[ASP.NET]自訂控制項實做練習
這次要學習的是如何實做自訂控制項,
而我將採MSDN裡的WelcomeLabel這個範例來練習實做。
簡單說明一下WelcomeLabel這個控制項,
它是類似於標準Label控制項的簡易控制項,
其類別衍生自WebControl並定義text屬性,
讓網頁開發人員提供歡迎使用者瀏覽網站的文字字串。
如果使用者名稱出現在使用者瀏覽器傳送的首頁中,
WelcomeLabel會把使用者的名字加到該文字字串。
而此次練習會使用兩個方法:
法一:以類別庫開發。
法二:在Web站台下開發。
在此,先說明我是如何以類別庫來開發的。
step1:新增一個類別庫的專案
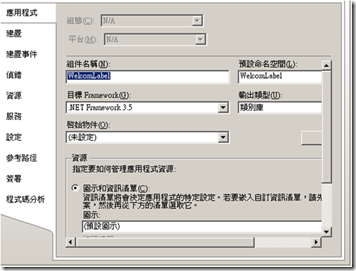
step2:專案新增後,先至專案的屬性裡,在應用程式的標籤中,
可以設定組件的名字和其輸出的類型。
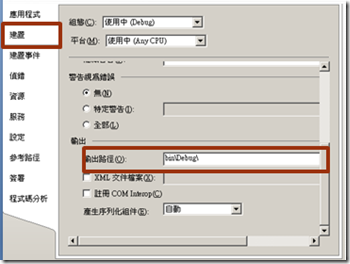
step3:接著比較重要的一點,在建置的標籤中,要設定輸出路徑。
此路徑就是.dll檔儲存的位置。
step4:接下來在專案中的WelcomeLabel.cs中開始寫程式囉!!
1: using System;
2: using System.ComponentModel;
3: using System.Security.Permissions;
4: using System.Web;
5: using System.Web.UI;
6: using System.Web.UI.WebControls;
7: 8: namespace Samples.AspNet.CS.Controls
9: { 10: [ 11: AspNetHostingPermission(SecurityAction.Demand, 12: Level = AspNetHostingPermissionLevel.Minimal), 13: AspNetHostingPermission(SecurityAction.InheritanceDemand, 14: Level = AspNetHostingPermissionLevel.Minimal),15: DefaultProperty("Text"),
16: ToolboxData("<{0}:WelcomeLabel runat=\"server\"> </{0}:WelcomeLabel>"),
17: Description("測試控制項")
18: ]19: public class WelcomeLabel : WebControl
20: {21: //下面這些Attribute是套用至WelcomeLabel的Text Property
22: [23: Bindable(true),
24: Category("Appearance"),
25: DefaultValue(""),
26: Description("The welcome message text."),
27: Localizable(true)
28: ]29: public virtual string Text
30: { 31: get 32: {33: string s = (string)ViewState["Text"];
34: return (s == null) ? String.Empty : s;
35: } 36: set 37: {38: ViewState["Text"] = value;
39: } 40: } 41: 42: protected override void RenderContents(HtmlTextWriter writer)
43: { 44: writer.WriteEncodedText(Text);45: if (Context != null)
46: {47: string s = Context.User.Identity.Name;
48: if (s != null && s != String.Empty)
49: {50: string[] split = s.Split('\\');
51: int n = split.Length - 1;
52: if (split[n] != String.Empty)
53: {54: writer.Write("Hello, ");
55: writer.Write(split[n]); 56: } 57: } 58: }59: writer.Write("^____^");
60: } 61: } 62: }
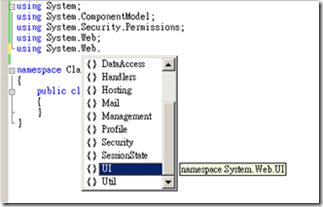
step5:一開始在using Web.System.Web.UI和using Web.System.Web.UI.WebControls的時候,
會出現錯誤訊息。
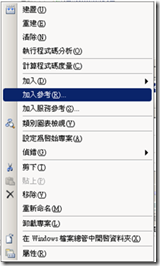
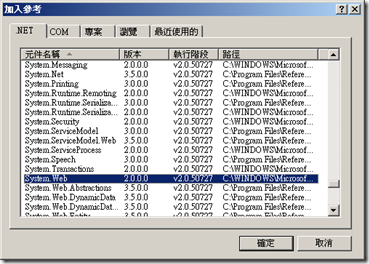
step6:這時候只要重新加入System.Web的參考。
step7:這個問題就可以解決了。
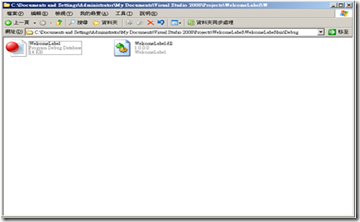
step8:程式寫好並建置後,就可以在剛剛設定的路徑中看到WelcomeLabel.dll檔。
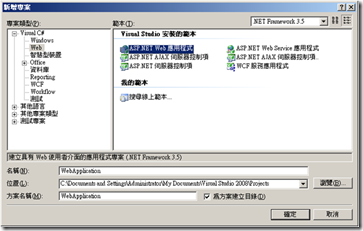
step9:接著,再開啟一個WebApplication專案。
step10:在WebApplication專案的工具列中,按右鍵選取「選擇項目」。
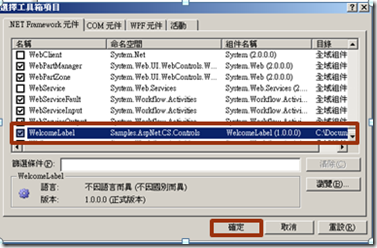
step11:在.NET Framwork元件中,選擇「瀏覽」至WelcomeLabel.dll檔的存放路徑選它。
step12:這時候在.NET Framwork元件裡,就可以看到WelcomeLabel元件。
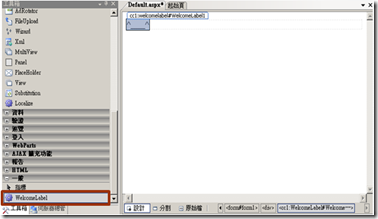
step13:回到工具列畫面,就可以看到WelcomeLabel的控制項拉,
再把此控制項拉到設計畫面中。
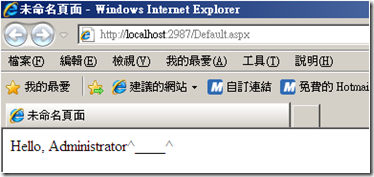
step14:執行測試成功。
小結:以類別庫開發控制項的優點是每個專案都可以使用這個自訂控制項,
但相對的,若此控制項有修改的話,就必須重新建置之後才能使用,
會比較麻煩。
下篇將練習如何以WebApplication實做控制項。