摘要:Silverlight 3 新功能 (一):項目間繫結 (Element to Element Binding)
Silverlight 3這次的改版涵蓋層面極廣,在視覺效果、資料存取、開發便利性上都有不少的提升。筆者將依序列出幾點,具有實用性的項目,向大家做介紹。
1. 項目間繫結(Element to Element binding)
過去,當我們要將一組控制項上的數值或狀態,想藉由其他控制項,來操作或進行變化時,都必須要寫一段程式,來取得操作控制項上變化的數值,然後再丟給目標控制項。
到了Silverlight 3,我們則可透過XAML上的binding方式,直接將兩組控制項做繫結,免去了需要寫程式的步驟,但目前測試發現仍有一些限制。
l 外部引入的Usercontrol,無法順利使用項目間繫結(Element to Element binding)。
l Blend無法設定 Projection.rotation (3D旋轉的功能),只能直接編輯XAML來達成Element to Element binding。
假設我們要讓TextBox,依照Slider的變化,而改變數值,我們必須在Slider的XAML設定
1 Value="{Binding Text, Mode=TwoWay, ElementName=TextBox1}",
下列的寫法是將Slider1變動值,寫到TextBox1的text裡頭。
<TextBox x:Name="TextBox1" Height="31" HorizontalAlignment="Left" Margin="65,135,0,0" VerticalAlignment="Top" Width="181" Text="TextBox" TextWrapping="Wrap"/>
<Slider x:Name="Slider1" Height="31" Margin="278,135,44,0" VerticalAlignment="Top" Minimum="0" Maximum="100" Value="...{Binding Text, Mode=TwoWay, ElementName=TextBox1}"/>
<Slider x:Name="Slider1" Height="31" Margin="278,135,44,0" VerticalAlignment="Top" Minimum="0" Maximum="100" Value="...{Binding Text, Mode=TwoWay, ElementName=TextBox1}"/>
然而,我們也可以寫成下列的方式,將TextBox的Text屬性,依照Slider1的變化而做變動。
<TextBox x:Name="TextBox1" Height="31" HorizontalAlignment="Left" Margin="65,135,0,0" VerticalAlignment="Top" Width="181" Text ="{Binding Value, Mode=TwoWay, ElementName=Slider1}" TextWrapping="Wrap" />
<Slider x:Name="Slider1" Height="31" Margin="278,135,44,0" VerticalAlignment="Top" Minimum="0" Maximum="100"/>
<Slider x:Name="Slider1" Height="31" Margin="278,135,44,0" VerticalAlignment="Top" Minimum="0" Maximum="100"/>
一但設定項目間繫結,大家會發現該項目就無法設定初始值了,因此上述的兩種方式,可以依照需求不同而選擇,當TextBox1需要設定初始值的時候,就使用第一種方式,反之則使用第二種,增加了開發上的彈性。
但某些屬性,我們則無法進行Element to Element binding設定,舉例來說,負責控制3D翻轉的PlaneProjection,我們就無法用下列方式做設定。
1 <Button.Projection>
2 <PlaneProjection x:Name="RX" otationX="{Binding Value, ElementName=Slider1, Mode=TwoWay}" />
3 </Button.Projection>
2 <PlaneProjection x:Name="RX" otationX="{Binding Value, ElementName=Slider1, Mode=TwoWay}" />
3 </Button.Projection>
只能透過設定Slider的Value來繫結到它,具體的問題筆者還不清楚,如果有讀者研究出相關的解答,也歡迎提供給我,我會再分享給大家。
<Slider x:Name="Slider1" Height="31" Margin="278,135,44,0" VerticalAlignment="Top" Minimum="0" Maximum="100" Value="{Binding RotationX, ElementName=RX, Mode=TwoWay}" />
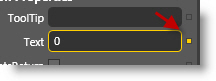
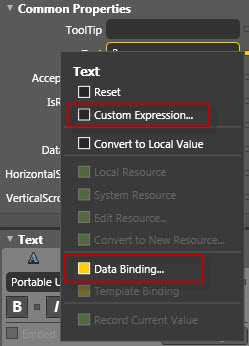
至於在Blend內要如何透過編輯器進行設定,可以參考下列說明圖
1. 在繫結項目欄位右方,點下小顆的按鈕
2. 可選擇Custom或Data binding,Custom可自行撰寫繫結語法和項目,透過Data binding則是用選擇的方式選擇要對應的控制項。