距上回發文開發 ASP.NET Core RC1 網站,短短半個多月的時間,又要更新文章啦!
從 ASP.NET Core RC 2 開始,過去在 RC1 以前用的 DNVM, DNU, DNX 都不再適用了 (終於不用記其他指令了),已統一使用 NET Core CLI (指令統一用 dotnet ...超好記)
開發工具再簡化,現在只需要 dotnet 及 yeoman 的指令工具及 Visual Studio Code 編程器
環境:
- Mac OS X - El Capitan
- Node v6.1.0
- npm v3.8.9
- NET Core CLI v1.0.0-preview1-002702
- Yeoman v1.8.1
必備工具:
Node.js
用 Homebrew 安裝 Node.js
brew install node
若要更新則執行
brew upgrade node
Microsoft .NET Core CLI

Yeoman
p.s. 必需先安裝完 Node.js 才能使用 npm 套件管理
npm install -g yo
安裝 ASP.NET Core 1.0 Generator
npm install -g generator-aspnet
Bower
因為專案預設有使用 Bower 來管理一些前端套件, 所以在此我們也一併安裝
npm install -g bower
好了,基本上到此為止,指令工具都俱備齊了
利用 Yeoman 建立 ASP.NET Core 網站
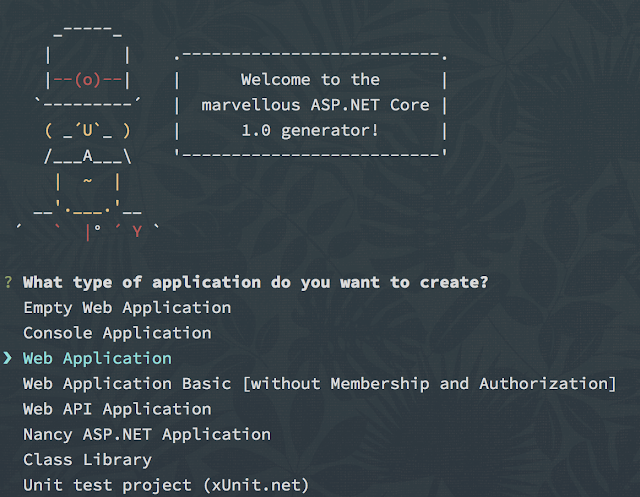
yo aspnet

選擇 Web Application
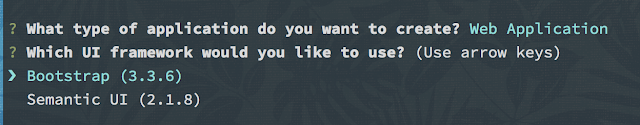
現在 UI Framework 還有選擇唷~可以選用 Bootstrap 或是 Semantic UI

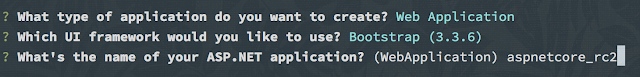
輸入專案名稱

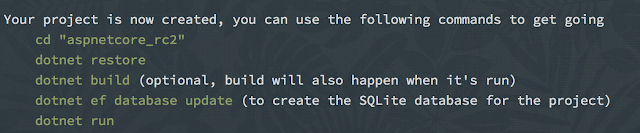
它會自動幫你建立專案檔案結構,完成後會出現提醒你接下來執行的指令

回復專案 & 建置執行網站
進入專案資料夾,需先 restore 回復專案的相依套件
dotnet restore
回復專案 log 最終將顯示如下
Installed: 35 package(s) to /Projects/aspnetcore_rc2/project.json
這時可視需求執行 database 的更新
dotnet ef database update
dotnet run
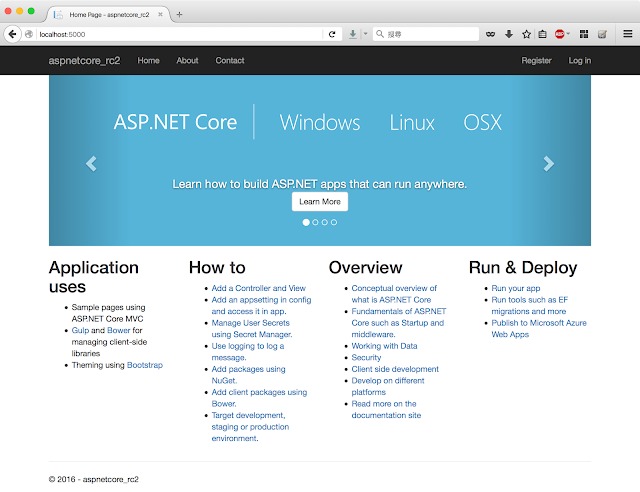
在瀏覽器輸入 http://localhost:5000 即可看到基本的網站已經完成囉!

到目前一行程式碼都沒寫,一個基本的 ASP.NET Core 網站已經建立起來了,指令是不是跟在 RC 1 之前簡單很多呀?
