在電腦版的瀏覽器上網頁都好好的
在手機上瀏覽卻發生問題
手機上的瀏覽器有很難Debug
而且還要分成Android跟IOS有夠麻煩的
vorlon-js已經出很久了但一直沒有好好利用
不分系統 Android IOS Windows ... 只要是網頁只要有browset都可以使用
https://blogs.msdn.microsoft.com/msdntaiwan/2015/11/05/vorlon-js/
上面這篇文章已經介紹很清楚了
所以只是記錄一下 模擬網頁是架在不同主機上 用手機瀏覽的時候的測試方式
測試之前要先參考上面的文章把vorlon裝好
接著為求方便可以先安裝ngrok (自己有設定好的環境也可以)
接著開始以下步驟
Step1.
開啟cmd或是PowerShell 輸入vorlon

Step2.
開啟瀏覽器在上面輸入localhost:1337

Step3.
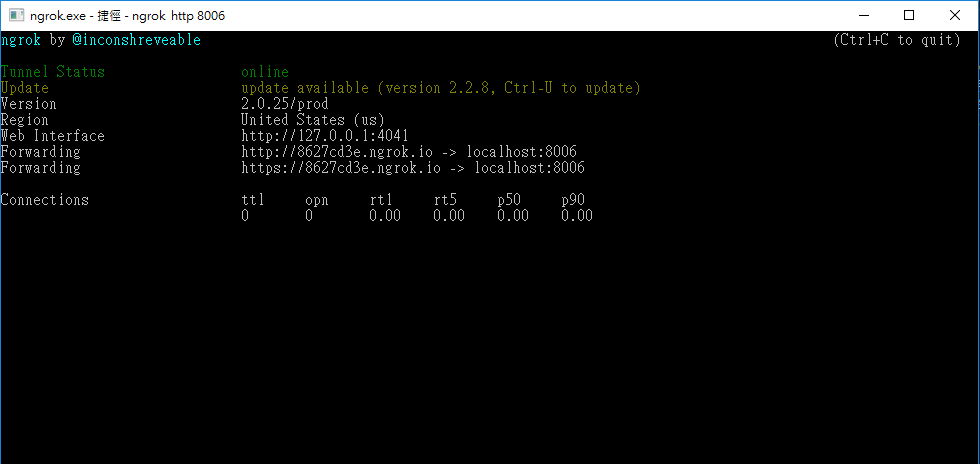
開啟ngrok.exe 輸入ngrok http 1337
 完成之後就可以取得2組網址
完成之後就可以取得2組網址
 Step4.
Step4.
在網頁HTML檔案中加入script,屬性src的直就填入剛剛[取得的網址]+vorlon.js 參考下圖第12行

Step5.
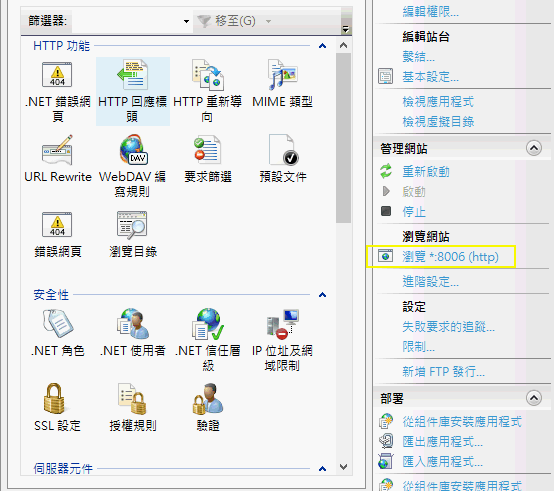
再開啟一個ngrok視窗然後這次指向網頁的port



Step6.
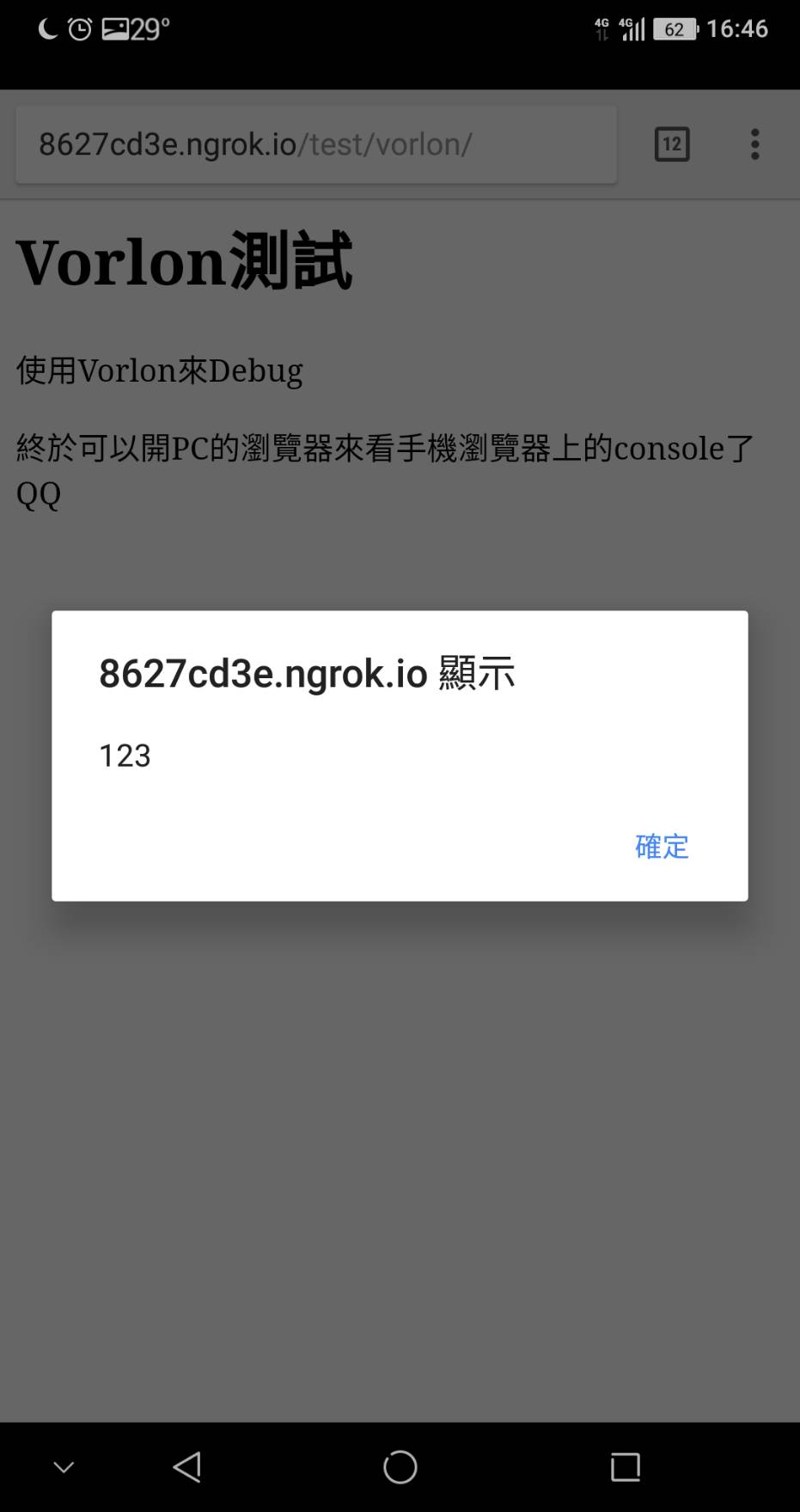
用手機連上這個網頁

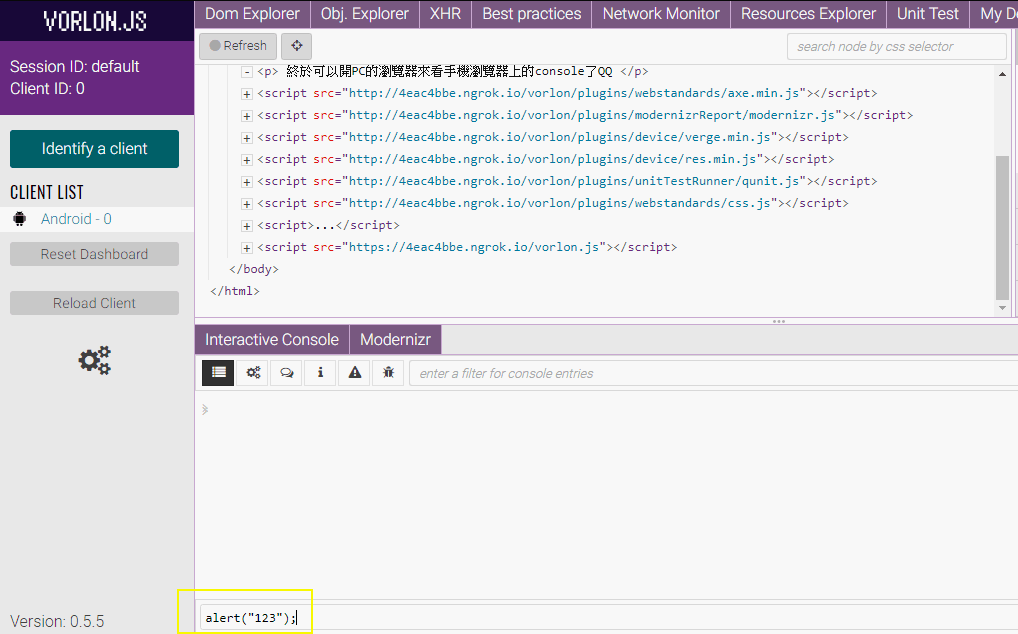
這個時候會發現Vorlon的畫面右側出現了Android-0 點選它就可以跟手機同步囉

Step7.
試著在Vorlon的畫面下方輸入alert指令
 會發現手機的網頁確實會跳出alert訊息
會發現手機的網頁確實會跳出alert訊息

Step8.
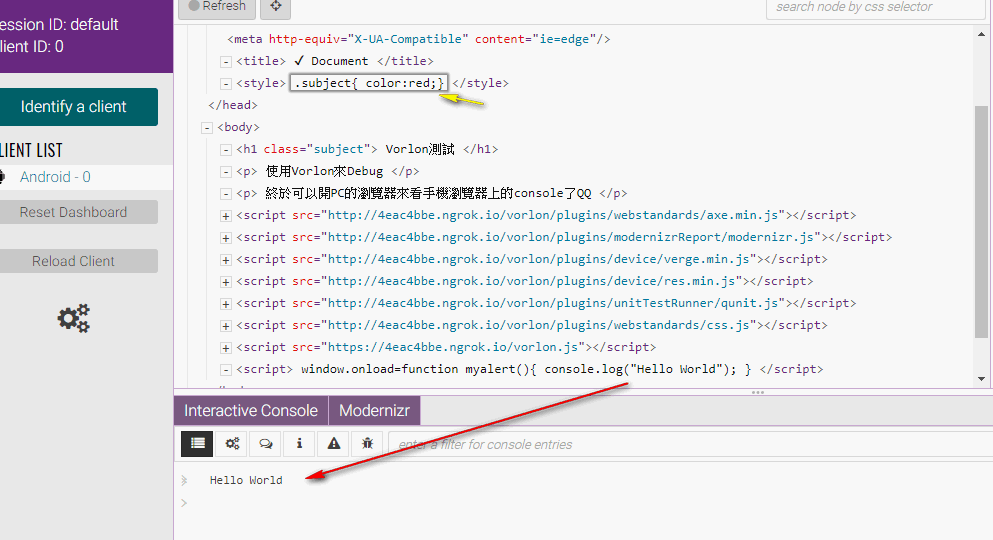
在Vorlon的畫面可以發現我們網頁中寫的Console.log中的Hello World也有出現在下方
在電腦的Vorlon介面上做編輯也可以同步在手機畫面上看到結果

如上圖所示在PC介面中把標題設定為紅色,這時候回頭看手機的網頁標題也會變成紅色的