Firefox 擴充套件 開發 Add-on SDK(Firefox extension) 入門教學
前言:
Firefox的擴充套件叫做Add-on,跟Chrome Extension名稱不太一樣,而Add-ons就包括了plugin(外掛)、theme(佈景主題)..等等,這些都算是在Add-ons,另外Mozilla還提供可以直接在網頁上開發的Add-ons builder,這篇文章主要是使用Add-on SDK的方式。
開始吧!!!
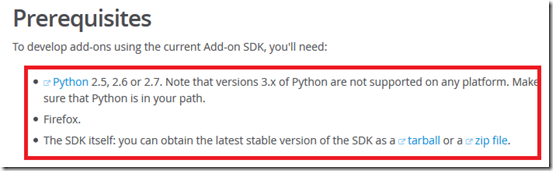
●首先電腦需下載安裝以下三樣:
- Python 2.5、2.6或2.7,注意3.x版的目前不支援(2015.04.30)。
- Firefox瀏覽器
- Add-on SDK(解壓縮即可)
下載連結(官網自行下載):https://developer.mozilla.org/en-US/Add-ons/SDK/Tutorials/Installation
PS:請記住安裝及解壓縮的位置。
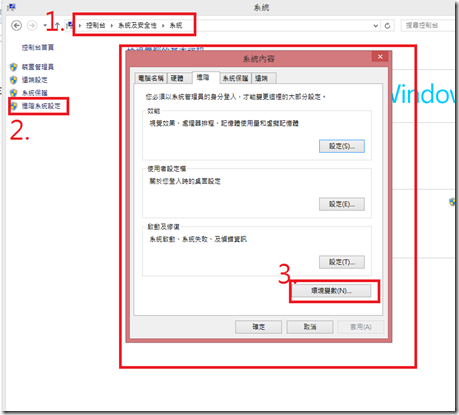
●都下載安裝完成以後,更改環境變數
控制台 > 系統及安全性 > 系統 > 進階系統設定 > 環境變數
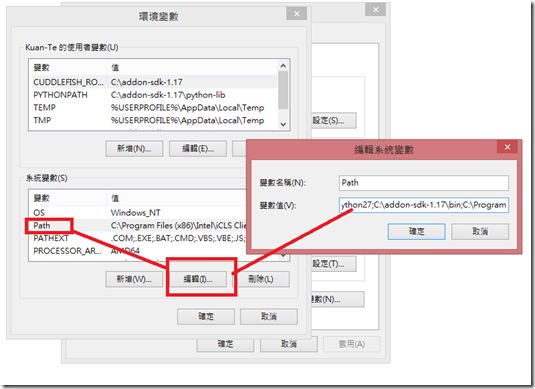
●在「系統變數」找到「Path」點編輯,變數直的最後加上兩條路徑分別是Python以及Add-ons SDK。
例如:..;C:\Python27;C:\addon-sdk-1.17\bin;
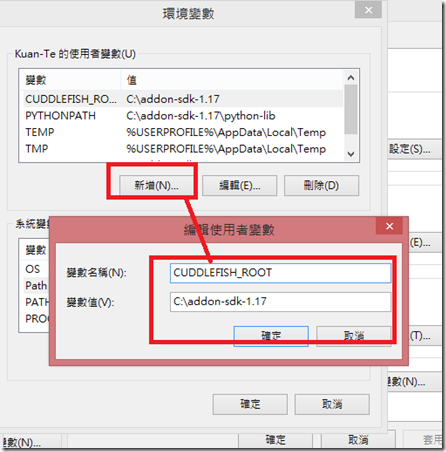
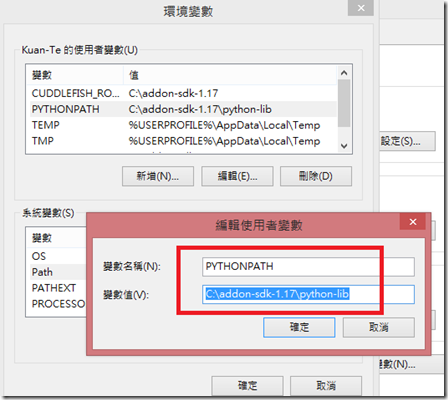
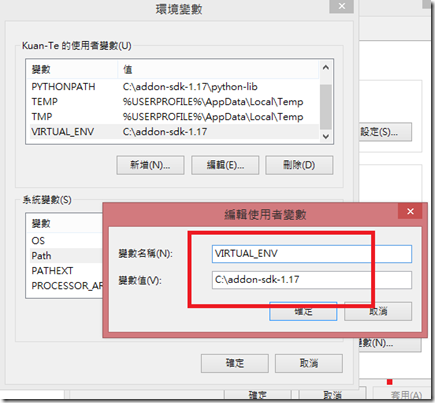
●新增使用者變數
變數名稱:CUDDLEFISH_ROOT
變數值:{Add-on SDK 路徑}
變數名稱:PYTHONPATH
變數值:{Add-on SDK 路徑\python-lib}
變數名稱:VIRTUAL_ENV
變數值:{Add-on SDK 路徑}
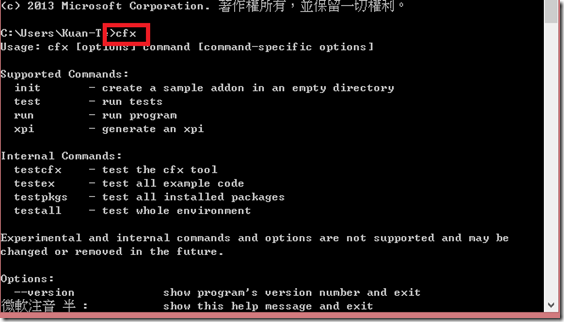
●打開cmd 確認是否設定正確,輸入cfx,出現一堆英文字「不是內部或外部命令、可執行的程式或批次檔。」
不是出現「不是內部或外部命令、可執行的程式或批次檔。」代表有設定成功。
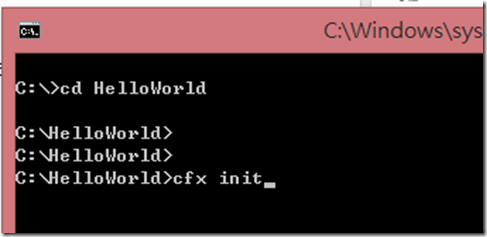
●接下來用指令先產生sample code給我們,開啟一個空的資料夾,這邊示範是用HelloWorld,
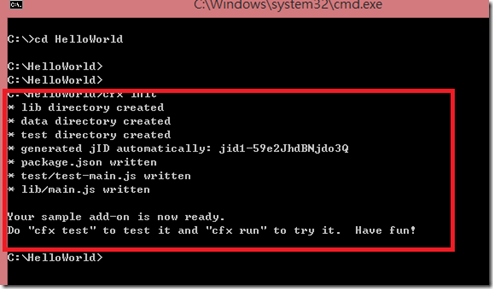
輸入cfx init
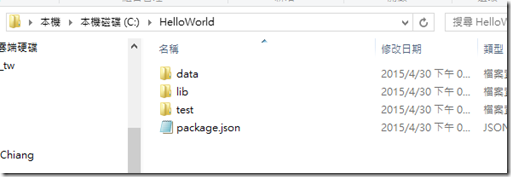
●出現以下訊息代表以及幫我們在資料夾內產生好了sample code。
●找到lib資料夾下的main.js,程式主要一開始執行的就是這裡。
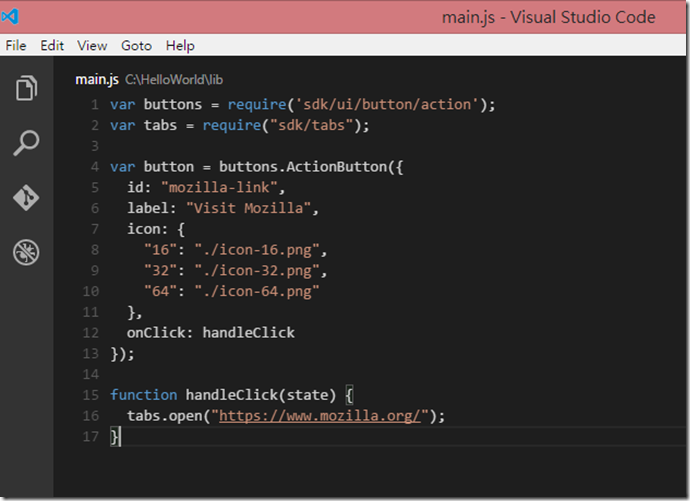
●複製官網提供的sample code 到 main.js
1: var buttons = require('sdk/ui/button/action');
2: var tabs = require("sdk/tabs");
3:
4: var button = buttons.ActionButton({
5: id: "mozilla-link",
6: label: "Visit Mozilla",
7: icon: {
8: "16": "./icon-16.png",
9: "32": "./icon-32.png",
10: "64": "./icon-64.png"
11: },
12: onClick: handleClick
13: });
14:
15: function handleClick(state) {
16: tabs.open("https://www.mozilla.org/");
17: }
解說:
- require('sdk/ui/button/action'); // 按鈕物件
- var tabs = require("sdk/tabs"); //頁籤物件
- icon //圖案的路徑
- onClick //點擊後發生的事件
- tabs.open(https://www.mozilla.org/); // 開該網址的分頁
- icon圖檔請放置在Data的資料夾下
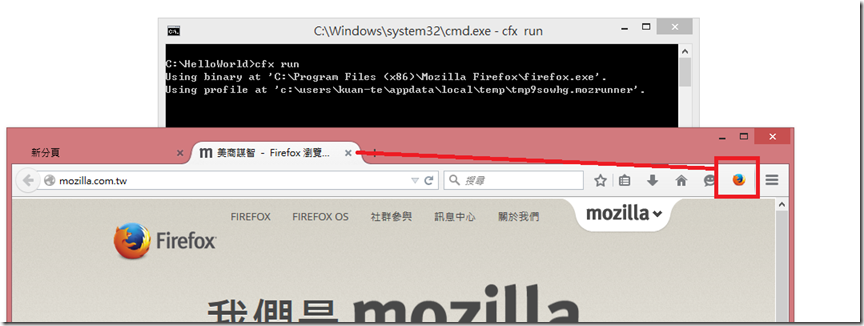
●執行測試,在cmd輸入cfx run
●他會幫我們開一個新的分頁,裝上此plugin,就可以測試你寫的功能了!!!
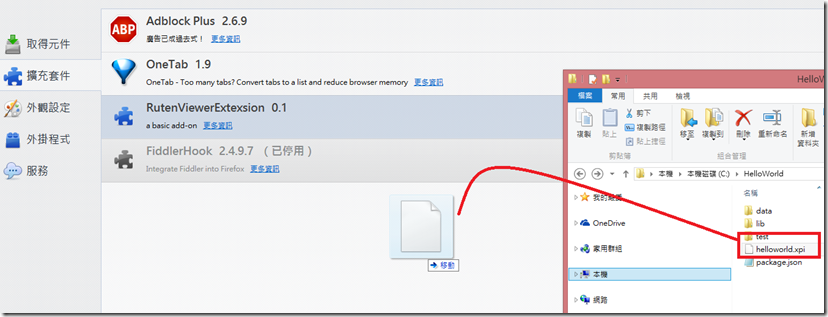
●另外如果想要匯出或裝在別人的Firefox上,輸入cfx xpi
●會產稱{名稱}.xpi,在拖曳到Firefox的擴充套件頁面即可。
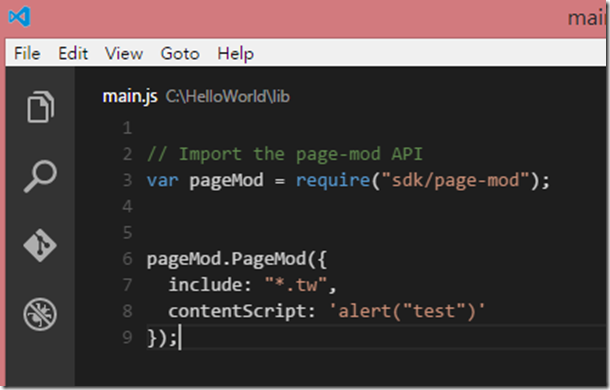
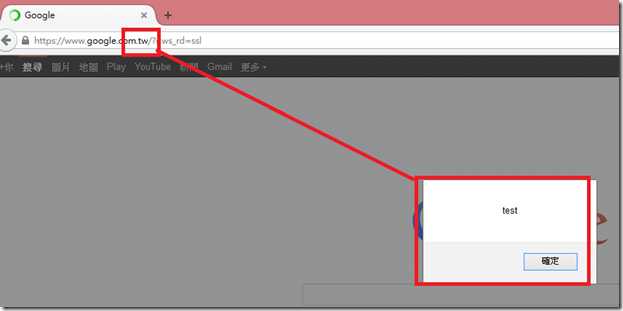
●另外這邊再多介紹一個比較常用的物件sdk/page-mod,可以依照比對的設定的URL,執行Script。
1:
2: // Import the page-mod API
3: var pageMod = require("sdk/page-mod");
4:
5:
6: pageMod.PageMod({
7: include: "*.tw",
8: contentScript: 'alert("test")'
9: });
結論:
本來都只寫Chrome Extension因為主要瀏覽器是使用Chrome,之前有想過要改用Firefox當主瀏覽器因為太耗電及記憶體吃太多,但個人使用習慣問題及寫的套件都在Chrome上所以遲遲沒跳槽,不過因為將來遲早要跳槽,所以才開始轉到Firefox寫Add-ons!!
PS:聽說Windows 10 的新瀏覽 Edge,可以相容Chrome及Firefox的套件,太強啦!!!!!
參考資料:Mozilla官方文件


如有錯誤還請各位先進前輩們不吝嗇的指教,謝謝。