[ASP.NET MVC]Barcode 產生一維條碼(Code 39、Code128、ISBN)
最近專案剛好要產生Code39一維條碼,找到了這個Library
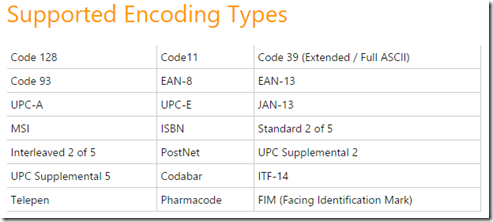
支援多種(Code 128、Code 11、Code 39..等等)
(圖節錄自http://www.codeproject.com/Articles/20823/Barcode-Image-Generation-Library)
說明:
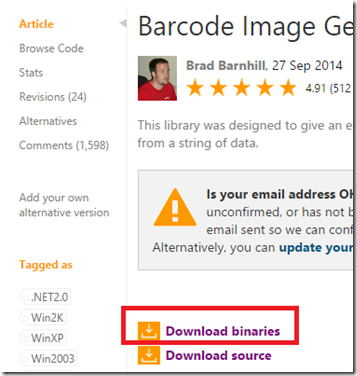
1.先下載BarcodeLib
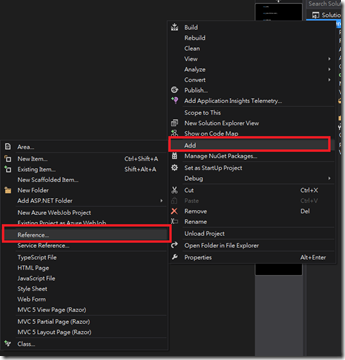
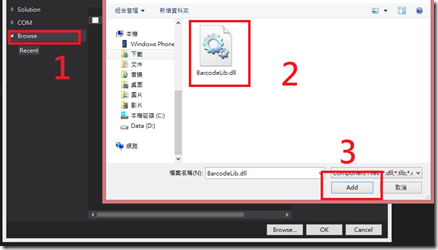
2.把BarcodeLib.dll加入參考至專案
3.建立Barcode方法在Controller
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Web;
5: using System.Web.Mvc;
6: using BarcodeLib;
7: using System.Drawing;
8: using System.Drawing.Imaging;
9: namespace BarcodeDemo.Controllers
10: {
11: public class HomeController : Controller
12: {
13: // GET: Home
14: public ActionResult Index()
15: {
16: return View();
17: }
18:
19: public void Barcode(string sn = null)
20: {
21: Response.ContentType = "image/gif";
22: Barcode bc = new Barcode();
23: bc.IncludeLabel = true;//顯示文字標籤
24: bc.LabelFont = new Font("Verdana", 9f);//文字標籤字型、大小
25: bc.Width = 300;//寬度
26: bc.Height = 100;//高度
27: Image img = bc.Encode(TYPE.CODE39, sn, bc.Width, bc.Height);//產生影像
28: img.Save(Response.OutputStream, ImageFormat.Gif);
29: Response.End();
30: }
31: }
32: }
PS:如需修改條碼類型,則修改{TYPE.CODE39}部分
4.這時候我們已經可以用網址取得圖片了
但如果想在網頁中加入
在網頁中加入此行,SN部分則為條碼內容
1: <img src="@Url.Action("Barcode", new { sn = "39123439"})" />
PS:筆者在編碼內容為寫死,通常會從資料庫中抓取該商品的編碼內容
另外可以依照需求把圖片產生後存在server端,才不用每次讀取時再算一次圖。
附上此範例專案檔(GitHub):https://github.com/mrsunboss/BarcodeDemo_WEB


如有錯誤還請各位先進前輩們不吝嗇的指教,謝謝。