摘要:Playframework 初心者撰寫(一)
這次嘗試將原本的程式由JSP改版為playframework的MVC架構模式。
在建立playframework專案後,
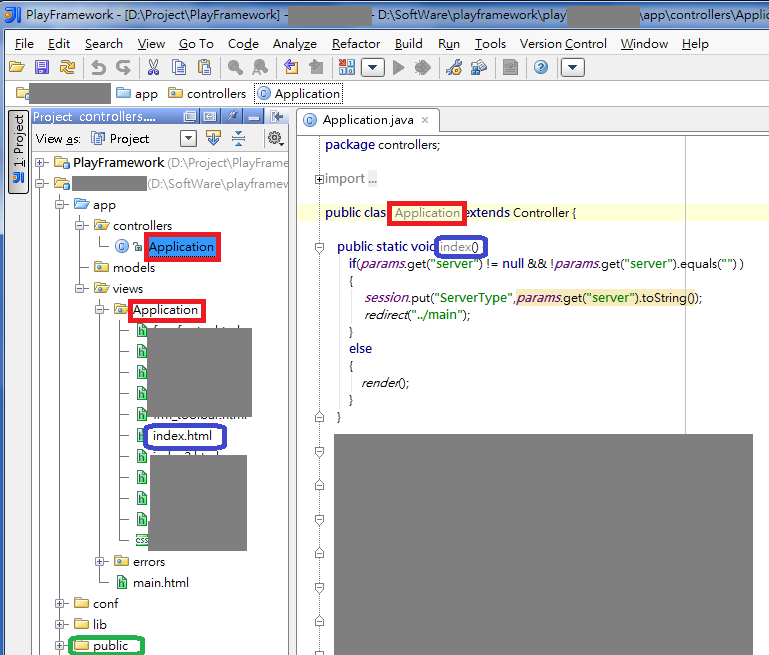
預設在專案資料夾底下的app
會有controllers、models、views
而controllers底下會有Application類別
views底下會有Application資料夾,裡頭會有index.htm
而預設網路localhost:9000會直接連到localhost:9000/Application/index這個路徑。
代表的是要使用Application的Controller的Index方法
使用什麼方法,就會Render相對應的html,如Views/Application/index.html
若有今天新增一個頁面位置是,localhost:9000/Application/main
我只要在Application類別裡新增
public static void main(){
render();
}
及views/Application/新增main.html
就可以增加一個頁面。
而取得Request參數的方式則由 params.get("server") 取得
而設定Session的方式則由 session.put(key,value);
而取得Session的方式則由 session.get(key);
而轉頁的部分則由 redirect("../main"); 做轉頁
而每當你修改java程式後,你只要重新整理頁面,就可以立即看到效果(他會自動去complier)
而Response的話,則是由index.html頁面中 加入參數tag ${ServerType}
而java檔則使用render(ServerType);即可(ServerType 為String變數)
而images與css與javascript資料夾,則可以擺在public資料夾。
再透過絕對路徑設定在index.html,設定@{'/路徑'}
如下
<link rel="stylesheet" media="screen" href="@{'/public/stylesheets/main.css'}">
在html template中,若要根據變數顯示與不顯示區塊的話,可使用
render(ServerType)
#{if ServerType.equals("local") }
條件成立時顯示區塊
#{/if}
#{else}
條件不成立時顯示區塊
#{/else}
參考資料
html template tag 設定 http://www.playframework.org/documentation/1.0.2.1/tags#aifa