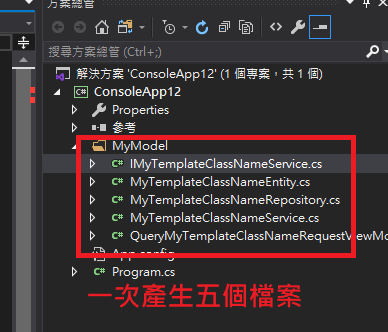
使用情境,我方系統。一個table經常會對應多種實作檔案 (以Member資料表為例)
至少會有這些檔案,手動慢慢建又很煩。所以透過範本的機制產生
ITemplateService.cs
TemplateService.cs
TemplateRepository.cs
TemplateModel.cs
QueryTemplateFilterModel.cs
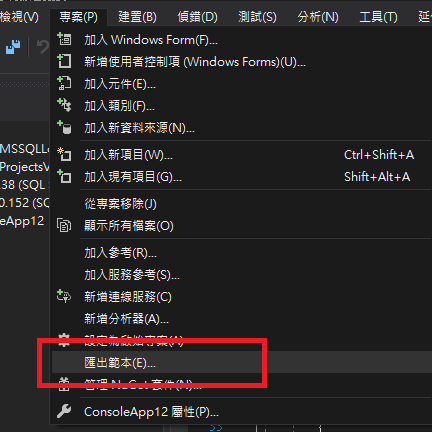
首先產生一個基本款的範本檔

匯出後會產生一個vstemplate檔案,需要手動編輯 改成對應多個class
如下方圖參考,TemplateContent 那區塊就定義了會自動產生四個檔案,並且各自的範本檔對應哪一個
我的檔案長這樣 (.vstemplate)
<VSTemplate Version="3.0.0" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" Type="Item">
<TemplateData>
<TemplateID>Microsoft.CSharp.Class</TemplateID>
<DefaultName>Marshall_Template.cs</DefaultName>
<Name>Marshall_Template</Name>
<Description>Marshall_Template</Description>
<ProjectType>CSharp</ProjectType>
<SortOrder>10</SortOrder>
<Icon>__TemplateIcon.ico</Icon>
</TemplateData>
<TemplateContent>
<References />
<ProjectItem SubType="" TargetFileName="$fileinputname$Service.cs" ReplaceParameters="true">TemplateService.cs</ProjectItem>
<ProjectItem SubType="" TargetFileName="$fileinputname$Repository.cs" ReplaceParameters="true">TemplateRepository.cs</ProjectItem>
<ProjectItem SubType="" TargetFileName="$fileinputname$Entity.cs" ReplaceParameters="true">TemplateEntity.cs</ProjectItem>
<ProjectItem SubType="" TargetFileName="I$fileinputname$Service.cs" ReplaceParameters="true">ITemplateService.cs</ProjectItem>
</TemplateContent>
</VSTemplate>
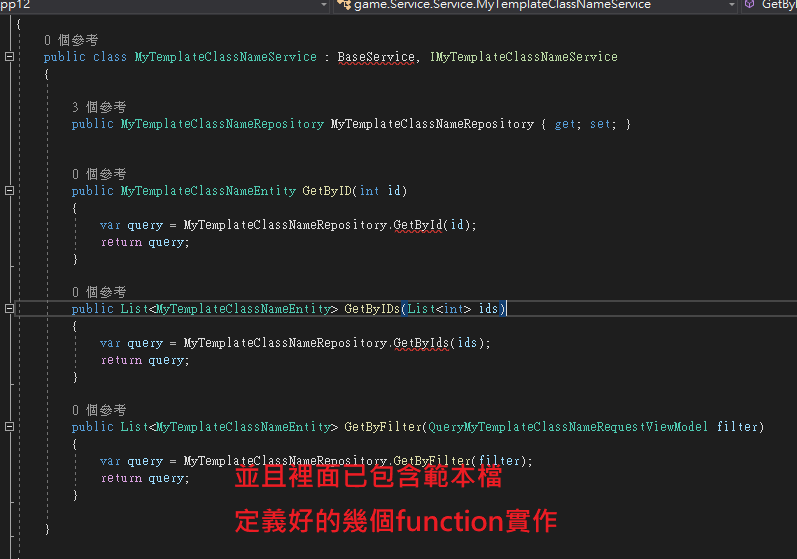
其中一個範本檔長這樣 有透過$fileinputname$ 變數取代名稱
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using FW.Core.Helper;
using FW.Core.Repository;
namespace game.Service.Service
{
public class $fileinputname$Service : BaseService, I$fileinputname$Service
{
public $fileinputname$Repository $fileinputname$Repository {get;set;}
public $fileinputname$Entity GetByID(int id)
{
var query = $fileinputname$Repository.GetById(id);
return query;
}
public List<$fileinputname$Entity> GetByIDs(List<int> ids)
{
var query = $fileinputname$Repository.GetByIds(ids);
return query;
}
public List<$fileinputname$Entity> GetByFilter(Query$fileinputname$RequestViewModel filter)
{
var query = $fileinputname$Repository.GetByFilter(filter);
return query;
}
}
}
其他疑難排解
當你把zip檔案放到 /Templates/temTemplates 路徑後,還是沒有變化的話
似乎會有cache機制刷新,明明建了、但還是不會再visual 新增項目中看到
1. 建議關掉所有VS
2. 重開VS
3. (如果上述仍然沒有用) 新建一個新的VS專案 (感覺如果有做此動作、會刷新所有cache)
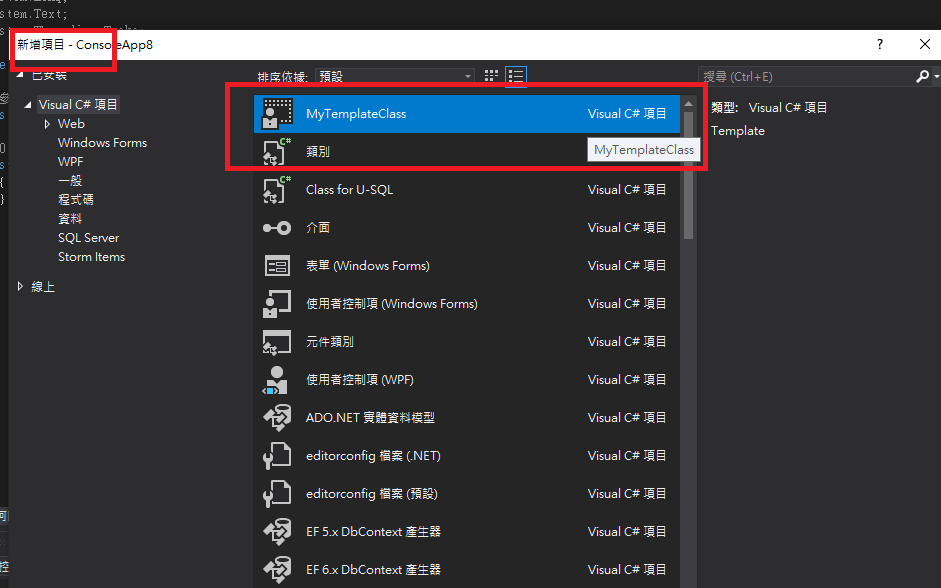
圖片展示



#其他疑難雜症排除
如果 .net core web 一直無法顯示 vstemplate 範本
vstemplate 部分tag調整為以下 或許有用 (VS 2019)
<ProjectType>CSharp</ProjectType>
<TemplateGroupID>AspNetCore</TemplateGroupID>
