Vue.js - 新增
上次的單字卡系統,
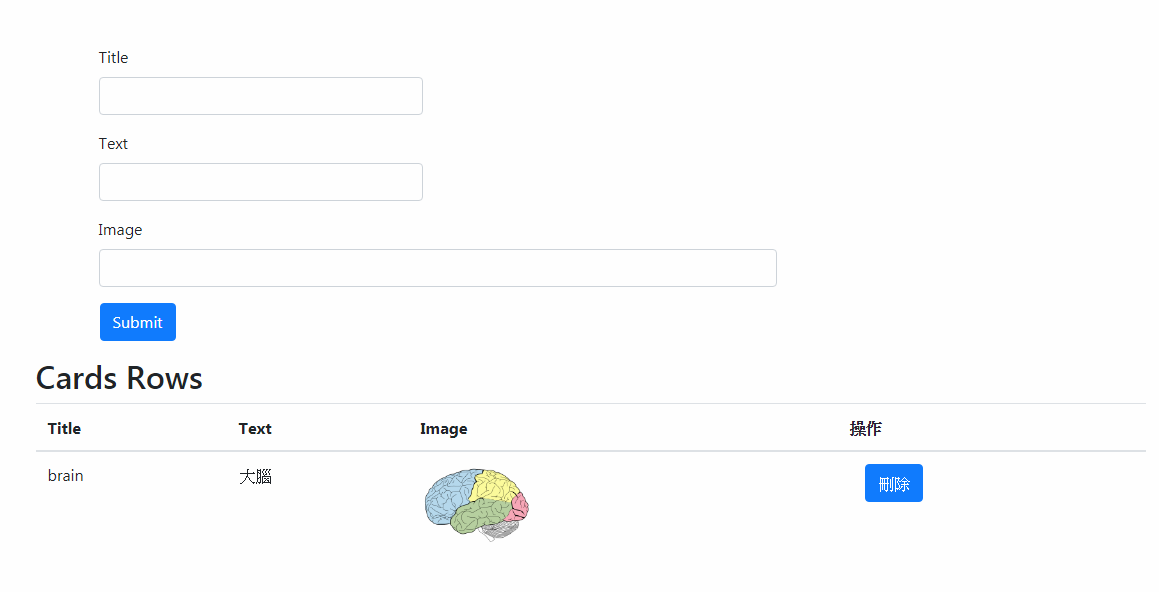
如果我要新增的話,我需要一個Form,我打算用localStorage做儲存,
但發現localStorage好像無法儲存陣列,所以就改用輸出成json string,在每次載入時,解析json string。
這樣我以後就有一個簡單的local system 了。之後再將單字卡系統結合起來,連同匯入匯出功能。就完成了無資料庫系統的管理介面

<html>
<head>
<title>1000單每日計畫 - 新增</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="cards.js"></script>
</head>
<body>
<div class="container" id="Card">
<form class="mt-5 ml-5">
<div class="form-group col-md-4 clearfix">
<label for="Title">Title</label>
<input type="text" class="form-control" id="Title" v-model="Card.Title">
</div>
<div class="form-group col-md-4 clearfix">
<label for="Text">Text</label>
<input type="text" class="form-control" id="Text" v-model="Card.Text">
</div>
<div class="form-group col-md-8 clearfix">
<label for="Image">Image</label>
<input type="text" class="form-control" id="Image" v-model="Card.Image">
</div>
<button type="button" @click="Submit" class="btn btn-primary ml-3">Submit</button>
</form>
<h2>Cards Rows</h2>
<table class="table table-hover">
<thead>
<tr>
<th>Title</th>
<th>Text</th>
<th>Image</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(Item,index) in Cards">
<td>{{Item.Title}}</td>
<td>{{Item.Text}}</td>
<td ><div style="height:80px;overflow:hidden"><img :src="Item.Image" height="80px"/></div></td>
<td><button type="button" @click="DeleteItem(index)" class="btn btn-primary ml-3">刪除</button></td >
</tr>
</tbody>
</table>
</div>
</body>
</html>
<script>
localCards = [];
if(localStorage.Cards!=''){
localCards = JSON.parse(localStorage.Cards);
}
var app = new Vue({
el: '#Card',
data: {
Card:{
Image:'',
Title:'',
Text:'',
},
Result:'',
Cards:localCards
},
methods:{
Submit:function(){
var NewCard = {Title:app.Card.Title,Text:app.Card.Text,Image:app.Card.Image};
localCards.push(NewCard);
localStorage.Cards = JSON.stringify(localCards);
app.Card.Title='';
app.Card.Text='';
app.Card.Image='';
},
DeleteItem:function(index){
console.log('deleteItem'+index);
localCards.splice(index, 1);
localStorage.Cards = JSON.stringify(localCards);
}
}
});
</script>