在古早古早的時代,如果遇到有需要繪製統計圖表的需求,而且沒錢買現成的圖表元件的話,最慘的作法是土法煉鋼式的自己把圖表「刻」出來;先進「一點點」的作法可以引用Office中Excel的製圖元件(ASP.Net 2.0版就可以用喔!!)。
而在.Net Framework 3.5 SP1之後,當然就首推Microsoft Chart Controls for Microsoft .NET Framework 3.5 (英文版連結在此)啦,因為它免費!!如果你有幸所使用的.Net Framework是4.0版的話(也就是使用Visual Studio 2010啦)那就更棒了,因為它內建!!
在古早古早的時代,如果遇到有需要繪製統計圖表的需求,而且沒錢買現成的圖表元件的話,最慘的作法是土法煉鋼式的自己把圖表「刻」出來;先進「一點點」的作法可以引用Office中Excel的製圖元件(ASP.Net 2.0版就可以用喔!!)。
而在.Net Framework 3.5 SP1之後,當然就首推Microsoft Chart Controls for Microsoft .NET Framework 3.5 (英文版連結在此)啦,因為它免費!!如果你有幸所使用的.Net Framework是4.0版的話(也就是使用Visual Studio 2010啦)那就更棒了,因為它內建!!
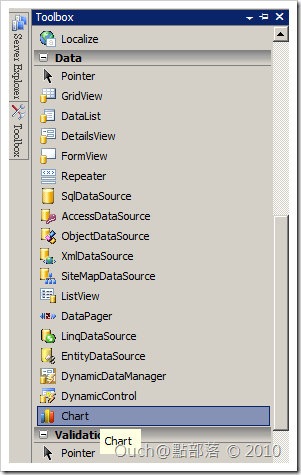
安裝好之後,在Visual Studio 2008的Toolbox中就可以看到多了Chart控制項囉!! 把它拖拉到我們的頁面上的話,它預設會生出以下的HTML碼:
<asp:Chart ID="Chart1" runat="server">
<Series>
<asp:Series Name="Series1">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
再來跟大家稍微的介紹一下Chart的幾個較為常用的屬性:
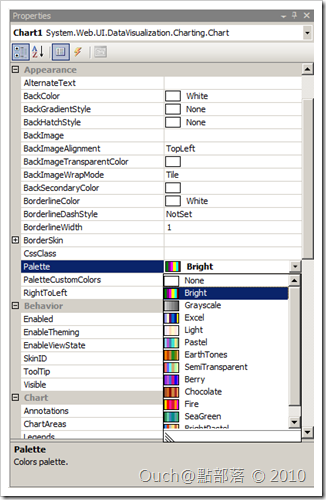
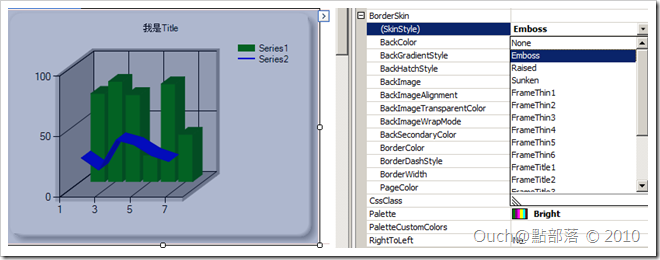
首先要登場的是Palette屬性:我們可以透過選取內建的調色盤,輕鬆的改變圖表的配色。

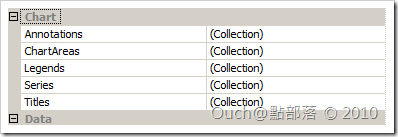
再來是Chart分類下的相關屬性:

- Annotations:可以在圖表中加入說明
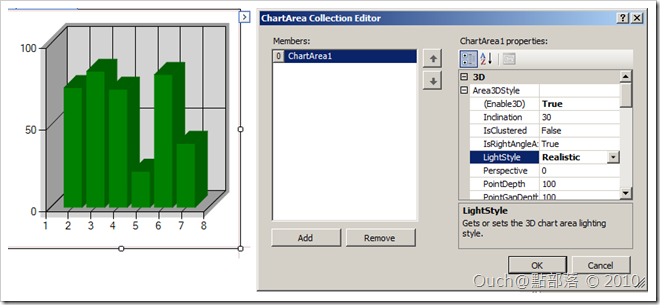
- ChartAreas:可以設定圖表的外觀,例如是否要以3D方式呈現、繪圖的細節程度...等等
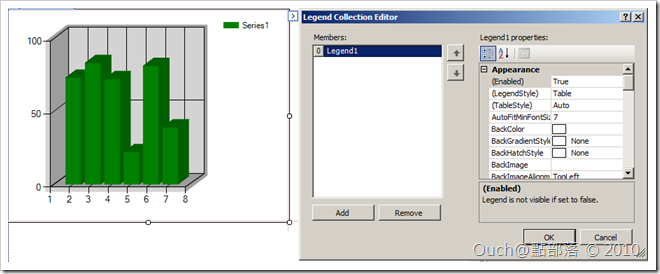
- Legend:可以在圖表中加入圖說的部份(如下圖圖表的右上角)
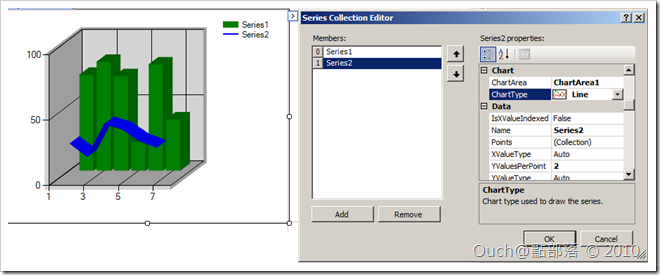
- Series:可以設定圖表中資料分組的相關資料,例如資料組名稱、呈現方式等等
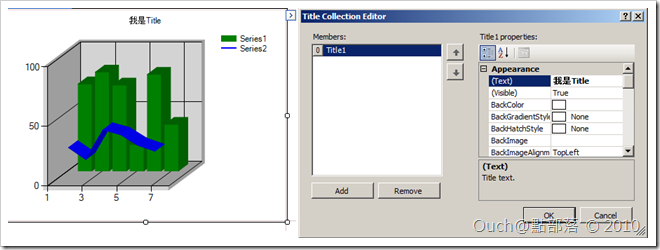
- Titles:可以設定圖表的表頭文字
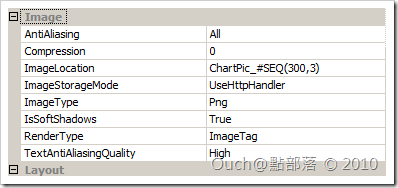
- AntiAliasing:可以設定要對圖表中的哪些物件進行反鋸齒處理。
- Compression:設定圖片的壓縮率,壓縮率越高失真越嚴重,但檔案越小。
- ImageLocation:圖檔的路徑和檔名,需搭配ImageStorageMode使用。ChartPic為圖檔的前綴檔名_#SEQ(300,3)代表圖片會使用流水號的方式命名,最多允許300張,之後就會再從頭開始編號;而3代表了該圖片生成的程序Timeout時間為三分鐘,關於更詳細的設定方式請參考:Image File Management (Chart Controls)。
- ImageStorageMode:設定圖片的儲存方式,可以選擇要儲存在實際的路徑中,或是透過HttpHandler顯示而不進行儲存的動作。
- ImageType:圖檔的編碼格式。
- IsSoftShadows:陰影的繪製是否要進行柔化處理。
- RenderType:設定圖片的顯示方式,可選擇以ImageTag或是以BinaryStreaming的方式傳輸圖片,還有ImageMap的方式顯示,詳細參數設定請參考:Chart Image Rendering (Chart Controls)。
- TextAntiAliasingQuality:設定文字反鋸齒的品質。
最後再補充一個也很重要的屬性 – Appearance分類下面的BorderSkin(其實就在Palette上面啦):可以用來設定圖表的外框。

介紹到這邊,應該差不多了吧!?....什麼??....資料怎麼餵?總不能自己key出資料吧!? 好吧....這個真的說來話長了,就先容我只給一些小小的提示好了,之後有時間再來補充程式方面的資訊。
Chart控制項跟DataGrid一樣有DataSource屬性可以用來設定資料來源,更可以利用在aspx頁面中加入的各種DataSource(例如SqlDataSource、ObjectDataSource等等)來當作資料來源,方便吧!!!