在BotFramework-WebChat對話框中
想要自訂名稱、語系、預設回覆..等 的設定
在完成BotFramework套用之後
想修改對話框上的標題、名稱..等等
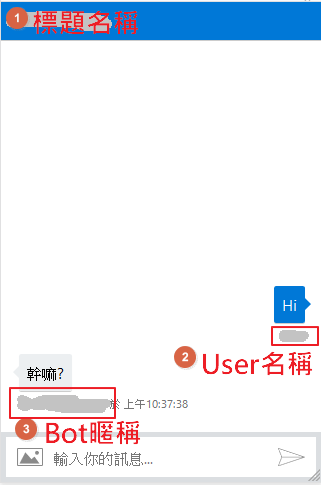
示意圖如下:

1. 想修改上方標題名稱
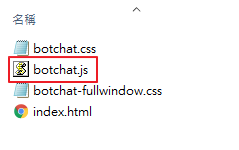
 開啟botchat.js 找到Object.defineProperty 接著在下方找到你的語系
開啟botchat.js 找到Object.defineProperty 接著在下方找到你的語系
例如我用的是繁體中文所以我就找到zh-hant然後把title的值改成自訂的名稱
以下範例我把title改成"垃圾話魔王"
'zh-hant': {
title: "垃圾話魔王",
send: "發送",
unknownFile: "[類型為'%1'的文件]",
unknownCard: "[未知的'%1'卡片]",
receiptVat: "消費稅",
receiptTax: "税",
receiptTotal: "總共",
messageRetry: "重試",
messageFailed: "無法發送",
messageSending: "正在發送",
timeSent: " 於 %1",
consolePlaceholder: "輸入你的訊息...",
listeningIndicator: "正在聆聽...",
uploadFile: "上載檔案",
speak: "發言"
},
2. 想修改User名稱
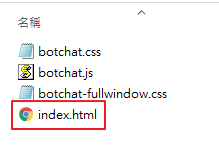
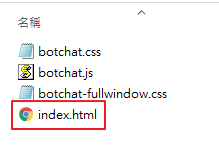
 開啟index.html之後在<script>...</script>中
開啟index.html之後在<script>...</script>中
找到常數變數const user然後修改名稱
在範例中我把它改成'路人甲'
const user = {
id: params['userid'] || 'userid',
name: params['username'] || '路人甲'
};
3.想要修改bot暱稱

開啟index.html之後在<script>...</script>中
找到常數變數const bot然後修改名稱
在範例中我把它改成'愛說垃圾話'
const bot = {
id: params['botid'] || 'botid',
name: params['botname'] || '愛說垃圾話'
};
4. 語系設定
開啟index.html之後在<script>...</script>中
找到以下這段語法,把locale換成你要的語系例如繁體中文zh-hant
其他語系可以參考botchat.js中的語系集
BotChat.App({
bot: bot,
locale: 'zh-hant',
resize: 'window',
// sendTyping: true, // defaults to false. set to true to send 'typing' activities to bot (and other users) when user is typing
user: user,
// locale: 'es-es', // override locale to Spanish
directLine: {
secret: '秘密不能說'
//webSocket: params['webSocket'] && params['webSocket'] === 'true' // defaults to true
}
}, document.getElementById('BotChatGoesHere'));
5. 當對話找不到答案時原本機器人會回覆 "No good match found in the KB"
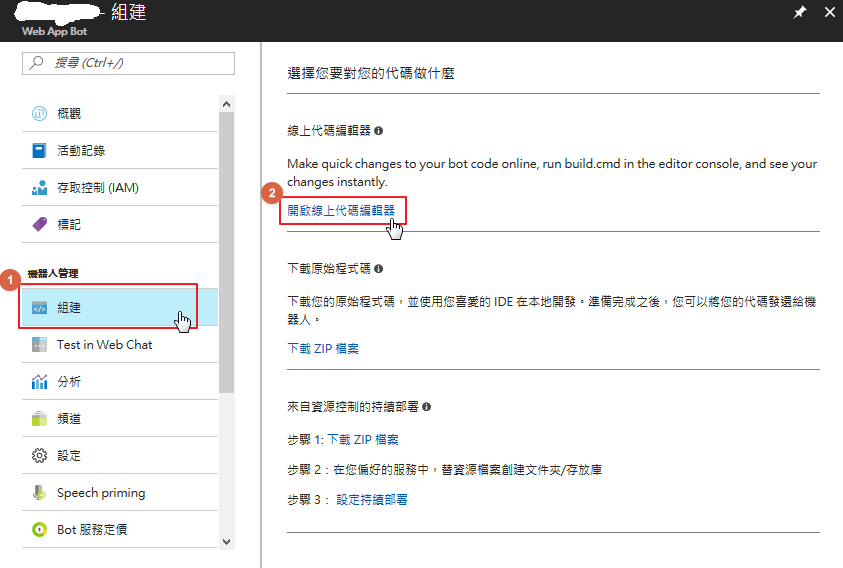
想要改掉這段預設回覆,請到Azure上找到Web App Bot
點選組建>開啟線上代碼編輯器

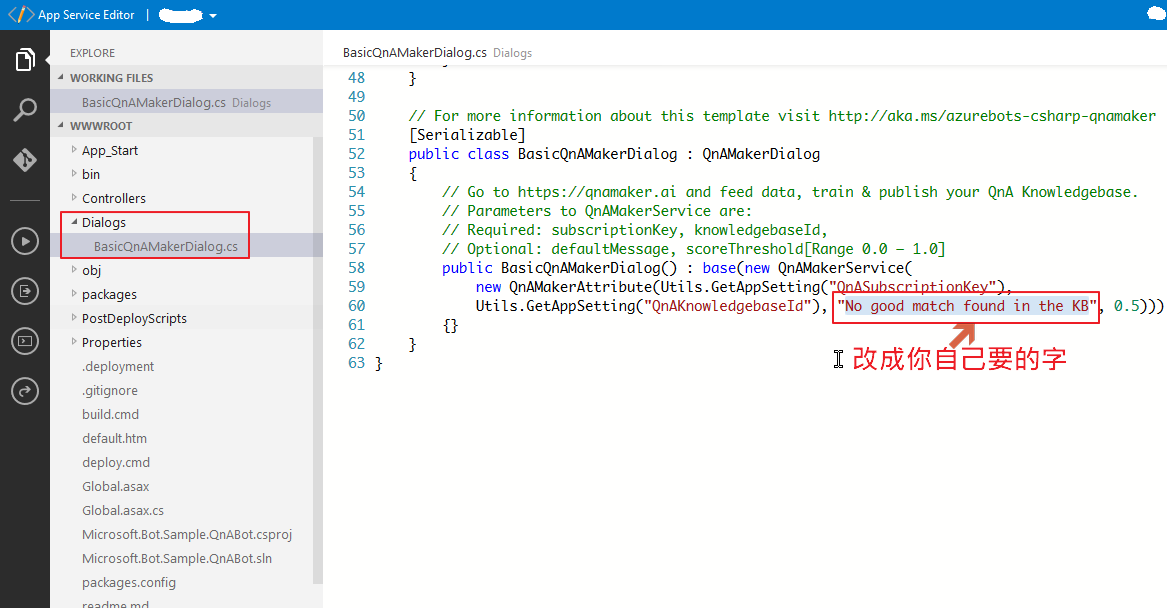
然後找到Dialogs目錄開啟BasicQnAMakerDialog.cs
在最下方可以找到"No good match found in the KB",把這段改成你要的文字即可

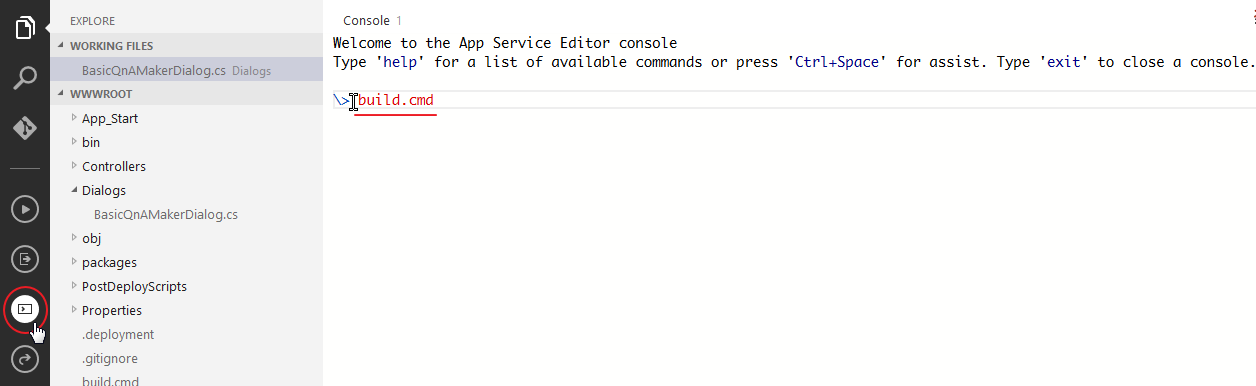
完成後點選左下方的Console並輸入build.cmd 然後Enter鍵送出
 這樣就完成了!
這樣就完成了!
接著就可以回網頁去檢查看看結果了