Vue.js + Bootstrap4 - 實作單字卡
受到幾個學習英文影片的啟發
其一,如何學習並使用1000個英文單字 (How To Learn And Use 1000 English Vocabulary Words)
第二,麥克老師說的625個常用字的提供
第三,功夫英語創辦人說的,3000個單字,就佔了平常常用的98%。
所以每天找三個會想要用的單字,並且將其視覺化,重複練習,就容易記得住學得會
我是不知道網路上有沒有相關的工具,自己就動手做了一個local版,不需要架Server,的普通網頁,
使用Jquery、bootstrap、vue撰寫
將每次得到的三個單字,寫到js檔,而頁面則以三個三個一組單字呈現每一天所學,再去網路上隨便抓圖片,做自動聯想(如果搭PHP我可能會直接爬文截取第一張圖片儲存),
如果再搭配MongoDB,我大概只要輸入字串就好,再搭配Google翻譯直接翻轉,看來也不用做啥特別的事,就可能完成單字卡學習系統。
不多說廢話,我在家寫的index.html如下
<html>
<head>
<title>1000單每日計畫</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="cards.js"></script>
</head>
<body>
<div id="DayCards" class="mt-2 mb-2 ml-2 mr-2">
<div class="row ml-4 col-md-10">
<h2>Day{{CurrentDay}}</h2>
</div>
<div class="row mt-2 col-md-10 card-columns" >
<div class="col-md-1">
<div class="card bg-light" v-on:click="Prev()" v-if="prev">
<div class="card-body text-center">
Day{{CurrentDay-1}}
</div>
</div>
</div>
<div v-for="Card in Cards" class="col-md-3">
<div class="card bg-light">
<div class="card-body">
<h4 class="card-title">{{Card.Title}}</h4>
<p class="card-text">{{Card.Text}}</p>
</div>
<img class="card-img-top" :src="Card.Image" alt="Card image">
</div>
</div>
<div class="col-md-1">
<div class="card bg-light" v-on:click="Next()" v-if="next">
<div class="card-body text-center">
Day{{CurrentDay+1}}
</div>
</div>
</div>
</div>
<div class="alert alert-danger col-md-9" v-if="error">
<strong>{{ErrorMessage}}</strong>
</div>
</div>
</body>
</html>
<script>
var app2 = new Vue({
el: '#DayCards',
data: {
Cards:[
],
ErrorMessage:'',
CurrentDay:1,
error:false,
prev:false,
next:true,
},
methods:{
Prev:function(event){
var day = currentDay-1;
if(DayCards[day]==undefined){
app2.ErrorMessage = '沒有上一頁';
app2.error = true;
} else {
ShowDayCards(day);
app2.error = false;
}
},
Next:function(event){
var day = currentDay+1;
if(DayCards[day]==undefined){
app2.ErrorMessage = '沒有下一頁';
app2.error = true;
} else {
ShowDayCards(day);
app2.error = false;
}
},
}
});
function ShowDayCards(day){
currentDay = day;
app2.Cards = DayCards[currentDay];
app2.CurrentDay = currentDay;
app2.prev = !(DayCards[day-1]==undefined || DayCards[day-1].length==0);
app2.next = !(DayCards[day+1]==undefined || DayCards[day+1].length==0);
}
var DayCards = [];
var day = 0;
for(var i=0;i<Cards.length;i++) {
if(i%3==0) {
day++;
}
if(DayCards[day]==undefined){
DayCards[day] = [];
}
DayCards[day].push(
{
Image:'images/'+Cards[i][2],
Title:Cards[i][0],
Text:Cards[i][1]
}
)
}
var currentDay = 1;
ShowDayCards(1);
</script>
cards.js如下
var Cards = [];
Cards.push(["Animal","動物","Animal.jpg"]);
Cards.push(["Transportation","交通","Transportation.jpg"]);
Cards.push(["Location","地點","Location.jpg"]);
Cards.push(["Clothing","衣服","Clothing.jpg"]);
Cards.push(["Color","顏色","Color.jpg"]);
Cards.push(["People","人","People.jpg"]);
Cards.push(["Job","工作","Job.jpg"]);
Cards.push(["Society","社會","Society.jpg"]);
Cards.push(["Art","藝術","Art.jpg"]);
而圖片就網路上隨便找你喜歡的圖片,放到images資料夾底下。
就完成個人版單字學習系統
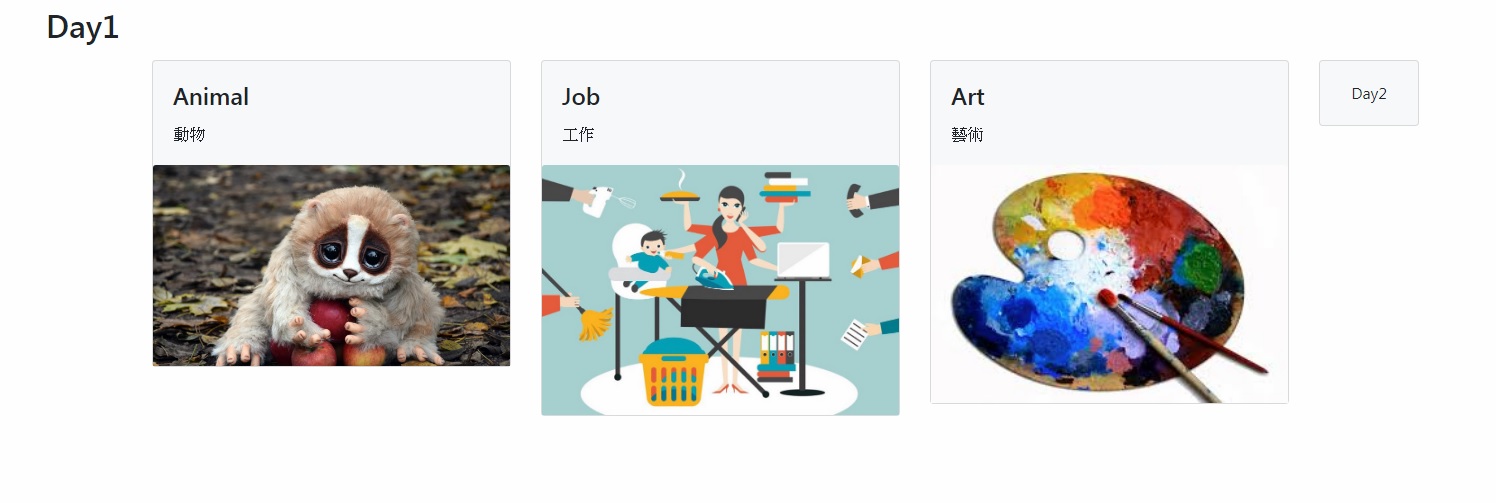
完成品大概長這樣