[ASP.NET MVC] DropDownList 下拉選單 Ajax OnChange
前言:
有時候做拉選單時,當選擇項目點擊後只想要部分更新,不想整個網頁重新 reload ,
這時候我們可以用 Ajax 來做處理,在 .NET MVC 找到的解決方案是 Ajax.BeginForm 來做處理。
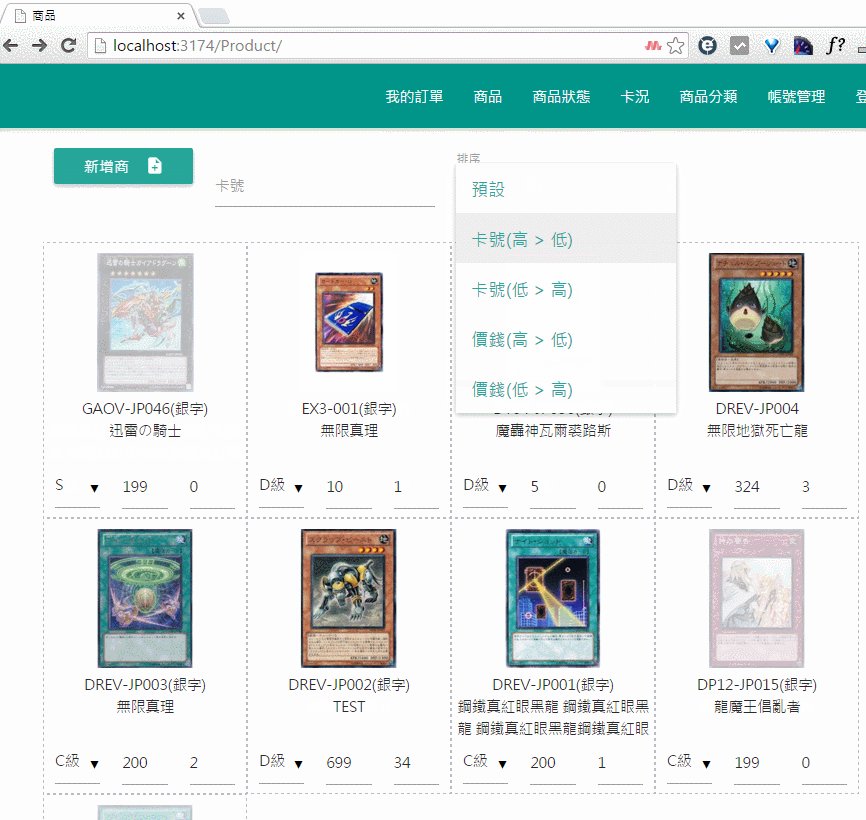
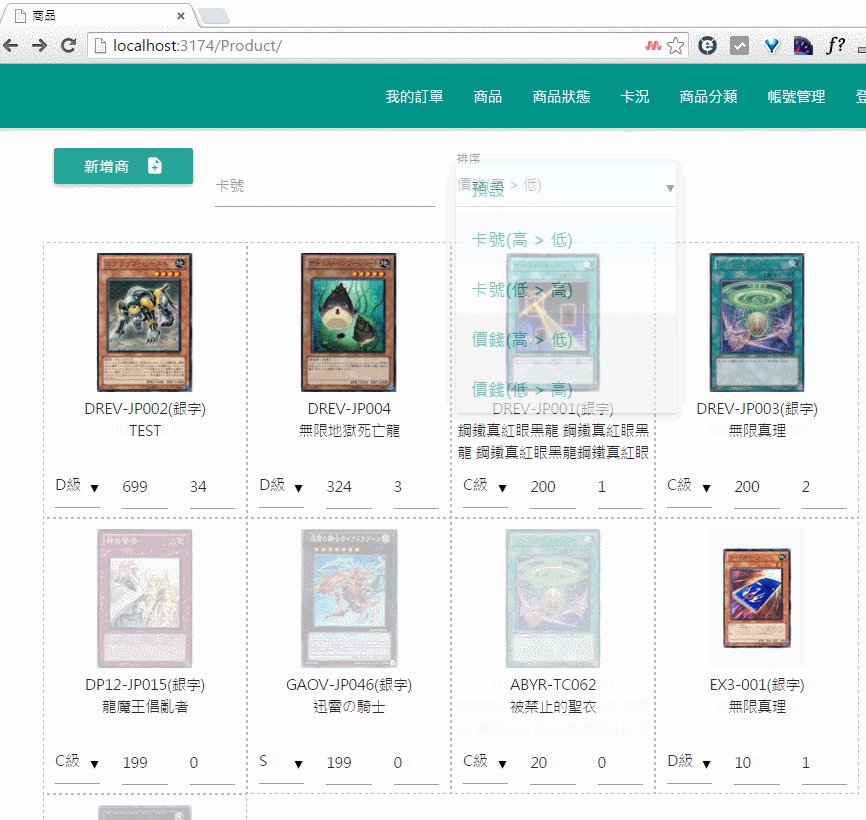
Ajax 更新排序示意圖:
如何使用:
用 Ajax.BeginForm 把 DropDownList 包起來,當觸發 onChange 事件時送出表單:
1: @using (Ajax.BeginForm("Items", "Home", new AjaxOptions { UpdateTargetId = "view1" }))
2: {
3: <select name="item" onchange="$(this.form).submit();">
4: <option value="1">預設</option>
5: <option value="2">2</option>
6: <option value="3">3</option>
7: <option value="4">4</option>
8: <option value="5">5</option>
9: </select>
10: }
PS:這邊沒使用 DropDownList Helper 讓大家比較容易理解,當然你也可以用 Helper 加入 onChange 事件。
程式碼說明:
- " Items " 是 Action 名稱,
- " Home " 是 Controller 名稱'
- " UpdateTargedId " 是要抽換(更新)的 ID 名稱
- select 的 name 屬性要設定,後端取值用
Controller 取得值:
1: public ActionResult Items(string item)
2: {
3: ViewBag.item = item;
4: return View();
5: }
完整程式碼:
HomeController.cs
1: public ActionResult Index()
2: {
3: return View();
4: }
5:
6: public ActionResult Items(string item)
7: {
8: ViewBag.item = item;
9: return View();
10: }
Index.cshtml
1:
2:
3: <!DOCTYPE html>
4:
5: <html>
6: <head>
7: <title>title</title>
8:
9: </head>
10: <body>
11: @using (Ajax.BeginForm("Items", "Home", new AjaxOptions { UpdateTargetId = "view1" }))
12: {
13: <select name="item" onchange="$(this.form).submit();">
14: <option value="1">預設</option>
15: <option value="2">2</option>
16: <option value="3">3</option>
17: <option value="4">4</option>
18: <option value="5">5</option>
19: </select>
20: }
21: <div id="view1">
22:
23: </div>
24: <script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
25: <script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
26: </body>
27: </html>
Items.cshtml
1: <h1>@ViewBag.item</h1>
GitHub 範例:DropDownListAjaxSample


如有錯誤還請各位先進前輩們不吝嗇的指教,謝謝。