小圖示最佳化 - ASP.NET Sprite and Image Optimization (Web Form)
透過 NuGet安裝ASP.NET Sprite的套件,這個套件可以用在 Web Form 或 ASP.NET MVC。
可以將您的小圖示(icon)合併成一張圖,透過 CSS Sprites的方式,減少瀏覽器跟Web Server之間的圖檔傳遞,藉此增加效率。
透過 NuGet安裝下面的套件,可以將您的小圖示(icon)合併成一張圖
透過 CSS Sprites的方式,減少瀏覽器跟Web Server之間的圖檔傳遞,藉此增加效率。
您常看見的 Google 塗鴉(特定節日,Google的標示會有一段動畫)
也會用到這樣的效果喔!
關於 CSS Sprites可以參閱下面兩篇中文文章的說明:
http://www.techbang.com/posts/5803-today-google-doodle-css-sprites-principle
http://www.wibibi.com/info.php?tid=373
範例演練 -- http://www.w3schools.com/css/css_image_sprites.asp
這是我錄製的 youtube教學影片 https://www.youtube.com/watch?v=g52lgaUO8bQ
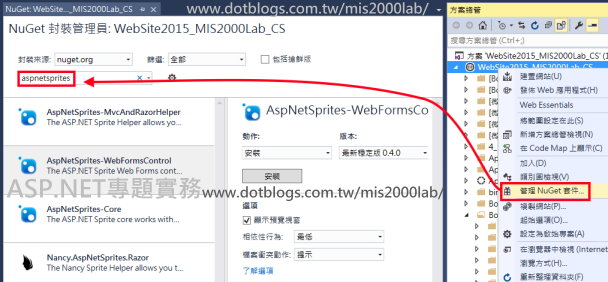
在 NuGet裡面,搜尋關鍵字「aspnetsprites」即可
這個套件可以用在 Web Form 或是 ASP.NET MVC
(文末有 Demo分享的文章,就是介紹在MVC裡面使用之)
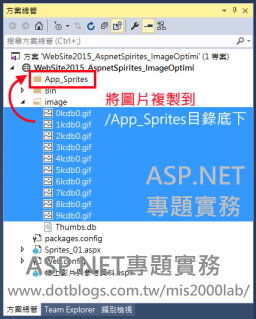
安裝完成後,會出現一個 App_Sprites目錄
然後,我把幾個「小圖示」的圖片,複製到這個新的 App_Sprites目錄裡面
(不要把你所有的圖檔,尤其是 "大圖檔" 通通擺進去。您還是回頭把 CSS Sprites的觀念釐清吧)
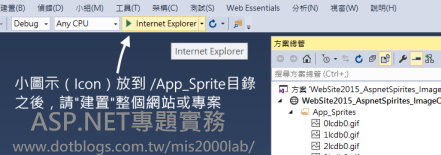
記得喔!要建置您的網站或專案,才會幫您處理
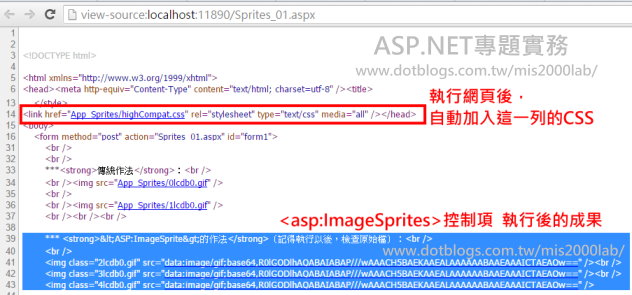
完成後,您可以看見 App_Sprites目錄裡面 多了一張新圖片與CSS檔。
我放進去的十張小圖示,被結合成一張大圖檔
以下使用 Web Form 說明
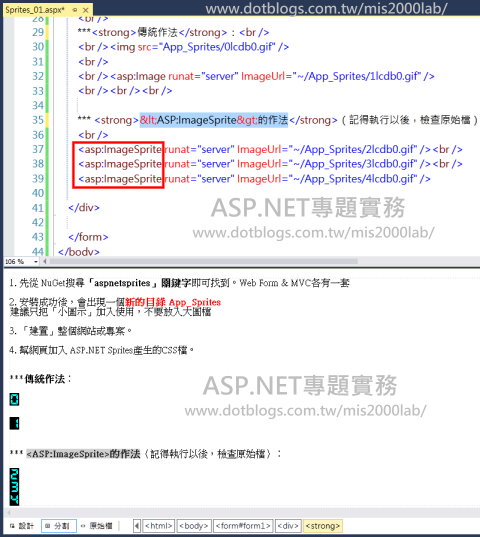
我們可以使用一個新的控制項,名為 <asp:ImageSprite>
建議圖片的路徑,必須使用 ASP.NET的根目錄,寫完整,
從~符號寫起,不然的話,結果可能出不來!
上圖我刻意採用兩種比對方法:
上方,使用傳統HTML的 <img>標籤與 <asp:Image>來展示圖片。
下方,則使用新的 <asp:ImageSprite>控制項
從執行結果來看,您可以發現兩者的差異(如下圖)
相關文章:
使用ASP.NET MVC的朋友 請看 Demo的大作 -- http://demo.tc/post/783
這裡有 YouTube教學影片(不過,因為版本略有小差異,僅供參考)
https://www.youtube.com/watch?v=URuuSlLZcX0
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。