[Tool] NetCounter – Android 流量監測工具
當我們在進行網頁設計時,通常會使用兩種方式:
一種是以Table排版;另一種則為CSS排版。
從保哥的「善用 CSS 中的 table-layout 屬性加快 Table 的顯示速度」這篇文章可得知,
使用 Table排版讓網頁可在各瀏覽器中顯示比較不會亂掉,
因此還是有為數不少的人使用此方法。
然而gipi提出了「用Table排版會產生一些問題」,
就如同上述,使用Table排版在瀏覽器中顯示不易亂掉,較為美觀,
但相對的,當使用Table排版的欄位越來越多時,
會造成CPU使用率的增加,使畫面render的速度慢上許多。
,後來我將Table改成DIV+CSS來進行版面配置,CPU使用率過高的問題就解決了。
gipi的「為何不要用Table排版」這篇文章也是在談論此議題,
但關鍵就在於「效能」這兩個字。
那如果要開發手機的網頁時,是否也會面臨相同的問題呢?
比較幸運的是,用手機瀏覽的網頁往往不需要太多資訊和太過複雜的表達方式,
意味著用Table排版不會需要太多的欄位,因效能產生的問題也可望減少。
但這些理想都要建立在一個前提之上,
那就是用Table排版並不會造成手機瀏覽網頁的流量問題。
為了驗證此假設,所以我在之前安裝的「Android模擬器」上,
以Android流量監測工具「NetCounter」進行測試。
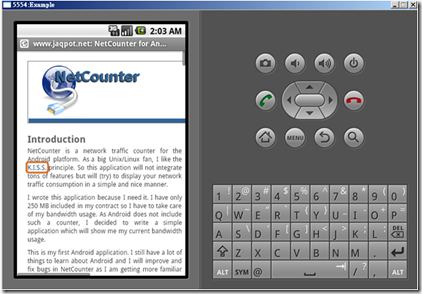
首先,先以模擬器連結到「NetCounter」的網站:
http://www.jaqpot.net/netcounter/
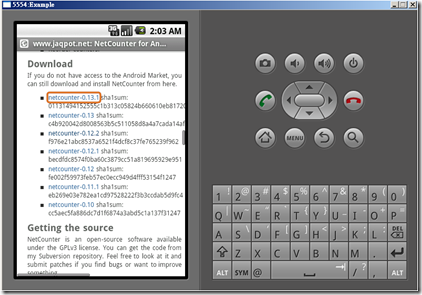
接著下載最新版本的軟體。
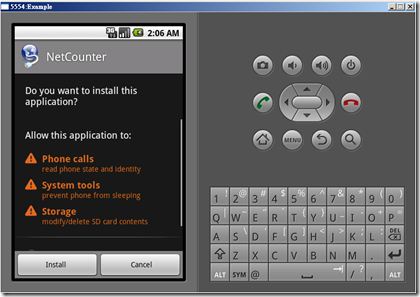
下載完成後再進行軟體的安裝。
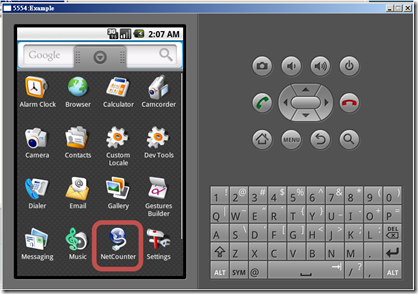
裝好之後就可以在工具列表中看到「NetCounter」的快捷鍵囉!!
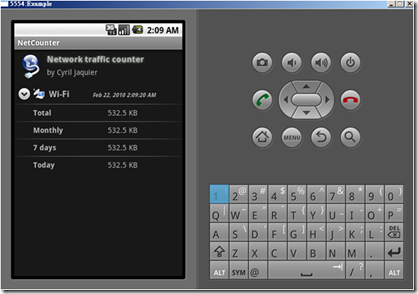
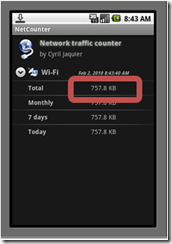
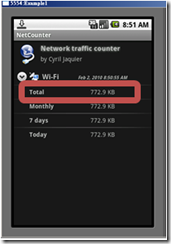
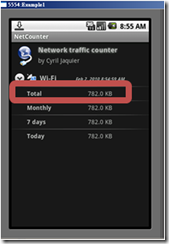
這是「NetCounter」軟體的介面,
它會顯示此手機在今天、過去一週和過去一個月的網路流量。
測試一:
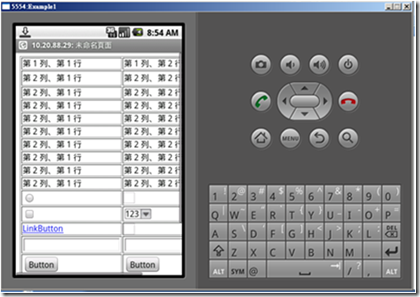
安裝好後先測試2*2大小的Table,到底會產生多大的流量?
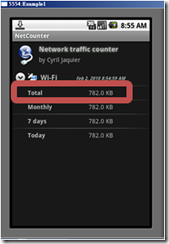
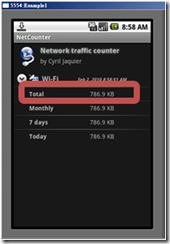
結果總流量從757.8KB增至759.8KB,共增加了2KB。
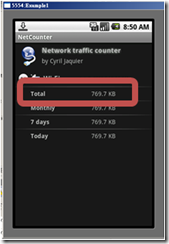
測試二:
接著測試2*15大小的Table,結果產生了3.2KB的流量。
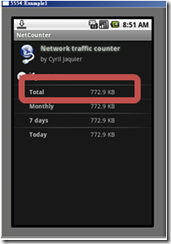
測試三:
測試2*15大小的Table,在Table中加了8個不同類型的控件,產生了約10KB的流量。
小結:平均下來每個控件約產生1KB的流量,但在此測試的控件並未加入事件。
測試四:
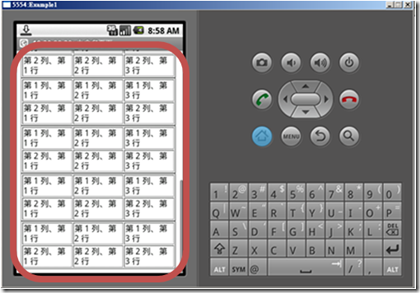
測試10個3*2大小的Table,產生了約5KB的流量
小結:增加Table數並不會過度增加流量。
總結:
以目前的測試來看,Table並不會造成網頁流量太大的負擔,
若手機網頁有用到Table排版,在不會用到過多的欄位的前提下,
流量應可控制在一定的範圍內。
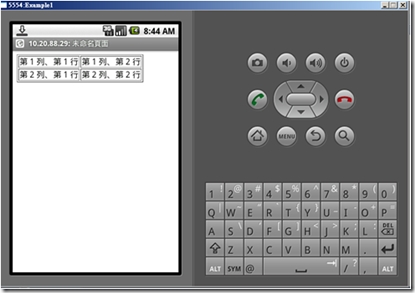
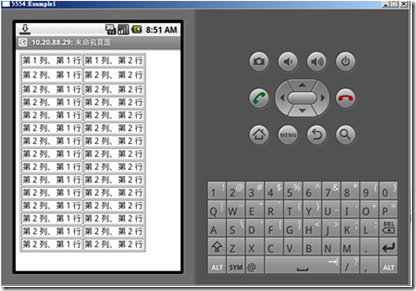
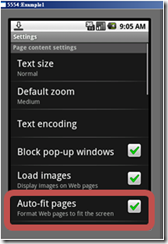
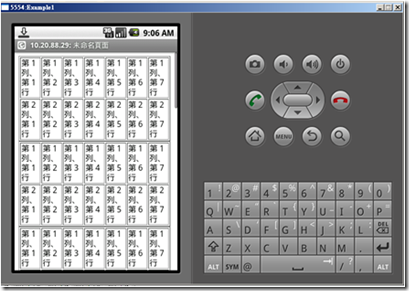
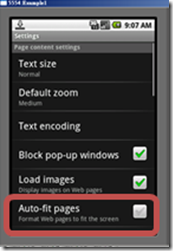
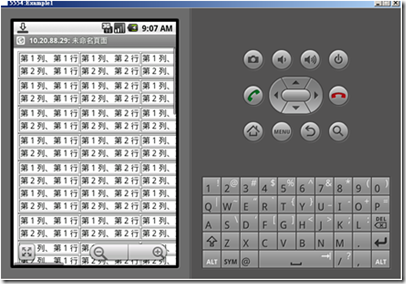
另外,還有Table在Android的顯示測試。
若勾選在Settings裡的Auto-fit pages的選項,
表格內容會自動調整為手機視窗大小。
反之,若不勾選該選項的話,
網頁就會呈現原本的Table寬度,有scroll bar讓使用者拉。