有的時候我們為了讓使用者能有比較好的使用者體驗,所以會希望某些動作要在某些動畫播放結束之後再執行,要做到這樣子的功能,在Expression Blend中是相對比較難做到的(畢竟這是Developer的工作),但是在VS2010中要做到,就真的是簡單到一個不行了!!
有的時候我們為了讓使用者能有比較好的使用者體驗,所以會希望某些動作要在某些動畫播放結束之後再執行,要做到這樣子的功能,在Expression Blend中是相對比較難做到的(畢竟這是Developer的工作),但是在VS2010中要做到,就真的是簡單到一個不行了!!
我們拿一個用Expression Blend建立的專案來當範例,裡面已經建好一個ListBox和DataBinding,並且加入了一段動畫,想一起練習的朋友們可以直接下載整容前的專案:
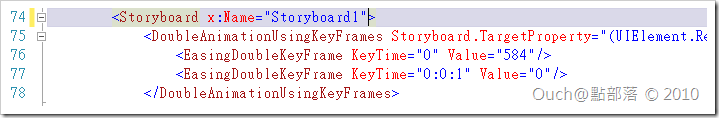
將專案以VS2010打開之後,開啟MainPage.xaml檔,並且找到名為Storyboard1的Storyboard,如下圖。
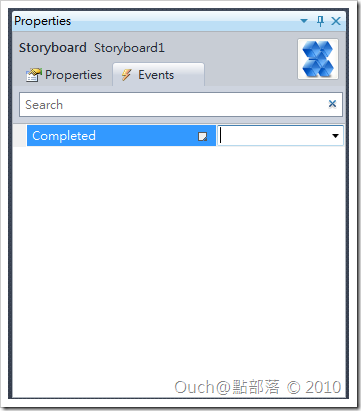
接著找到Properties視窗,並且切換到Events頁籤,你就會看到~~噹噹!!有Completed事件耶!!真是太開心了,在右邊空白的下拉式選單中用滑鼠給他DoubleClick下去!!
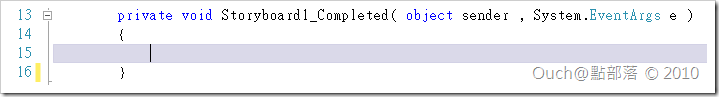
就如同一般的使用者控制項事件一樣,VS會很開心的幫我們建立好Xaml和cs檔中的EventHandler,接下來只要填入要在動畫播放後執行的Code就行啦!!
自已建立的動畫可以這樣玩,那預設的Template中的動畫呢?
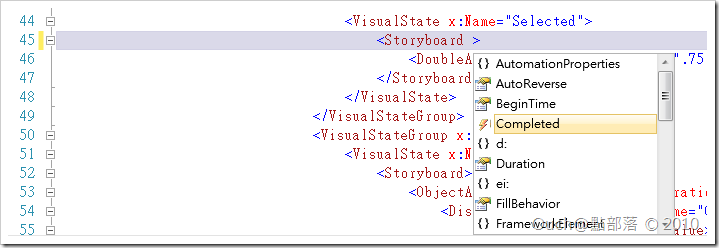
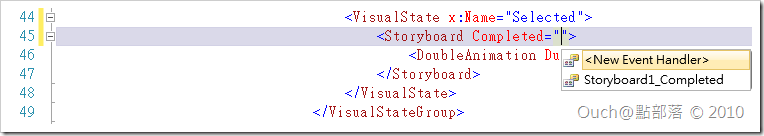
讓我們再來找ListBoxItemStyle1裡面預設的Seleted State會觸發的動畫,不過這次我們不透過Properties來建立EventHandler,我們來試試IntelliSense吧~ 在Storyboard標籤後按下空白鍵就會看到IntelliSense很開心的跳出來了!!
在上圖出現<New Event Handler>時按Tab鍵,或是以滑鼠DoubleClick<New Event Handler>,就一樣會在cs檔中產生相對應的Method啦!!
最後讓我們來看看成果吧!(P.S. 為了不影響文章的瀏覽體驗,我把下方的Demo做了小幅修改)
以及整容後的專案原始檔,請自行服用: