在 Visual Studio Code 下編寫 TypeScript 是提高效率的事, 範例使用 Vue.js 搭配 TypeScript 會擦出什麼火花呢?!

TypeScript 是由 Microsoft 開發的 Open Source 程式語言。它是 JavaScript 的超集合。
TypeScript 的幾個特性:
- TypeScript = 靜態型別 + 動態型別
- TypeScript 涵蓋 JavaScript 語法,並支援 class, interface, module
- TypeScript 最終編譯結果是 JavaScript
想要更了解 TypeScript 可以看看這一篇 快速瞭解 TypeScript 是什麼東西
先來實做一個簡單的 TypeScript 應用吧!
前置作業
在實作之前, 先準備幾項前置作業
1. Node.js 請先安裝好 - 目前我的實作環境是用 v5.11.0 版本
2. 用 npm 安裝全域的 TypeScript 及 Typings 套件
npm install -g typescript
npm install -g typings
開始囉
本範例用 Visual Studio Code 來編寫程式, 它對 TypeScript 支援相當好
先建一個專案資料夾, 開啟命令工具 (cmd, terminal) 初始專案所需的檔案
1. 用 npm 來管理 javascript 套件
先初始專案 - 會產生一個 package.json 的檔案, 包含專案資料及記錄專案相依套件及版本
npm init
不知道填什麼資料也沒關係, Enter 一路按下去, 之後都可以去修改內容
下載 vue.js 套件 - 套件資料存檔至 package.json 並下載套件至 node_modules 資料夾中
npm install vue --save
2. 用 typings 來管理 TypeScript 定義檔
初始設定檔 typings.json, 並下載定義檔至 typings 資料夾中
typings init
typings install vue --save --ambient
以下是 typings.json 的結構內容

3. 建立 tsconfig.json 的檔案
在專案根目錄建立 tsconfig.json
compilerOptions 編譯選項設定:
rootDir 是指定 typescript 的原始檔目錄
outDir 是指定編譯後產生 *.js 的位置
若都不指定, 將會自動編譯 *.js 在各個 *.ts 的相同目錄中
sourceMap 是有助於開發時偵錯時使用
exclude 排除的目錄或檔案設定:
在此, 我把 node_modules 及 typings 的目錄都排除, 不去對它們裡面的 *.ts 做編譯

更多設定參數可以參考: https://www.typescriptlang.org/docs/handbook/tsconfig.json.html
4. 在 typescript 資料夾下建立 app.ts 檔案
/// <reference path="../typings/browser.d.ts" />
var app = new Vue({
el: "#my-app",
data: {
title: 'Hello World'
}
});
<reference path="指定要參考的定義檔相對路徑" />
browser.d.ts 中已包含 vue.js 的定義檔參考, 所以直接把它參照進來就可以了, 這行不能省, 它是 TypeScript 編譯的依據, 確認你的檔案是否有錯誤
在 Visual Studio Code 編寫 TypeScript 的好處就是有 Intellisense 提示


5. 在專案根目錄下建立 index.html 檔案
呈現的內容區塊:
<div id="my-app">
<h2 class="alert alert-info">{{ title }}</h2>
</div>
{{ title }} 是我們要來載入 vue 設定的 data 資料
載入 JavaScript 檔案:
<script src="node_modules/vue/dist/vue.min.js"></script>
<script src="js/app.js"></script>
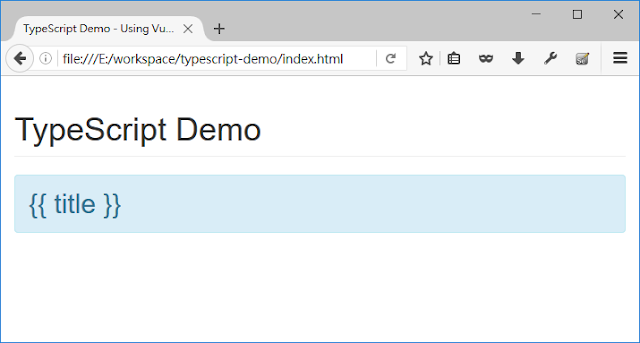
在未編譯 app.ts 檔案之前, 在瀏覽器看到的畫面是這樣的, 表示還沒有成功載入 js/app.js 的內容, 因為我們還沒做編譯動作

6. 編譯 TypeScript 檔案
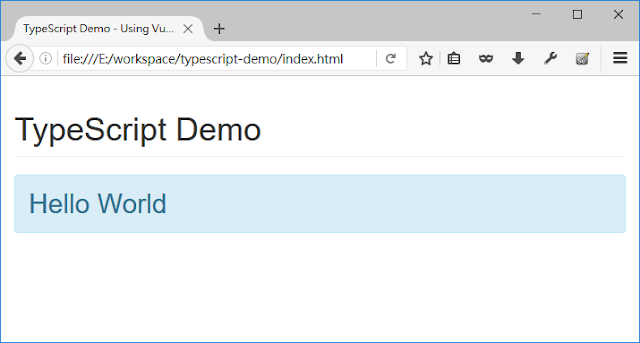
打開命名列, 執行 tsc 即可, 重整網頁, 完成!
tsc

若不想每次改 app.ts 就要去編譯一次, 我們可以下指令來監看變更
tsc -w

本範例檔案可由 GitHub 下載, 本文亦同步登於 Blogger
想要更了解 TypeScript, 請看官方網站: https://www.typescriptlang.org
