[ASP.NET MVC]Code First 建立資料模型,常用Attribute)
如果你是用Code First開發方式,小弟這邊整理了一些在定義資料模型時常用的Attribute。
| Attribute | 說明 | |
|---|---|---|
|
[Table] |
宣告資料表名稱 |
|
|
[Key] |
宣告主索引鍵 |
|
|
[Required] |
宣告必填欄位 |
|
|
[MaxLength] |
允許陣列或字串的最大長度 |
|
|
[MinLength] |
允許陣列或字串的最小長度 |
|
|
[EmailAddress] |
驗證電子郵件地址 |
|
|
[DisplayName] |
輸出顯示名稱 |
|
|
[Range] |
允許的數值範圍 |
|
|
[Url] |
驗證網址 |
|
|
自訂錯誤訊息 |
| [Table] |
說明:
- 宣告資料表名稱
引用命名空間:
- using System.ComponentModel.DataAnnotations.Schema;
範例:
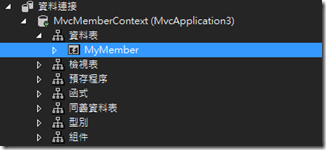
- [Table("MyMember")]
- 在此範例中把Table命名成MyMember,因此Member的property加上[Table]這個attribute:
using System.ComponentModel.DataAnnotations.Schema;
namespace MvcApplication3.Models
{
[Table("MyMember")]
public class Member
{
public int Id { get; set; }
public string name { get; set; }
public string password { get; set; }
}
}
完成更名MyMember
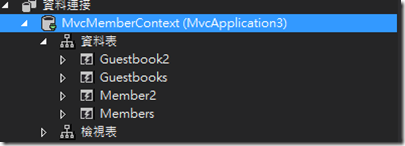
另外,如果沒有加上[Table]這個attribue,資料表的預設命名規則舉例:
| class 名稱 | 資料表名稱(預設) | 說明 |
|---|---|---|
| Member | Members | 英文結尾會自動加上s |
| Guestbook | Guestbooks | 英文結尾會自動加上s |
| Member2 | Member2 | 數字結尾則與class 名稱一樣 |
| GuestBook2 | Guestbook2 | 數字結尾則與class 名稱一樣 |
namespace MvcApplication3.Models
{
public class Member
{
public int Id { get; set; }
public string name { get; set; }
public string password { get; set; }
}
public class Guestbook
{
public int id { get; set; }
public string name { get; set; }
}
public class Member2
{
public int Id { get; set; }
public string name { get; set; }
public string password { get; set; }
}
public class Guestbook2
{
public int id { get; set; }
public string name { get; set; }
}
}
產生的資料表
| [Key] |
說明:
-
宣告主索引鍵
-
在 EF Code First中,如果把屬性設為Id且型別設為int,會自動識別出這個欄位就是主索引鍵,
引用命名空間:
- using System.ComponentModel.DataAnnotations;
範例:
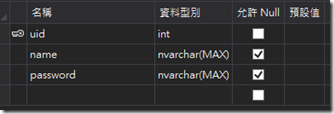
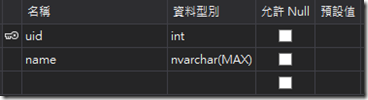
- 在此範例中把uid設為主索引鍵,因此把uid的property加上[Key]這個attribute:
using System.ComponentModel.DataAnnotations;
namespace MvcApplication3.Models
{
public class Member
{
[Key]
public int uid { get; set; }
public string name { get; set; }
public string password { get; set; }
}
}uid變成主索引鍵後且還有自動編號的規格設定
| [Required] |
說明:
- 宣告必填欄位(NOT NULL)
- 在.NET中string 的型別是屬於Reference Type是允許Null的資料,因此轉換到資料庫也會是允許Null,如果我們想要把欄位改成NOT NULL就必須加上[Required]
- 前端(JS)與後端都會驗證
引用命名空間:
- using System.ComponentModel.DataAnnotations;
範例:
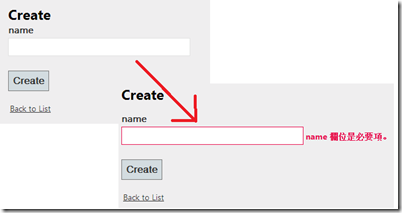
- 在此範例中把name設為必填欄位(NOT NULL),因此把name的property加上[Required]這個attribute:
using System.ComponentModel.DataAnnotations;
namespace MvcApplication3.Models
{
public class Member
{
[Key]
public int uid { get; set; }
[Required]
public string name { get; set; }
}
}
前端(JS)與後端都會做驗證
| [MaxLength] |
說明:
-
允許陣列或字串的最大長度
引用命名空間:
- using System.ComponentModel.DataAnnotations;
範例:
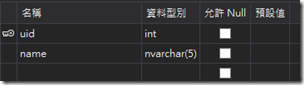
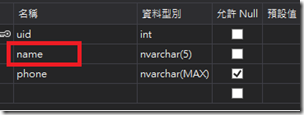
- 在此範例中把name的字串最大長度設為5,因此把name的property加上[MaxLength]這個attribute:
using System.ComponentModel.DataAnnotations;
namespace MvcApplication3.Models
{
public class Member
{
[Key]
public int uid { get; set; }
[Required]
[MaxLength(5)]
public string name { get; set; }
}
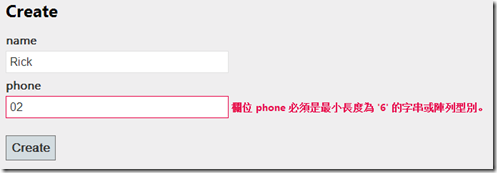
}後端驗證
| [MinLength] |
說明:
-
允許陣列或字串的最小長度
引用命名空間:
- using System.ComponentModel.DataAnnotations;
範例:
- 在此範例中把phone的字串最小長度設為6,因此把phone的property加上[MinLength]這個attribute:
using System.ComponentModel.DataAnnotations;
namespace MvcApplication3.Models
{
public class Member
{
[Key]
public int uid { get; set; }
[Required]
[MaxLength(5)]
public string name { get; set; }
[MinLength(6)]
public string phone { get; set; }
}
}
| [EmailAddress] |
說明:
-
驗證電子郵件地址
引用命名空間:
- using System.ComponentModel.DataAnnotations;
範例:
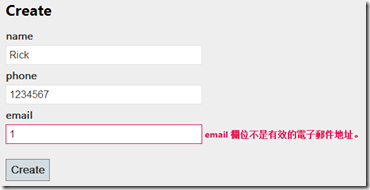
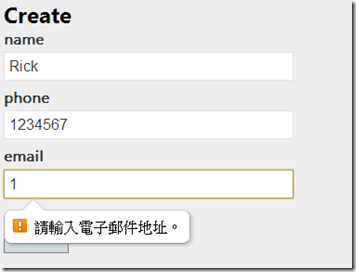
- 在此範例中把email設定需要驗證是否為正確格式,因此把email的property加上[EmailAddress]這個attribute:
| [DisplayName] |
說明:
-
輸出顯示名稱
-
當你輸出名稱不想使用欄位名稱時,就可以使用[DisplayName]來做設定。
引用命名空間:
- using System.ComponentModel;
範例:
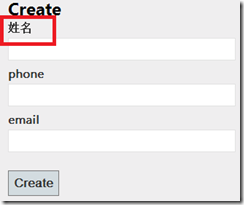
- [DisplayName("姓名")]
- 在此範例中把name的顯示名稱設定姓名,因此把name的property加上[DisplayName]這個attribute:
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace MvcApplication3.Models
{
public class Member
{
[Key]
public int uid { get; set; }
[Required]
[MaxLength(5)]
[DisplayName("姓名")]
public string name { get; set; }
[MinLength(6)]
public string phone { get; set; }
[EmailAddress]
public string email { get; set; }
}
}欄位名稱還是為原本的name
| [Range] |
- 允許的數值範圍。
引用命名空間:
- using System.ComponentModel.DataAnnotations;
範例:
- [Range(50, 60)]
- 在此範例中把weight的允許的數值範圍設定50~60,因此把weight的property加上[Range]這個attribute:
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace MvcApplication3.Models
{
public class Member
{
[Key]
public int uid { get; set; }
[Required]
[MaxLength(5)]
[DisplayName("姓名")]
public string name { get; set; }
[MinLength(6)]
public string phone { get; set; }
[EmailAddress]
public string email { get; set; }
[Range(50, 60)]
public int weight { get; set; }
}
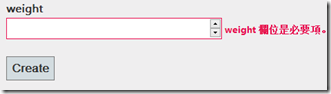
}前端(JS)與後端都會驗證
因為.NET的int型別屬於實質型別是不允許NULL,因此轉換到資料庫後一樣也是NOT NULL
| [Url] |
說明:
-
驗證網址格式
引用命名空間:
- using System.ComponentModel.DataAnnotations;
範例:
- 在此範例中把url設定要驗證網址格式,因此把url的property加上[Url]這個attribute:
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace MvcApplication3.Models
{
public class Member
{
[Key]
public int uid { get; set; }
[Required]
[MaxLength(5)]
[DisplayName("姓名")]
public string name { get; set; }
[MinLength(6)]
public string phone { get; set; }
[EmailAddress]
public string email { get; set; }
[Range(50, 60)]
public int weight { get; set; }
[Url]
public string url { get; set; }
}
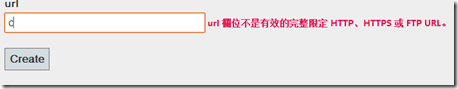
}前端(JS)與後端驗證
| 自訂錯誤訊息(ErrorMessage) |
說明:
-
自訂錯誤時所產的的文字
預設的錯誤訊息,不容易讓使用者了解 。
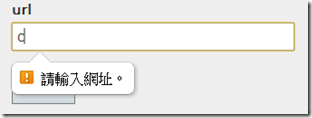
改成這樣,就比較容易了解。
範例:
- [Range(50, 60,ErrorMessage="您的體重必須在50~60之間唷")]
- [Url(ErrorMessage="網址不完整,例如:http://google.com.tw")]
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace MvcApplication3.Models
{
public class Member
{
[Key]
public int uid { get; set; }
[Required]
[MaxLength(5)]
[DisplayName("姓名")]
public string name { get; set; }
[MinLength(6)]
public string phone { get; set; }
[EmailAddress]
public string email { get; set; }
[Range(50, 60,ErrorMessage="您的體重必須在50~60之間唷")]
public int weight { get; set; }
[Url(ErrorMessage="網址不完整,例如:http://google.com.tw")]
public string url { get; set; }
}
}


如有錯誤還請各位先進前輩們不吝嗇的指教,謝謝。