VS2017 - ASP.NET MVC 入門(一)
我是很菜的菜鳥,最早摸的ASP.NET工具版本是,VS2002,也寫過ASP,就是沒寫過MVC
好像很難,由於工作上,會需要用到ASP.NET MVC來寫API,所以開始學一些入門款。
首先,入門要用什麼樣的工具呢?幾百年沒玩了,不知道要用什麼工具好,公司指派的軟體是五人以下免費版本
Microsoft Visual Studio Community 2017
先
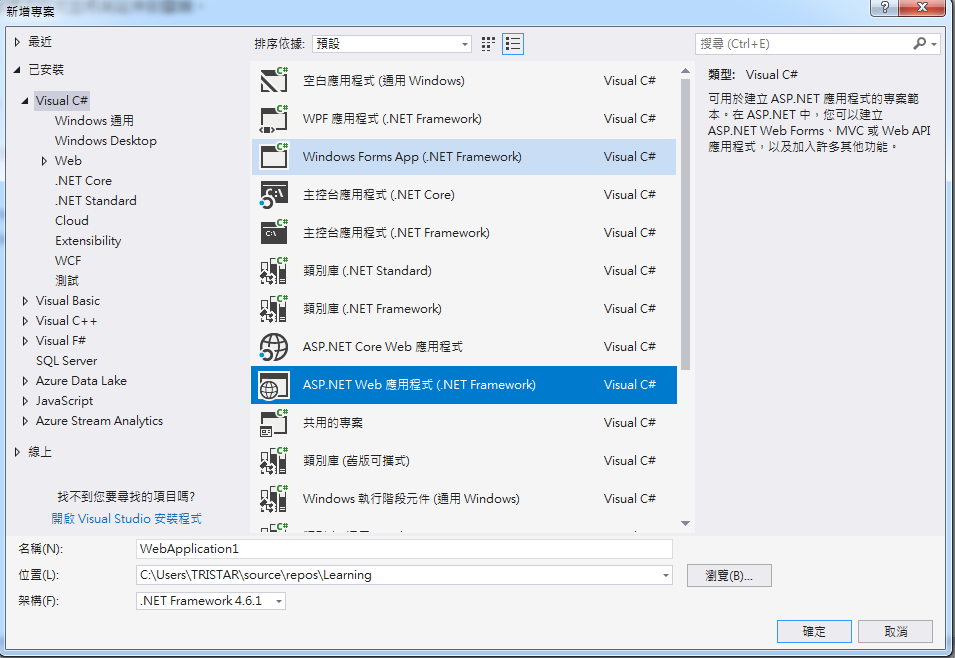
檔案/新增/專案


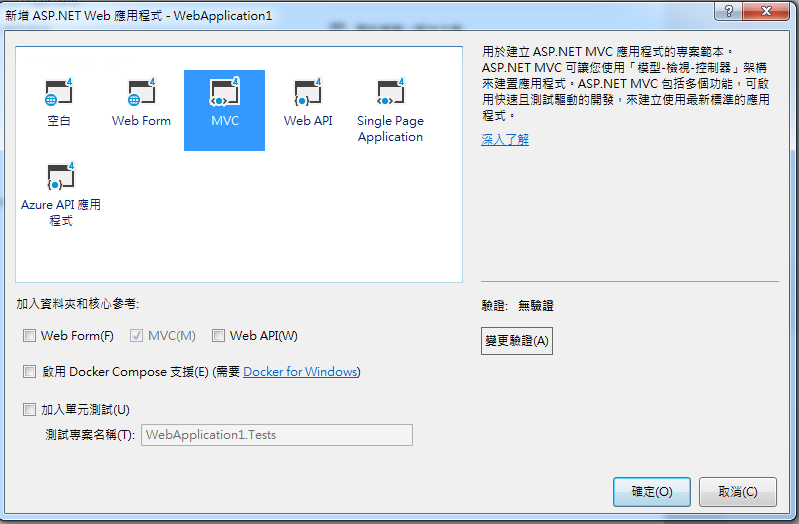
這樣應該會建立一個有Bootstrap+Jquery的基本MVC版本

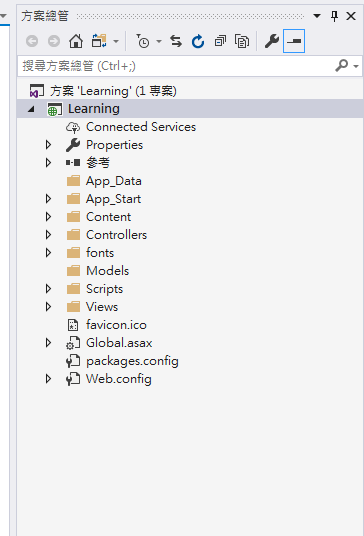
然後我們就可以在右邊的方案總管看到

MVC最基本的就一定
Controllers、Models、Views
後來我在Views/Home 加了一個Learning.cshtml的檔案

可以直接在cshtml 右鍵在瀏覽器中檢視,放心,一定會出錯,因為沒有在Controllers的Home建立相對的Learning 的ActionResult
所以到
Controllers/Home建立
public ActionResult Learning()
{
return View();
}
--------------
這是非常非常久沒摸C# 、ASP.NET的第一個認識,甚至ASP.NET MVC完全沒摸過,
好
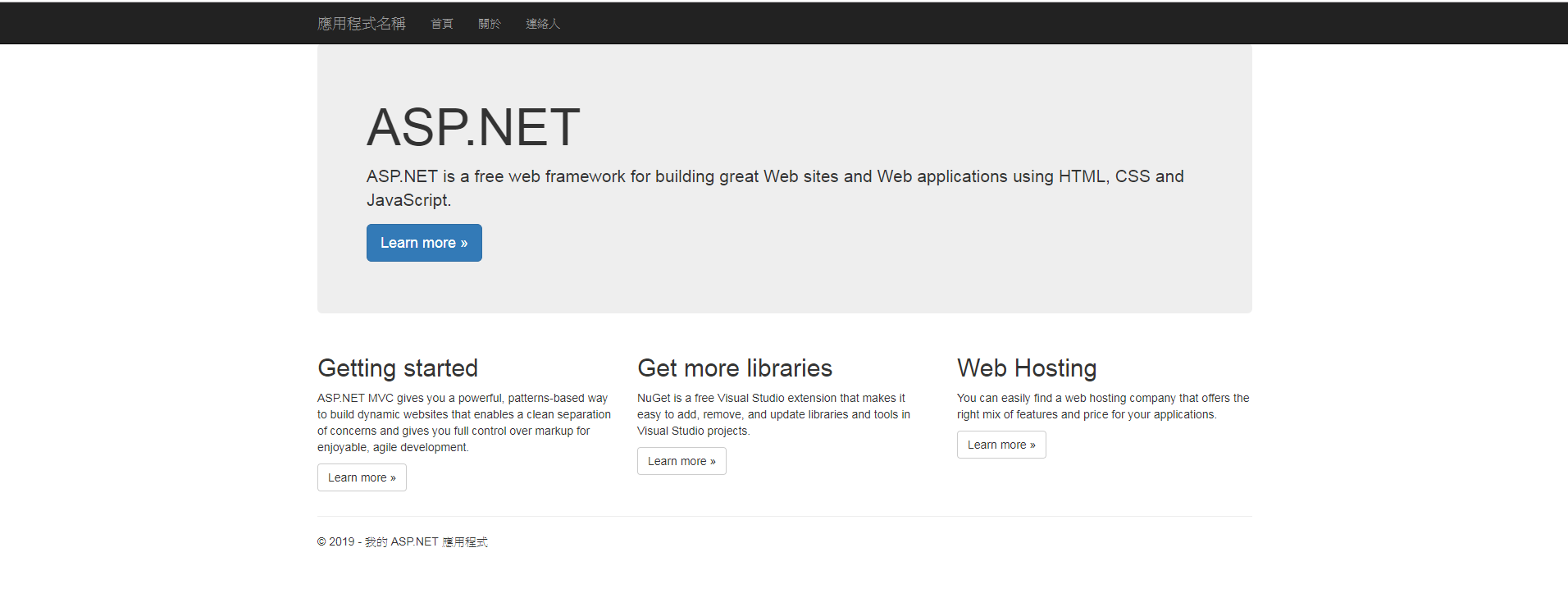
看他的Index頁面
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.</p>
<p><a href="https://asp.net" class="btn btn-primary btn-lg">Learn more »</a></p>
</div>
<div class="row">
<div class="col-md-4">
<h2>Getting started</h2>
<p>
ASP.NET MVC gives you a powerful, patterns-based way to build dynamic websites that
enables a clean separation of concerns and gives you full control over markup
for enjoyable, agile development.
</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301865">Learn more »</a></p>
</div>
<div class="col-md-4">
<h2>Get more libraries</h2>
<p>NuGet is a free Visual Studio extension that makes it easy to add, remove, and update libraries and tools in Visual Studio projects.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301866">Learn more »</a></p>
</div>
<div class="col-md-4">
<h2>Web Hosting</h2>
<p>You can easily find a web hosting company that offers the right mix of features and price for your applications.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301867">Learn more »</a></p>
</div>
</div>
會搞不清楚,為什麼他的Header、Footer是怎麼出來的,
原來在
Views/Shared/_layout.cshtml
如果不引用這個_layout.cshtml怎麼處理
使用
@{
Layout = null;
}
原來他比較硬性規定
Controllers/Home/Index一定會搭配Views/Home/Index.cshtml
只要使用return View();應該就是回傳對映的頁面
而 _Layout.cshtml的
@Style.Render("~/Content/css")又是幹嘛的,他的css、javascript是怎麼include進來的
原來在
App_Start資料夾的BundleConfig.cs有設定
using System.Web;
using System.Web.Optimization;
namespace Learning
{
public class BundleConfig
{
// 如需統合的詳細資訊,請瀏覽 https://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// 使用開發版本的 Modernizr 進行開發並學習。然後,當您
// 準備好可進行生產時,請使用 https://modernizr.com 的建置工具,只挑選您需要的測試。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
}
}
}
這是搞死我這個幾百年沒寫C#的人,突然多了一堆讓我直覺無法馬上知道的東西