jQuery練習題 - 表格列與行的各欄位相加
這題目應該是學習jQuery表格操作的基本題。
題目相當簡單,
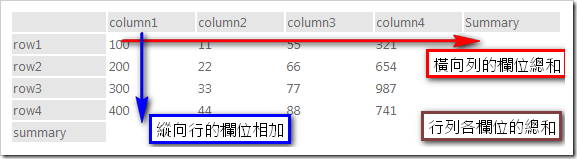
各個橫向列欄位相加,總和放到該橫列的最後一欄,
各個總向行欄位相加,總和放在該縱行的最後一欄,
而縱與橫的欄位相加,放在最右下方的欄位中。
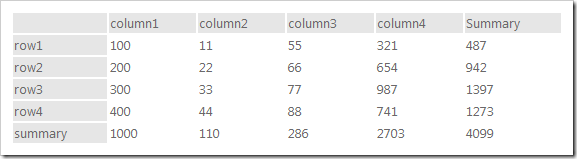
結果要是這樣的,
因為對jQuery不是很上手,所以一開始會用一般javascript的迴圈方式來去設計出執行結果的程式碼,
但是基於要好好認識、善用jQuery的功能操作,所以還是用jQuery的語法來解決。
大約想了一下,寫出了以下還能執行出結果的程式。
1: <script type="text/javascript">
2: $(document).ready(function ()
3: { 4: var columnCount = $("#table1 tr:eq(1) td:not(:first)").length;
5: var ColumnArray = new Array(columnCount);
6: $(ColumnArray).each(function (i) { ColumnArray[i] = 0; });
7: 8: $("#table1 tr:gt(0):not(:last)").each(function ()
9: { 10: var rowSummary = 0;
11: 12: $(this).find("td:gt(0):not(:last)").each(function (index)
13: { 14: rowSummary += parseInt($(this).text());
15: ColumnArray[index] += parseInt($.trim($(this).text()));
16: }); 17: 18: $(this).find("td:last").text(rowSummary);
19: ColumnArray[parseInt(columnCount - 1)] += rowSummary; 20: }); 21: 22: $("#table1 tr:last td:not(:first)").each(function (index)
23: { 24: $(this).text(ColumnArray[index]);
25: }); 26: }); 27: </script>
要知道如何使用 selector 與 filter,然後了解DOM的階層關係。
以上
純粹是在寫興趣的,用寫程式、寫文章來抒解工作壓力