替代器 - 強化版

好久沒寫文章了,抱歉了,原本的工作,有雲端硬碟,所以就沒繼續在這邊寫筆記,
但離職了,所以應該就可以常來PO文章了。
最近面試,問我有沒有GitHub,有,但沒在用,
那我有什麼作品可以Demo,對不起,我很廢,所以沒什麼可以Demo
想來想去,我工作上最愛用的工具,就是自己撰寫的替代器。
因為常常需要架PHP程式,過程太麻煩,索性,就來寫個純HTML版的,你只要能下載HTML,你就能使用。
因為我也沒架什麼網站,只想做個純local就好,什麼都不需要的工具
然後就把這個工具當作我的作品。
程式可以前往以下連結取得
https://github.com/newmonkey48/replacetools
替代器, HTML + JQuery + Boostrap + Vue.js版。
因為學到的東西越來越多,所以可以不斷強化版本
替代器,偶爾會使用,當有個客戶,給了你一個Excel,要你改更136洲別的名稱的時候,然到你還在傻傻的複製貼上136次嗎?
我不傻,所以複製完Excel欄位後,取代之間的tab或空間,成為逗號。
再丟到我的替代器,一口氣產生136個 Update SQL。
當你要產生Class名稱,或產生Table Schema,也可以玩這招,先寫好Table Schema Excel 文件後(通常叫工讀生或菜鳥工程師去填規格文件),
再拿他填的規格文件,來大量產生Table。
當然你大量的CRUD程式要撰寫,這招也滿好用的。
為什麼程式可以寫的比人家快呢?因為懶,懶才是做工具的最主要動力。
這次我將我原本的取代器構想,改成,可以儲存你想要儲存的資訊到localStorage,以後就不需要撰寫資料庫或後端程式,來儲存資訊。
在local的儲存體可以用自己獨特的儲存載具,來記錄各次的編輯。
程式碼可以到Git 取得
或從以下程式複製
<html>
<head>
<title>Replace Tool</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.11/vue.min.js"></script>
</head>
<body>
<div class="main_content">
<div class="container-fluid">
<div class="row">
<div class="col-md-7">
<div class="fill_form border px-lg-3 mt-md-3 rounded">
<form class="mt-md-3">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<div class="fill_item">
<div class="item_title">
<label>Source Data</label>
</div>
<div class="item_content">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<div class="fill_item">
<div class="item_title">
</div>
<div class="item_content">
<textarea rows="4" type="text" class="form-control form-control-lg txtSource"></textarea>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<div class="fill_item">
<div class="item_title">
<label>Search Items(comma splite)</label>
</div>
<div class="item_content">
<input type="text" class="form-control form-control-lg txtSearchItems">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<div class="fill_item">
<div class="item_title">
<label>Replace Items(comma splite)</label>
</div>
<div class="item_content">
<textarea rows="4" type="text" class="form-control form-control-lg txtReplaceItems"></textarea>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<div class="fill_item">
<div class="item_title">
<label>Target Data</label>
</div>
<div class="item_content">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<div class="fill_item">
<div class="item_title">
</div>
<div class="item_content">
<textarea rows="4" type="text" class="form-control form-control-lg txtTarget"></textarea>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<div class="fill_item">
<div class="item_title">
<label>Save(Please Fill Template Name)</label>
</div>
<div class="item_content">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<div class="fill_item">
<div class="item_title">
</div>
<div class="item_content input-group">
<input type="text" class="form-control form-control-lg txtName mr-3" placeholder="Please Fill Template Name">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
<div class="col-md-5">
<div class="row mr-3 p7-3">
<div class="fill_form border px-lg-3 pb-lg-3 mt-md-3 rounded col-md-12">
<div class="col-md-12">
<div class="form-group">
<div class="fill_item float-left">
<div class="item_content ">
<button type="button" class="btn btn-info btnTrans">Replace</button>
<button type="button" class="btn btn-info btnClear">Clear</button>
<button type="button" class="btn btn-info btnSave">Save Template</button>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row mr-1 mt-3">
<div class="item_title mx-1 mb-1">
Load Template
</div>
<ul class="list-group col-md-12" id="templateList">
<li class="list-group-item" v-for="(item, index) in items" v-if="item != null">
<div class="input-group col-md-12" >
<button type="button" class="btn btn-info float-left mr-2" v-on:click="deleteTemplate(index)" style="cursor:pointer">Remove</button>
<button type="button" class="btn btn-info float-left" v-on:click="setTemplate(index)" style="cursor:pointer">Load Template</button>
<div class=" ml-3 rounded border px-3 py-2" v-on:click="setTemplate(index)" style="cursor:pointer">{{item.name}}</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script>
var app = new Vue({
el: '#templateList',
data: {
items: []
},
methods:{
setTemplate: function(index) {
loadTemplate(index);
},
deleteTemplate: function(index) {
delete templates[index];
templates = filter_array(templates);
localStorage.Templates = JSON.stringify(templates);
this.items = templates;
}
}
});
function filter_array(data_array) {
var index = -1,
arr_length = data_array ? data_array.length : 0,
resIndex = -1,
result = [];
while (++index < arr_length) {
var value = data_array[index];
if (value) {
result[++resIndex] = value;
}
}
return result;
}
var templateSource = "Insert Into Country(code,name) values ('KEY_CODE','KEY_NAME');";
var templateSearch = "KEY_CODE,KEY_NAME";
var templateReplace = "TW,Taiwan\r\nJP,Japan";
var templateName = "Insert Country";
var templates = [];
$(document).ready(function(){
if(localStorage.Templates!='' && localStorage.Templates!=undefined ){
templates = JSON.parse(localStorage.Templates);
} else {
templates.push({
'replace':templateReplace,
'source':templateSource,
'search':templateSearch,
'name':templateName
});
localStorage.Templates = JSON.stringify(templates);
}
app.items = templates;
$('.btnTrans').click(function(){
trans();
});
$('.btnLoad').click(function(){
loadTemplate(0);
});
$('.btnClear').click(function(){
clearTemplate();
});
$('.btnSave').click(function(){
templates.push({
'replace':$('.txtReplaceItems').val(),
'source':$('.txtSource').val(),
'search':$('.txtSearchItems').val(),
'name':$('.txtName').val()
});
localStorage.Templates = JSON.stringify(templates);
});
});
function clearTemplate() {
$('.txtSource').val('');
$('.txtSearchItems').val('');
$('.txtReplaceItems').val('');
$('.txtName').val('');
$('.txtTarget').val('');
}
function loadTemplate(index){
$('.txtSource').val(templates[index].source);
$('.txtSearchItems').val(templates[index].search);
$('.txtReplaceItems').val(templates[index].replace);
$('.txtName').val(templates[index].name);
trans();
}
function trans(){
var objSource = $('.txtSource');
var objSearchItems = $('.txtSearchItems');
var objReplaceItems = $('.txtReplaceItems');
var objTarget = $('.txtTarget');
var arrSearchItems = objSearchItems.val().split(',');
var arrReplaceItems = objReplaceItems.val().split('\n');
var txrOrigin = objSource.val();
var txtTarget = '';
$.each(arrReplaceItems,function(index,replaceLine){
if(replaceLine!=''){
var replaceDatas = replaceLine.split(',');
var result = txrOrigin;
//s_txt,找尋要找尋的資料
$.each(arrSearchItems,function(s_index,s_txt){
//r_txt,要取代的資料
var r_txt = replaceDatas[s_index];
var re = new RegExp(s_txt);
//若s_txt 等於要取代的 r_txt,則不處理
if(s_txt != r_txt) {
while(result.indexOf(s_txt) >= 0) {
result = result.replace(re,r_txt);
}
}
});
txtTarget += result +'\r\n';
}
});
objTarget.val(txtTarget);
}
</script>
</body>
</html>
這希望把我這套工具發揚光大,
有興趣的同好,可自行建立網站存放本工具,或改寫,
記得告訴我連結,我會很高興去使用的,感恩。
歡迎到我的粉絲頁,按讚加分享,
也可以寄信給我交流 newmonkey48@gmail.com
=============
因為朋友說不會用的關係。
所以我解說一次,
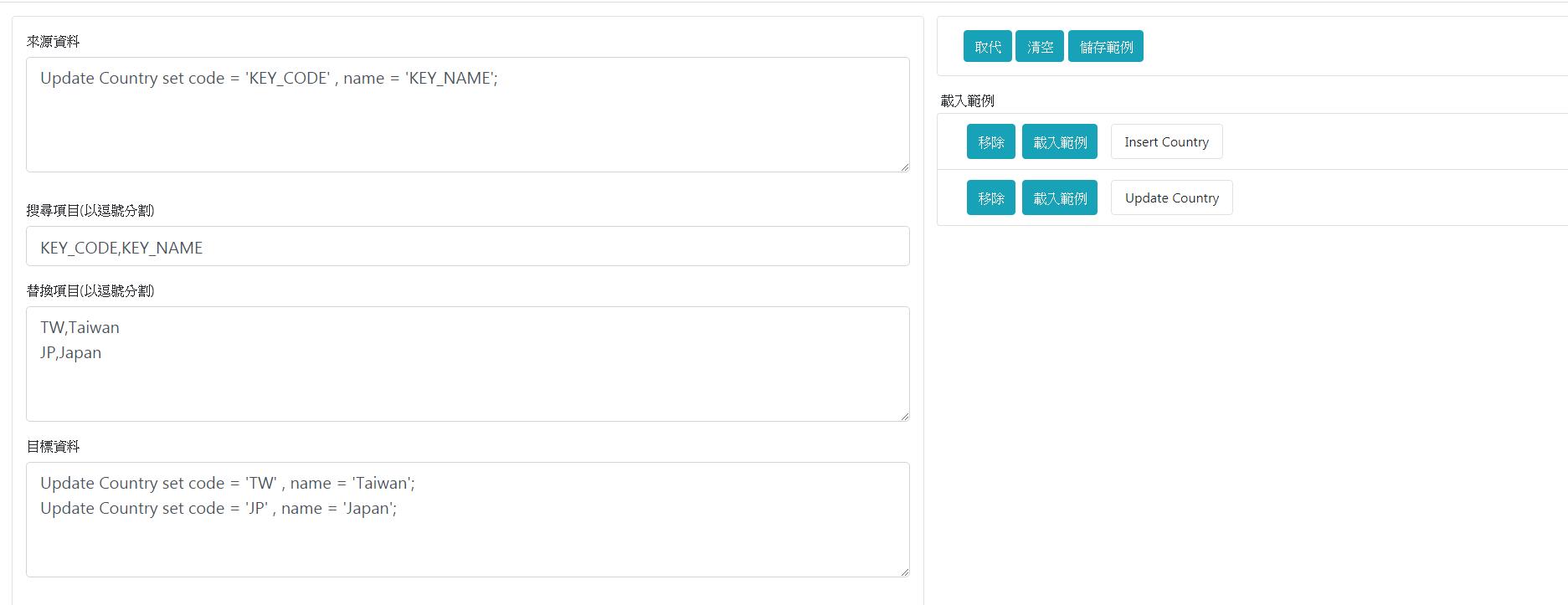
可以在來源資料裡,放入你想複製的資料,如
Update Country set code = 'KEY_CODE' , name = 'KEY_NAME';
在搜尋項目設定
放入
KEY_CODE,KEY_NAME
表示你想複製來源資料後,取代裡面的KEY_CODE與KEY_NAME
在取代項目中放入
TW,Taiwan
JP,Japan
他會一對一的TW對映KEY_CODE,Taiwan對映KEY_NAME,一列複製一次並取代
結果就變顯示在目標資料中,並按下「取代」(可以以後我要改位置)
Update Country set code = 'TW' , name = 'Taiwan';
Update Country set code = 'JP' , name = 'Japan';
如果你覺得不錯呢?
就可以填入,名稱,並按儲存(可以以後我要改位置)
Update Country