摘要:基礎繪圖教學-2
那想要畫個正多邊形呢
先從基礎想法來,
一條線是兩個點
三條線可以構成一個三邊形
四條線可以構成四邊形
五條線......依此類推
那每個邊上的點呢, 可以藉由三角函數去算出來
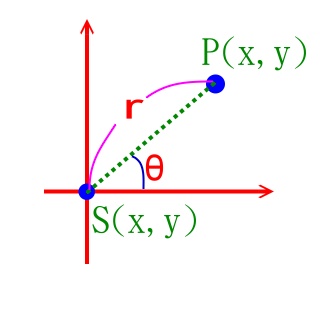
先由小時候的數學來看,假設原點s(x,y) , 空間中某個點 p(x,y) 這種表示法叫做直角座標系
但用直角座標系做的東西, 就是四四方方, 想要旋轉就得改用圓角座標系
由s,p連成的這條線, 把他看作圓的半徑R , 和X軸的夾角θ
則P點的座標可以改為
px=sx+r * cosθ
py=sy+r * sinθ
有了這個公式以後那要寫程式就方便了
根據一番如此這般的紙上推導以後
得到以下程式
 Dim 邊數 As Integer = Me.txt邊數.Text
Dim 邊數 As Integer = Me.txt邊數.Text  Dim a As Integer
Dim a As Integer  Dim px, py As Single ' 圓周上的某個點
Dim px, py As Single ' 圓周上的某個點  Dim Ox, Oy As Single ' 原點
Dim Ox, Oy As Single ' 原點  Dim 弧度修正 As Single = Math.PI / 180.0
Dim 弧度修正 As Single = Math.PI / 180.0  Dim 半徑 As Single = 150
Dim 半徑 As Single = 150  Dim tx, ty As Single
Dim tx, ty As Single 
 Ox = Me.PictureBox1.Width / 2
Ox = Me.PictureBox1.Width / 2  Oy = Me.PictureBox1.Height / 2
Oy = Me.PictureBox1.Height / 2 
 px = Ox + 半徑 * Math.Cos(0 * 弧度修正) ' 角度=0度的時候的位置
px = Ox + 半徑 * Math.Cos(0 * 弧度修正) ' 角度=0度的時候的位置  py = Oy - 半徑 * Math.Sin(0 * 弧度修正)
py = Oy - 半徑 * Math.Sin(0 * 弧度修正) 
 Dim 每邊角度 As Single = (360.0 / CDbl(邊數))
Dim 每邊角度 As Single = (360.0 / CDbl(邊數))  For a = 每邊角度 To 每邊角度 + 360 Step 每邊角度
For a = 每邊角度 To 每邊角度 + 360 Step 每邊角度  tx = Ox + 半徑 * Math.Cos(a * 弧度修正)
tx = Ox + 半徑 * Math.Cos(a * 弧度修正)  ty = Oy - 半徑 * Math.Sin(a * 弧度修正)
ty = Oy - 半徑 * Math.Sin(a * 弧度修正) 
 G.DrawLine(Pens.AliceBlue, px, py, tx, ty)
G.DrawLine(Pens.AliceBlue, px, py, tx, ty)  px = tx
px = tx  py = ty
py = ty  Next
Next其中畫面上需要拉一個叫做"txt邊數"的TextBox 用來讓使用者輸入想要的邊數
這個程式就能畫出一個涵蓋在半徑150圓裡面的正N邊形
至於裡面的寫法為何這樣, 就請自己研究囉
基本上, 程式難免有些瑕疵
不過確定是可以跑的啦, 邊數越多, 看起來越像是正圓形哩
順著天賦做事,逆著個性做人生命, 就該浪費在美好的事物上