[ASP.NET]ASP.NET PAGE呼叫ActiveX元件
客戶要求通常很簡單就是"懶",能有多懶就有多懶。所以剛好就有需求希望我們能夠透過網頁,幫忙讀取RFID資料。
網路上有不少資料可供參考,我這邊列一下參考的網址:
http://blog.bossma.cn/dotnet/csharp-activex-cab/
http://blog.miniasp.com/post/2008/07/15/How-to-write-COM-component-using-NET.aspx
http://www.codeproject.com/KB/cs/CreateActiveXDotNet.aspx
組件登入工具使用方式參考網址:
http://msdn.microsoft.com/zh-tw/library/tzat5yw6%28v=vs.80%29.aspx
大胖整理的相關步驟如下:
- 撰寫對應com元件 class
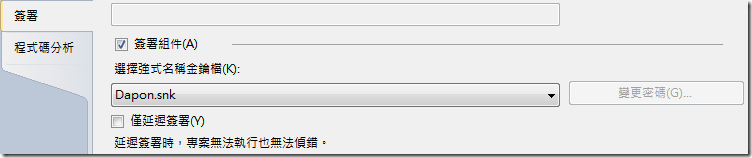
- 簽署組件 ( 產生強式金鑰檔案 )
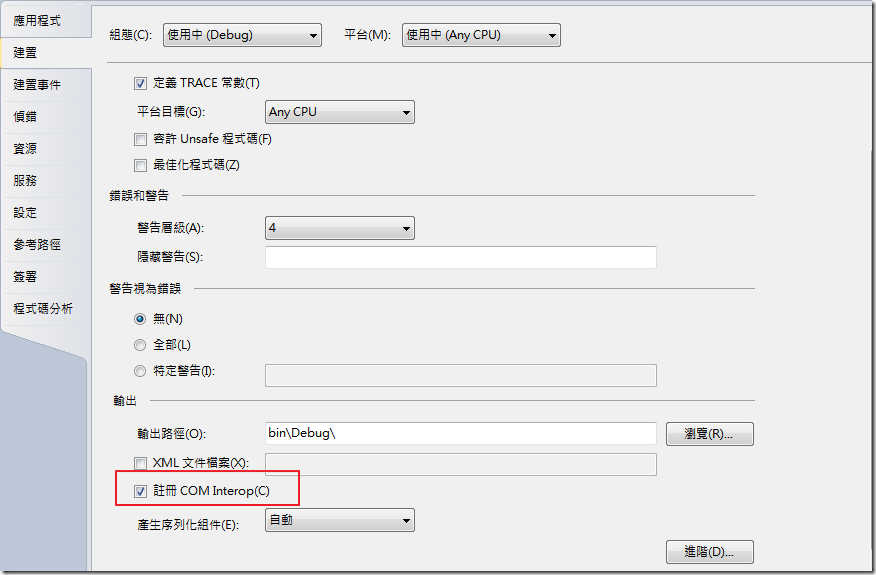
- 勾選註冊COMInterop 選項
- 包裝成*.cab 封裝檔,供使用者在第一次執行的時候下載。
- 撰寫呼叫ActiveX元件的aspx頁面。
之前一直認為要弄成COM+元件就必須要註冊到GAC,但其實不用,會想要弄到GAC,應該是想要讓本機端能夠在不用下載的情況下使用。
照步驟開始撰寫程式碼,網路上有很多範例,這邊我就暫且用我專案的。
步驟一:
namespace Dapon.RFID.Device
{
[ComVisible(true)]
public class MP602MUSD3
{
[ComVisible(true)]
public string GetBlockData14443A()
{
return "123456789";
}
}
}步驟二:編譯專案之前記得打勾【簽署組件】。
步驟三:註冊COMInterop記得打勾,接下來直接編譯就可以了。
步驟四:這邊有點小麻煩請參考,http://blog.bossma.cn/dotnet/csharp-activex-cab/ 製作方式。
4.1 下載cabsdk.exe ::http://www.pixelsplasher.com/_downloads/software/Microsoft-Cabinet-SDK/
4.2 參考上blog製作方式製成xxx.cab
步驟五:記得要把包好的cab檔案放在與aspx相同的路徑底下喔!!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function Test() {
var x = new ActiveXObject("Dapon.RFID.Device.MP602MUSD3");
var temp2 = x.GetBlockData14443A();
alert(temp2);
}
</script>
</head>
<body onload="">
<object id="Core" codebase="dapon.cab" classid="clsid:f1b8b737-84d0-4ab3-b6d9-d99af43bb1e8" ></object>
<input id="Button1" type="button" value="button" onclick="Test()" />
</body>
</html>