Select2 真的是很實用的 jQuery Plugin
可以下拉、搜尋、多選等.....
先在codepen上做一個看看
首先先在HTML中加入
<select id="select2-multiple" class="select2-multiple" multiple="multiple"></select>
然後引用jQuery及select2.min.js
https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js
接著先做一個假資料待會可以拿來測試看看
var options = [
{ id: 0, text: 'enhancement' },
{ id: 1, text: 'bug' },
{ id: 2, text: 'duplicate' },
{ id: 3, text: 'invalid' },
{ id: 4, text: 'wontfix' }
];
最後Selecter抓取剛剛上面寫好的select2-multiple並設定一些初始化的參數
$(function(){
$(".select2-multiple").select2({
data: options,
maximumInputLength: 10,
minimumInputLength: 1,
tags: true,
tokenSeparators: [',', ' ']
});
});
參數簡介
data:資料就像上面做的假資料那樣
maximumInputLength: 能夠的輸入最大長度(填入數字)
minimumInputLength: 最少要輸入多少字元(填入數字)
tokenSeparators: 用什麼符號分隔,例如 : "," 或是 " "(空白)
詳細參數說明在 http://select2.github.io/select2/ 這網頁下面有Documentation(大概在整個網頁中間的地方),還有很多範例
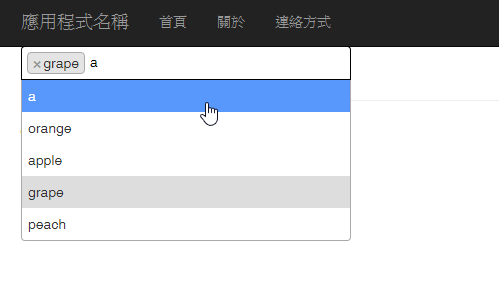
在codepen實作結果,隨便輸入幾個英文字母測試看看
套進.net MVC 專案看看
這個部分跟剛剛最大的不同就是資料應該想從後端取得
所以一樣要在後端先做模擬的假資料部分
開始做模擬資料的部分
因為要回傳JSON格式要有id跟text
所以先來寫個class
public class QueryTag
{
public int id { get; set; }
public string text { get; set; }
}
再來就是產出模擬資料JSON字串
public ActionResult TestApi(string q)
{
List<QueryTag> options = new List<QueryTag>();
options.Add(new QueryTag { id = 1, text = "orange" });
options.Add(new QueryTag { id = 2, text = "apple" });
options.Add(new QueryTag { id = 3, text = "grape" });
options.Add(new QueryTag { id = 4, text = "cherry" });
options.Add(new QueryTag { id = 5, text = "peach" });
var QueryOptions = (from qo in options
where qo.text.Contains(q)
select new { id = qo.id, text = qo.text }).ToList();
return Json(QueryOptions, JsonRequestBehavior.AllowGet);
}
模擬資料完成!
接著做View的部分
用Html Helper 做一個select
@{
IEnumerable<SelectListItem> Options = new List<SelectListItem>();
}
@Html.ListBox("select2-multiple", Options, new { @class = "select2-multiple" })
Javascript部分
先引入select2.js
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script>
再依照各自需求調整設定參數
$(function () {
$(".select2-multiple").select2({
ajax: {
url: "/Home/TestApi",
dataType: 'json',
delay: 250,
data: function (params) {
//console.log(params);
return {
q: params.term, // search term
page: params.page
};
},
processResults: function (data, params) {
params.page = params.page || 1;
//console.log("Return_date: ", data);
//console.log("Return_params: ", params);
//console.log("Return_date: ", data.items);
return {
results: data,
//是否使用分頁
pagination: {
more: (params.page * 30) < data.total_count
//還有沒有更多結果
}
};
}
},
//data: options,
maximumInputLength: 10,
minimumInputLength: 1,
tags: true,
tokenSeparators: [',', ' '],
placeholder: "可輸入多組,以 \",\" 分隔,例:orange, peach, cherry",
});
});
然後就完成啦!

範例檔:
https://bitbucket.org/yu_allen/select2exercise/src