度、字體大小、背景顏色。詳見下面範例。
- transition-duration,變化時間。對應上面的變化種類,個別設定變化時間。
- transition-timing-function,特效的展示速度。共有:linear(線性)、ease(預設值)、ease-in、ease-out與ease-in-out。
- transition-delay,特效開始以前的「延遲時間」。靜待幾秒才會開始展示動畫?
- transition,縮寫、簡寫的方式,跟上一小節的寫法雷同。
- <style type=”text/css”>
- div {
- width: 400px;
- height: 60px;
- background-color: yellow;
- transition-property: width, height, font-size, background-color;
- transition-duration: 2s, 2s, 2s, 3750ms;
- transition-timing-function: ease-in;
- transition-delay: 1s;
- /* 滑鼠指到以後,還要等候一秒才開始做動畫效果 */
- }
- div:hover {
- width: 600px;
- height: 80px;
- font-size: large;
- background-color: red
- }
- </style>
==== 偵測transition的結束 ====
如果動畫效果結束以後,要回應一件事或是一個訊息,該怎麼做啊?......
因此動畫完成之後(觸發transitionend事件),我們必須偵測結束的時機,然後加上我們想做的動作(事情)。
transitionend事件有兩個屬性:
- propertyName屬性,請放置CSS屬性的名稱(在動畫效果完成之後)。例如:width、height與font-size等。
- elapsedTime屬性,動畫開始以前,請把動畫時間、延遲時間寫在這裡(單位:秒)。
==== 使用CSS進行轉換(Transformation) ====
CSS動畫效果(transformation)可以讓您實踐2D與3D的效果,
您可以做到下圖的各種轉變特效。CSS的transform屬性就是為此而來!您可以透過它作到下圖的各種變化:

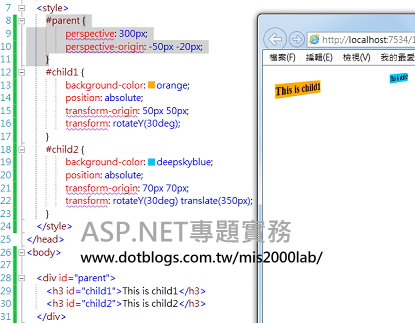
==== 3D轉換(transformation) ====
CSS3提供了一系列的函式讓您可以使用3D效果,也就是比2D的X、Y軸多出一個Z軸(前後、影像深度)。
主要有三個:translation、scaling、rotation。

比較上下兩張圖片,從執行結果您可以發現:
下圖介紹3D透視效果......perspective的作用。

本文內容,將會在2014年底,碁峰出版社推出的HTML5新書裡面
下一篇文章:MIS2000Lab.的「HTML5 認證考試,從零開始」#28-- Web Socket,實作即時通訊

HTML5、CSS、JavaScript 網頁程式設計與 MCSD 70-480 認證教材
MIS2000 Lab. 周棟祥/吳進魯
- 出版商:碁峰
- 出版日期:2015-04-09
- 台幣定價:
- 售價:7.9 折 $379
- 語言:繁體中文
- ISBN:9863475750
- ISBN-13:9789863475750
**********************************************************************************************************************
我要買書:
PChome http://24h.pchome.com.tw/books/prod/DJAV0S-A90060ASI
博客來 http://www.books.com.tw/products/0010671214
天瓏書局 https://www.tenlong.com.tw/items/9863475750?item_id=1003110
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。