摘要:PHP - CodeIgniter (CI) And Sublime Text 2
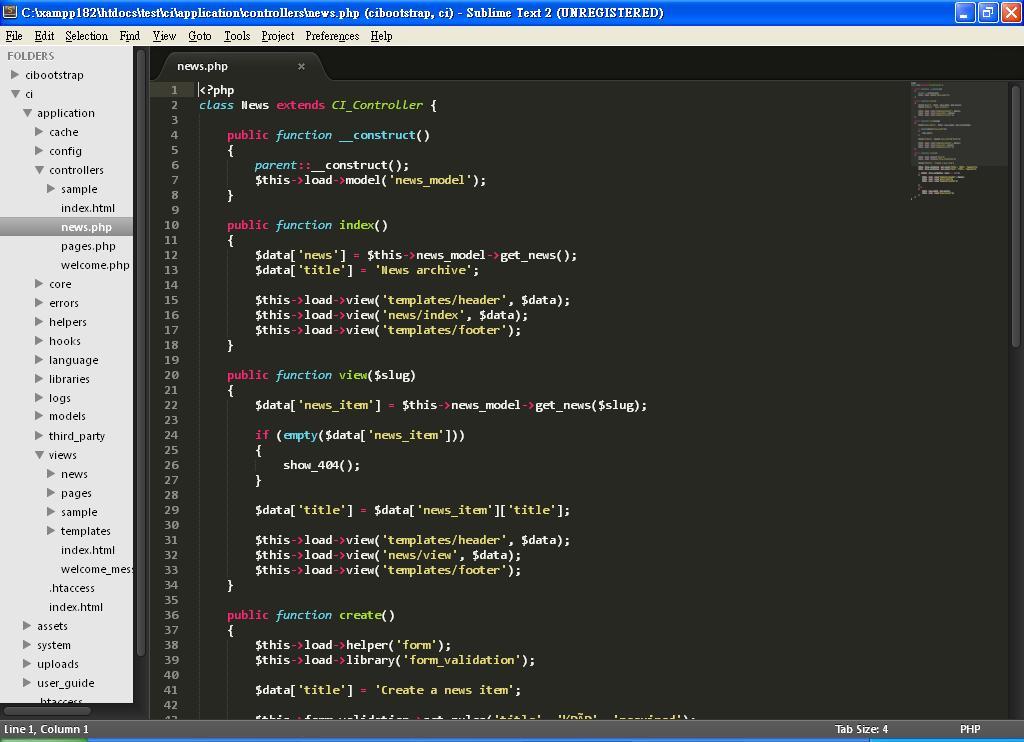
最近在摸CI,發現有個好用的工具SublimeText 2 ,
長如下:

發現比Notepad++好用。
因為我需要在不同的檔案切換外,我也要在不同的資料夾切換,有了左邊的檔案結構,就方便許多了。
需要的人,可自行前往下載
http://www.sublimetext.com/2
要學CI,第一步,
先下載CI
http://www.codeigniter.org.tw/downloads
我下載2.2.0 版
將下載完的整份資料夾,
複製到根目錄底下。
我的是用XAMPP架的Apache,
所以我就放在C://xampp/htdocs/
因為我只是想測試,
所以我放在C://xampp/htdocs/test/ci
如果放正確的話,index.php就會放在這個資料夾下(及application,system)資料夾
我也將這次,測試程式放到
https://github.com/newmonkey48/citest
主要都是測從文件夾看完就順便練習。
而mysql,要建立一個table
如下
CREATE TABLE news (
id int(11) NOT NULL AUTO_INCREMENT,
title varchar(128) NOT NULL,
slug varchar(128) NOT NULL,
text text NOT NULL,
PRIMARY KEY (id),
KEY slug (slug)
);
主要每次新增一個頁面,
可能就會動到
application/controllers
application/views
application/config/routes/php
因為他預設的方式,會是[base_url]/index.php/[controller]/[action]/[id]
但為了不要打index.php直接打[base_url]/[controller]/[action]/[id]
需在index.php,同層(htdocs/test/ci/)裡新增.htaccess
內容如下
RewriteEngine on
RewriteBase /
RewriteCond $1 !^(index\.php|asset|simages|robots\.txt|$)
RewriteRule ^(.*)$ test/ci/index.php/$1 [L,QSA]
這樣就可以直接用[base_url]/[controller]/[action]/[id],瀏覽該頁面。
再來,為了整合Twitter-Bootstrap
去參考了
https://github.com/sjlu/CodeIgniter-Bootstrap
將他的assets,複製到test/ci 下。
要引用bootstrap的css則用下面指令
<head>
<link href="<?php echo base_url('assets/css/bootstrap.min.css') ?>" rel="stylesheet">
<link href="<?php echo base_url('assets/css/font-awesome.css') ?>" rel="stylesheet">
<link href="<?php echo base_url('assets/css/custom.css') ?>" rel="stylesheet">
</head>
但由於 base_url 需在controller的時候,就要下
$this->load->helper('url');
但若每次都要下這個很麻煩,
就可以到
application/config/autoload.php
修改
$autoload['helper'] = array('url');
這樣就有Bootstrap的CSS可以引用
接著因為我把許多用來練習的程式都放在controllers/sample及views/sample
所以routes.php
就要將route改一下
$route['calendar'] = 'sample/calendar';
接著有多國語系
我在application/language/建立tw資料夾,
檔案放index_lang.php,
$lang['language_key'] = "xxxx";
使用時可以在
controller需下如下指令
$this->lang->load('index', 'tw');
view下這個指令
echo $language_key = $this->lang->line('language_key');