[技術] 網頁PostBack的運作機制
在ASP.NET網頁的處理流程中,當使用者點選了瀏覽器上的物件時,
Page的Load事件就會發生一次。
因此我們必須在Page_Load事件處理中,
判斷是使用者第一次瀏覽此網頁,或是在同一個網頁按下按鈕的PostBack。
為了解決這個問題,便可以使用Page.IsPostBack進行判斷。
當我們第一次瀏覽網頁時,其Page.IsPostBack的值為False;
而在點選了瀏覽器上的物件後,Page.IsPostBack的值便會更改為True。
為了證明上述所說,可以練習一個簡單的範例。
首先,先在網站中新增一個網頁。
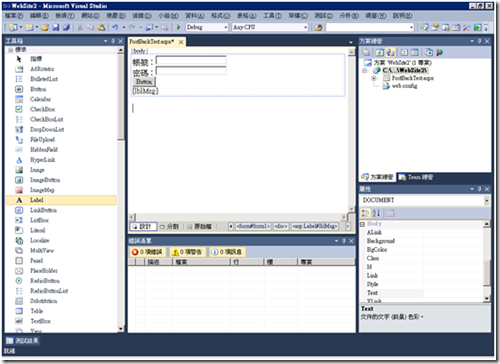
在那個網頁上拉一個簡單的帳密登入畫面。
此範例是說當我們輸入完帳密後,會在最下方顯示我們的輸入結果。
接著在Page_Load插入以下事件,
1: protected void Page_Load(object sender, EventArgs e)
2: {3: txtCount.Text = "請輸入八碼帳號";
4: txtPwd.Text = "請輸入四碼密碼";
5: }
以及按鈕要做的事,
1: protected void Button_Click(object sender, EventArgs e)
2: {3: lblMsg.Text = String.Format("帳號:{0}, 密碼:{1}",
4: txtCount.Text, 5: txtPwd.Text); 6: }
便可透過瀏覽這個網頁來了解PostBack的作用。
當輸入好帳密之後按下Button,
會發現最下方所顯示的結果是錯誤的,
主要的原因就在於Page_Load的程式碼永遠都會被執行,
所以當我們沒有進行PostBack的判斷時,
輸出的結果便是Page_Load裡面所做的事。
所以我們只要在Page_Load裡增加IsPostBack的判斷,
1: protected void Page_Load(object sender, EventArgs e)
2: {3: if (!Page.IsPostBack)
4: {5: txtCount.Text = "請輸入八碼帳號";
6: txtPwd.Text = "請輸入四碼密碼";
7: } 8: }
便可以得到我們想要的結果囉!!
資料參考:ASP.NET4.0 網站開發實戰