WP7 Application 生命週期的特性
剛接觸 Windows phone 7 的開發一開始真的不怎麼習慣﹐我猜應該有許多程式老手們會有相同的感覺。
在開發一般的視窗軟體﹐時常會需要另開一個畫面查詢一些資料並依需要選擇或不選擇某一個資料回傳至原本的畫面﹐然後關閉剛另開的新畫面。這個另外開啟的新畫面﹐在桌面軟體可能是一個新的WinForm﹐在瀏灠器可能會是window.open開啟的頁面﹐在最後總會關閉這個另外開啟的畫面回到原本的畫面﹐才能繼續原本的操作流程。
不過在 WP7 時這種模式變的不一樣了﹐我們可以透過 NavigationService.Navigate(new Uri("/NewPage.xaml", UriKind.Relative)); 的方式巡覽到另一個頁面﹐例如查詢資料﹐但是當查詢完想要回到原本的畫面時﹐直覺的反應應該是關閉這個新的xaml的Pgae就好﹐這時必須使用GoBack的方式退回﹐並非以Close的方式來關閉(而且也沒有Close的方法)。
當然我們也可以使用Navigate的方法再巡覽回去原本的頁面﹐但這麼做卻會讓整個程式流程都亂掉。微軟不建議用Navigate在各個頁面切換﹐因為WP7的手機上有個返回鍵﹐這個鍵就是GoBack的方法﹐當程式不斷以Navigate切換各個頁面﹐使用者最終想要結束程式﹐是必須不斷的GoBack到第一個畫面之後才能結束程式。
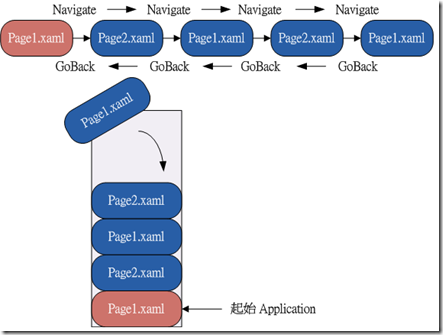
使用 Navigate方法是產生一個"新"的目標頁面﹐並且是以堆疊的方式一直累加﹐如下圖所示
圖片所示由Page1.xaml使用Navigate至Page2.xaml然後又Navigate至Page1.xaml﹐這將造成使用者操作上的災難﹐不僅使用者要結束程式必須一層層返回﹐若當中還有Page3.xaml﹑Page4.xaml...﹐最後使用者將會不知道身處何處。
使用Navigate時可以直接傳遞參數資料﹐非常方便﹐然而當由Page1.xaml Navigate至Page2.xaml﹐需要由Page2.xaml再傳遞資料回Page1.xaml時﹐卻不適合使用Navigate的方法﹐而是應該使用其它方式保存資料﹐再以GoBack方法回Page1.xaml才正確。
參考資料
http://msdn.microsoft.com/zh-tw/windowsphone/gg546046.aspx