其實使用LinqToXml要把資料顯示在WPF的DataGrid中的話是非常簡單的,只要短短的幾行Code就行了,而且不只讀取,連回寫的功能要做起來都很簡單!!
其實使用LinqToXml要把資料顯示在WPF的DataGrid中的話是非常簡單的,只要短短的幾行Code就行了,而且不只讀取,連回寫的功能要做起來都很簡單!!
廢話不多說,我們直接來實作一次:
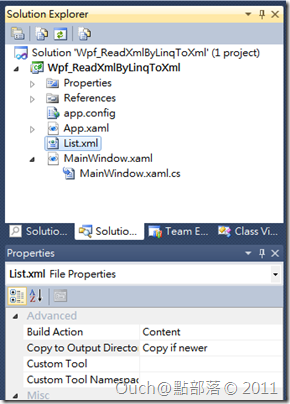
首先,記得在專案中新增好一個Xml檔,並且把它的BuildAction設定為Content,Copy to output directory設為Copy if newer。
我使用的Xml檔內容如下
<?xml version='1.0'?>
<Data>
<Book>
<Author>John Doe</Author>
<Title>Straight Track Demo</Title>
<Version>1</Version>
</Book>
<Book>
<Author>John Doe</Author>
<Title>Straight Track Demo</Title>
<Version>2</Version>
</Book>
</Data>
接著在MainWindow.xaml中加入一個DataGrid,為了要能達到可以Binding和編輯的效果,我們得手動的修改一下它的Template,並且我希望在關閉視窗時會詢問是否要存檔,所以我對WindowClosing事件增加了一個EventHandler。
<Window x:Class="Wpf_ReadXmlByLinqToXml.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525" Closing="Window_Closing">
<Grid>
<DataGrid AutoGenerateColumns="False" Height="Auto" IsReadOnly="False" MinHeight="300" HorizontalAlignment="Left" Margin="10" Name="dataGrid1" VerticalAlignment="Top" Width="Auto" MinWidth="500" >
<DataGrid.Columns>
<DataGridTemplateColumn Header="Author">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBox x:Name="keyCellTextbox" Text="{Binding Path=Element[Author].Value, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="Title">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBox x:Name="keyCellTextbox" Text="{Binding Path=Element[Title].Value, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="Version">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBox x:Name="keyCellTextbox" Text="{Binding Path=Element[Version].Value, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
最後,就是來填上程式碼啦~
using System.Linq;
using System.Windows;
using System.Xml.Linq;
namespace Wpf_ReadXmlByLinqToXml
{
public partial class MainWindow : Window
{
private string _xmlPath = @"List.xml";
private XDocument _xDocument;
public MainWindow()
{
InitializeComponent();
BindXmlToDataGrid();
}
private void BindXmlToDataGrid()
{
_xDocument = XDocument.Load( _xmlPath );
var items = from book in _xDocument.Root.Elements( "Book" ) select book;
this.dataGrid1.ItemsSource = items;
}
private void Window_Closing( object sender , System.ComponentModel.CancelEventArgs e )
{
MessageBoxResult result = MessageBox.Show( "Save values?" , "Closing" , MessageBoxButton.YesNoCancel , MessageBoxImage.Question , MessageBoxResult.Cancel );
switch( result )
{
case MessageBoxResult.Cancel:
e.Cancel = true;
break;
case MessageBoxResult.No:
break;
case MessageBoxResult.Yes:
_xDocument.Save( _xmlPath );
break;
default:
break;
}
}
}
}
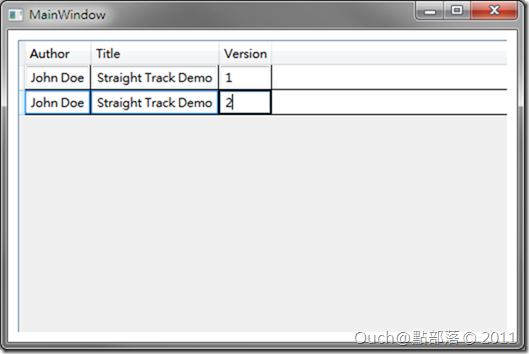
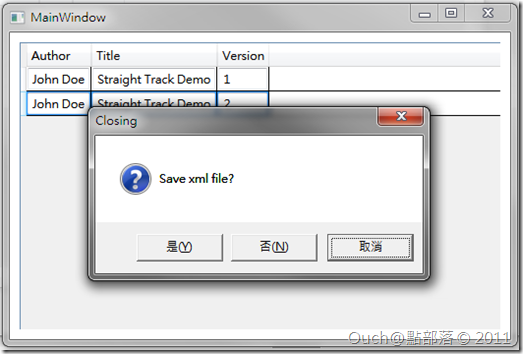
執行的結果如下:
只要按下「是」的話,修改過的資料就會被寫回Xml檔喔!!超簡單的吧!!
最後,附上專案原始碼,請自行服用~