摘要:Play Framework - JQuery Themes 挑選器
會寫這個程式的原因,是我想找看看是否有JQuery UI的css可以從網路上link進來。
結果一找,就找到了。
http://www.stemkoski.com/jquery-ui-1-7-2-themes-list-at-google-code/
但我想要知道畫面長什麼樣子,這網頁上也只有一堆的link tag。
所以我使用了,
http://gskinner.com/RegExr/ 的replace 的功能,則不必要的字眼全移除後,
只留下關鍵的資料夾名稱的字眼下來
然後這些東西,我在轉換成List<SelectetItem> ,
public static List getThemesOptions()
{
List selectList = new ArrayList();
selectList.add(new SelectItem("Base:","base"));
selectList.add(new SelectItem("Black Tie","black-tie"));
selectList.add(new SelectItem("Blitzer","blitzer"));
selectList.add(new SelectItem("Cupertino","cupertino"));
selectList.add(new SelectItem("Dark Hive","dark-hive"));
selectList.add(new SelectItem("Dot Luv","dot-luv"));
selectList.add(new SelectItem("Eggplant","eggplant"));
selectList.add(new SelectItem("Excite Bike","excite-bike"));
selectList.add(new SelectItem("Flick","flick"));
selectList.add(new SelectItem("Hot Sneaks","hot-sneaks"));
selectList.add(new SelectItem("Humanity","humanity"));
selectList.add(new SelectItem("Le Frog","le-frog"));
selectList.add(new SelectItem("Mint Chocolate","mint-choc"));
selectList.add(new SelectItem("Overcast","overcast"));
selectList.add(new SelectItem("Peper Grinder","pepper-grinder"));
selectList.add(new SelectItem("Redmond","redmond"));
selectList.add(new SelectItem("Smoothness","smoothness"));
selectList.add(new SelectItem("South Street","south-street"));
selectList.add(new SelectItem("Start","start"));
selectList.add(new SelectItem("Sunny","sunny"));
selectList.add(new SelectItem("Swanky Purse","swanky-purse"));
selectList.add(new SelectItem("Trontastic","trontastic"));
selectList.add(new SelectItem("UI Darkness","ui-darkness"));
selectList.add(new SelectItem("UI Lightness","ui-lightness"));
selectList.add(new SelectItem("Vader","vader"));
return selectList;
} 做為選單來源,
然後透過
List themesList = CommonService.getThemesOptions();
render(themesList ); 再加上view 的 html 裡加上
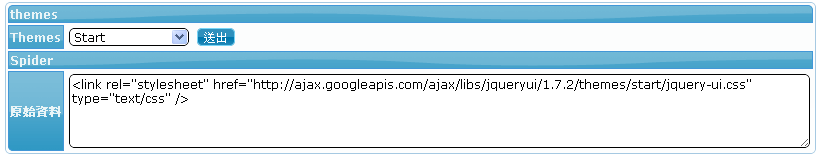
<select id='themes' name='themes'>
#{list items:themesList, as:'item'}
<option value='${item.Value}' #{if item.Value.equals(themes)}selected#{/if}>${item.Text}</option>
#{/list}
</select>
就可以顯示選單資料
接著,每次送出時,我就會去取得themes的資料
我使用自己包好的
String themes = CommonService.getParam(params, "themes"); 取得參數值
再透過
render(themes,themesList);將資料顯示設定出來。
再前端的<head>部分,撰下一些小技巧的JQuery
載入JQuery.js及JQuery UI.js
設定 當選單改變時,則自動submit
而link部分撰寫如下
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/${themes}/jquery-ui.css" type="text/css" />
在顯示的textarea撰寫如下
<textarea id='target' rows='5' cols='120' name='target'>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/${themes}/jquery-ui.css" type="text/css" />
</textarea>
這樣我就可以隨時挑選,看看自己喜歡哪種themes,然後複製該link出來使用。
美化方面,則使用