敬告:本篇內容極為簡單,完全沒難度可言,若覺得不值一看的大哥大姊們請別鞭我。
相信有玩Blend的朋友應該都很清楚Blend自訂控制項威力的強大,這邊就讓Ouch來班門弄斧一下,示範如何自己做出一個外觀是圖釘的CheckBox控制項(連Developer都可以搞定,完全不用勞煩辛苦的Designer)。
敬告:本篇內容極為簡單,完全沒難度可言,若覺得不值一看的大哥大姊們請別鞭我。
相信有玩Blend的朋友應該都很清楚Blend自訂控制項威力的強大,這邊就讓Ouch來班門弄斧一下,示範如何自己做出一個外觀是圖釘的CheckBox控制項(連Developer都可以搞定,完全不用勞煩辛苦的Designer)。
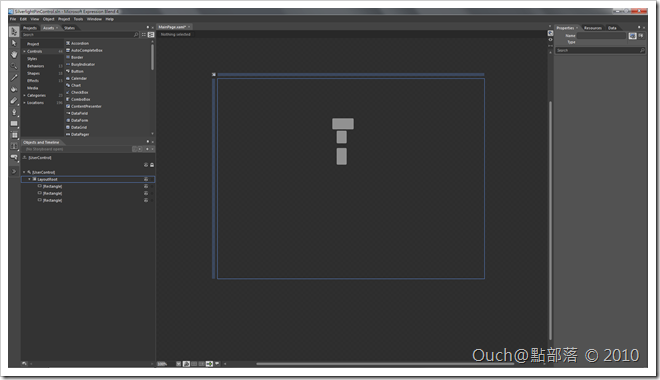
首先,我們用Blend建立一個Silverlight專案,在LayoutRoot中任意拉三個Rectangle,並設定該Border為空、RadiusX和RadiusY各為3,並改變填色為灰色。
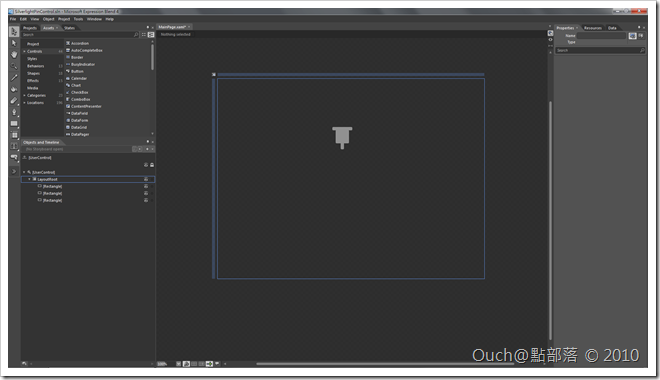
接著調整一下三個Rectangle的大小,讓它看起來比較像圖釘的形狀(由上而下越來越窄,最上方的扁一點,最下面的細一點),接著按住Ctrl點選那三個Rectangle,並使用功能列表的Object->Align->Horizontal Center將三個Rectangle置中對齊,再來將它們三個做個疊羅漢,圖釘的樣子就出來啦。

再來一樣使用Ctrl選取那三個Rectangle,再按下滑鼠右鍵,選取Combine->Unite,三個Rectangle就會合體變一個Path了。

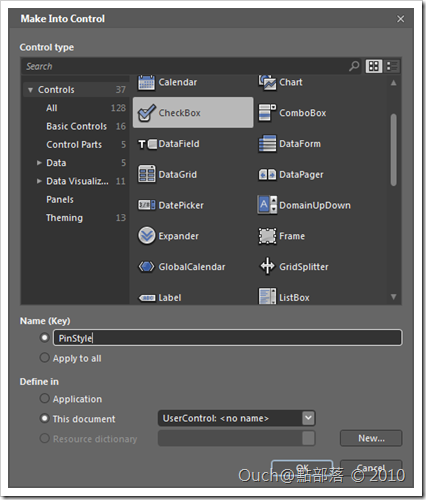
接下來,在合體成功的Path上按下滑鼠右鍵,選取Make Into Control,於對話視窗中選取CheckBox,並幫要產生的樣式取個名字,這邊我取做PinStyle,再來按下OK鈕。

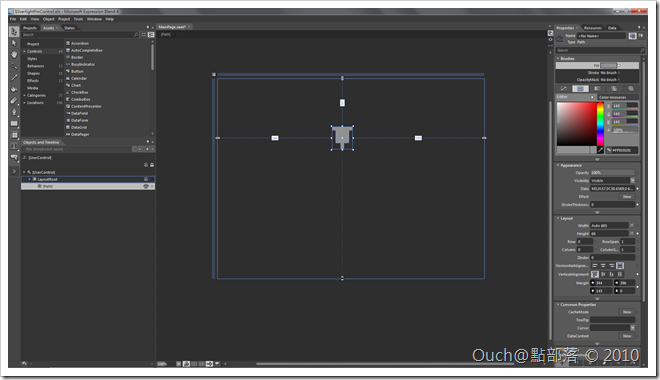
然後就會進入樣版編輯模式,因為我只是要它有圖釘釘住和沒釘住的兩種狀態,並不需要顯示文字,所以直接將ContentPresenter移除掉,同時將Template中的Grid容器改為比較適當的大小。

這一步就是重頭戲了,我們要讓圖釘有釘住和沒釘住的的兩種狀態,所以開啟States頁籤,進行State的編輯,因為圖釘預設的狀態是沒釘選的狀態,所以我們在Base State中把圖釘先旋轉(Rotate)90度。

最後,我們要讓圖釘被釘住時要轉成直立的,所以把Check States中的Checked狀態的Path的Rotation值改回0度,接著離開樣版編輯模式,打完收工啦!!(如果希望切換狀態時有動畫的話也是可以自行加入動畫的喔)
來看看做出來的成果:
附上專案原始碼,請笑納: