ASP.NET AJAX Framework 觀念與實作篇-ScriptManager 和 ScriptManagerProxy
在您安裝了 ASP.NET AJAX 1.0的TOOLKIT(擴充套件),就可以很不費任何力氣,甚至程式開發人員可以連一行JavaScript都不用撰寫,就可以輕鬆的享受AJAX的非同步傳輸,也是因為這樣在微軟在2007年初推出了ASP.NET AJAX FrameWork,我就深深的愛上它,也很認真的去苦苦專研,雖然WEB RIA的新時代也來臨了,身為追求技術的愛好者,當然又需苦命的埋頭苦讀,微軟的新技術SIVERLIGHT…,但根據多位微軟的技術專家前輩的研判RIA的高峰期可能快者還需一兩年,也或許更久…而至少AJAX也是目前的主流WEB應用。
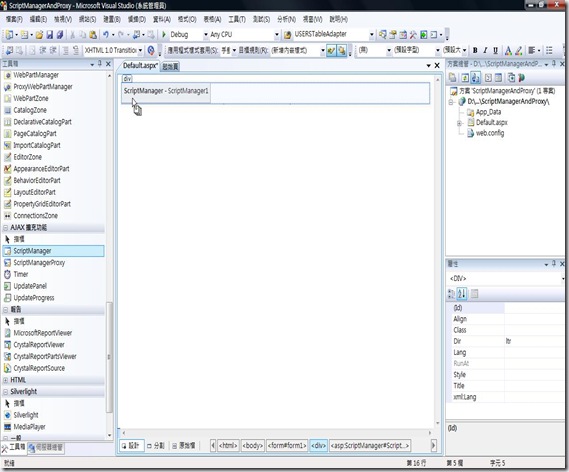
在開發ASP.NET AJAX 的 PAGE頁面第一個過程就是需要從工具箱DRAG-DROP ScriptManager控制項 
,而且一定要在所有控制項之前(一個頁面僅只能有一個ScriptManager),否者會發生例外(EXCEPTION),這個觀念相信很多人都有,而ScriptManager主要的作用就是要把ASP.NET AJAX CLIENT LIBRARY(JavaScript 函式庫)傳送到CLIENT端的BROWSER,所以UpdatePanel、UpdateProgress都需要這些JavaScrip Library,來實施Ajax的運作過程,而另外一個主體物件ScriptManagerProxy,它是在什麼情形下,最適合拿來應用呢?沒錯,就是在一個頁面需要兩個ScriptManager的情況,如MasterPage主板頁面的網頁(ContentPage也需要個別的JavaScript檔(.js檔)的函式),還有另外一種情形也常需要運用ScriptManager和ScriptManagerProxy的配合運用,就是客製UserControl(使用者控制項)並且UserControl的單獨頁面還會使用到JavaScript檔(.js檔)的函式。我這樣描述可能大家都亂了,我設計一個實作過程…
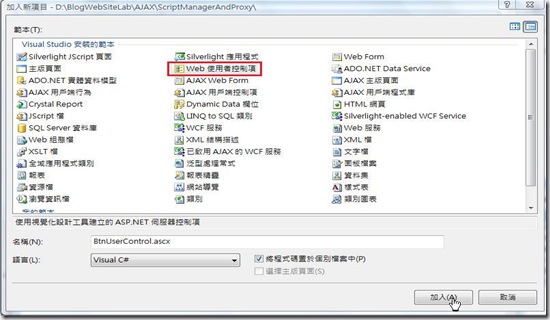
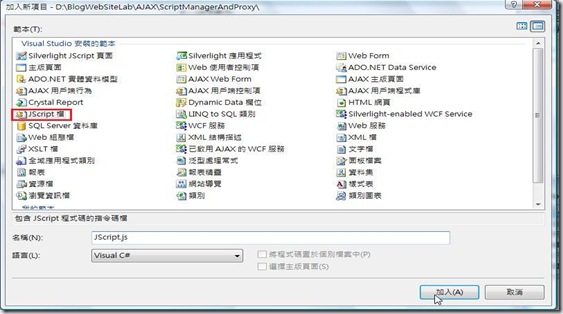
首先簡單的新增Button UserControl (檔名為BtnUserControl.ascx)和JavaScript檔案(檔名為JScript.js)


,而BtnUserControl.ascx的功能就是很簡單的呼叫JavaScript檔(JScript.js)的函式。
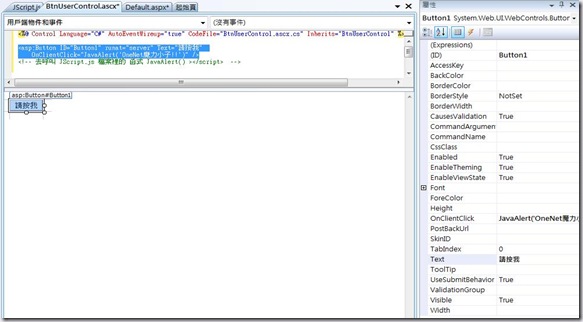
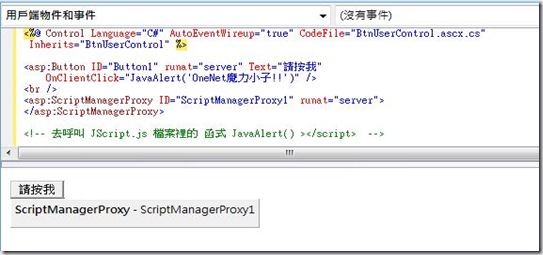
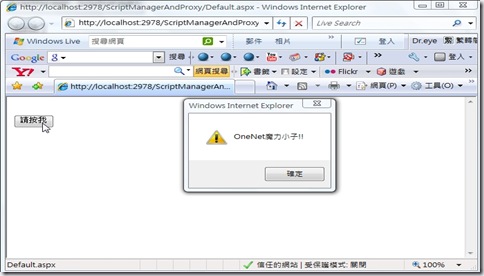
接下來在BtnUserControl.ascx從工具箱拖拉一個Button控制項,它主要是用途是按下後在client端產生警告訊息(alert),畫面與程式碼如下
CodeFile="BtnUserControl.ascx.cs"
Inherits="BtnUserControl" %>
<asp:Button ID="Button1" runat="server" Text="請按我"
OnClientClick="JavaAlert('OneNet魔力小子!!')" />
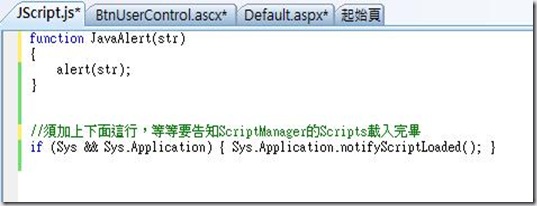
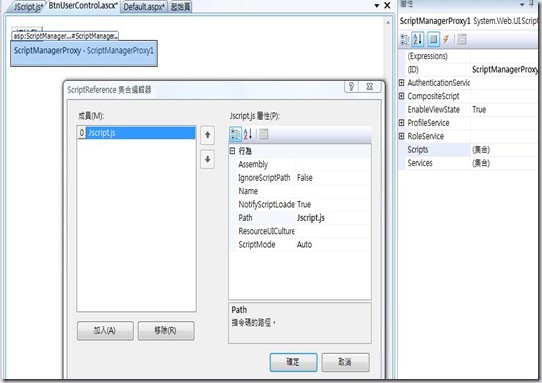
<!-- 去呼叫 JScript.js 檔案裡的 函式 JavaAlert() ></script> -->設定ScriptManagerProxy控制項的Scripts屬性為Jscript.js,用來載入JavaScript的宣告函式

Jscript.js的程式畫面
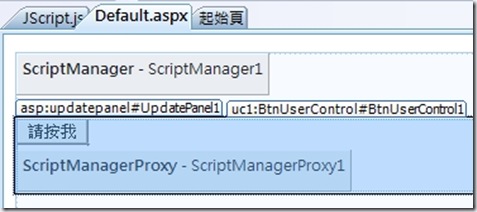
再來在預設Default.aspx從工具箱拖曳一個UpdatePanel控制項至頁面,
再將剛剛新增的BtnUserControl.ascx拖曳至UpdatePanel控制項內

原理:
ScriptManageProxy控制項是ScriptManager一種代理script元件,在ScriptManageProxy控制項的Scripts屬性所設定的JavaScript檔定義,最後都會在UserControl(使用者控制項)載入頁面時,自動被附加到ScriptManage的scripts屬性……