常在Silverlight專案中,如果是經由Desinger透過Expression Blend拉出來的動畫Storyboard,一般應該都會直接把每個Storyboard的TargetName直接設死,所以如果有四個物件,要套用同一個動畫,可能就得要拉四次,不過其實這個是可以透過程式的協助來解決的,因為Storyboard(甚至Storyboard的Children)的Target,都是可以在執行期間重新設定的。
通常在Silverlight專案中,如果是經由Desinger透過Expression Blend拉出來的動畫Storyboard,一般應該都會直接把每個Storyboard的TargetName直接設死,所以如果有四個物件,要套用同一個動畫,可能就得要拉四次,不過其實這個是可以透過程式的協助來解決的,因為Storyboard(甚至Storyboard的Children)的Target,都是可以在執行期間重新設定的。
也就是說,Designer只要先設計好一個Storyboard,之後就可以透過程式,來讓其他的控制項也套用該動畫,以下就來為大家示範可以怎麼做吧~
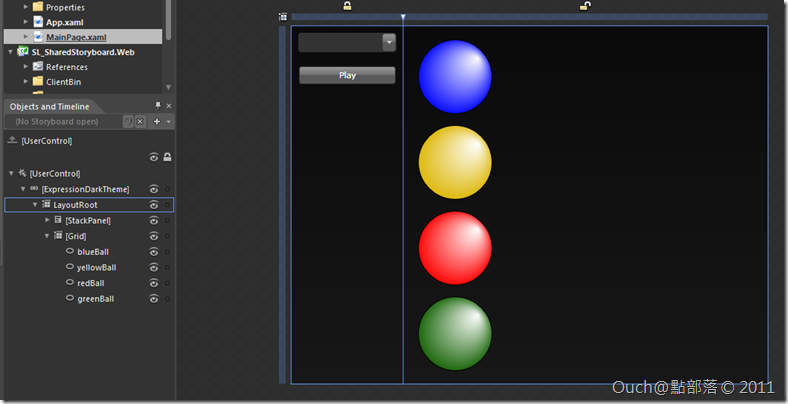
為了方便Demo,我先以Blend在MainPage.xaml中放好一個下拉式選單(選單中放的是動畫目標的名稱),一個按鈕(用來撥放動畫),和四個Ellipse(要共用動畫的物件),等一下就用這些東西來做示範。
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
mc:Ignorable="d"
xmlns:theme="clr-namespace:System.Windows.Controls.Theming;assembly=System.Windows.Controls.Theming.ExpressionDark"
x:Class="SL_SharedStoryboard.MainPage"
d:DesignWidth="640" d:DesignHeight="480"
Width="Auto" Height="Auto">
<theme:ExpressionDarkTheme>
<Grid x:Name="LayoutRoot">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="0.792*"/>
</Grid.ColumnDefinitions>
<StackPanel Margin="0">
<ComboBox x:Name="cmbTargetName" Height="24" Margin="10">
<ComboBoxItem Content="blueBall"/>
<ComboBoxItem Content="yellowBall"/>
<ComboBoxItem Content="redBall"/>
<ComboBoxItem Content="greenBall"/>
</ComboBox>
<Button x:Name="btnPlayAnimation" Content="Play" Height="24" Margin="10" Click="btnPlayAnimation_Click">
</Button>
</StackPanel>
<Grid Margin="10" Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Ellipse x:Name="blueBall" Margin="10,0,0,0" Stroke="Black" RenderTransformOrigin="0.5,0.5" Width="100" Height="100" HorizontalAlignment="Left" VerticalAlignment="Center">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.809,0.245" RadiusY="0.522" RadiusX="0.522">
<GradientStop Color="#FF0004FF" Offset="1"/>
<GradientStop Color="White"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse x:Name="yellowBall" Margin="10,0,0,0" Stroke="Black" RenderTransformOrigin="0.5,0.5" Grid.Row="1" HorizontalAlignment="Left" VerticalAlignment="Center" Width="100" Height="100">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.809,0.245" RadiusY="0.522" RadiusX="0.522">
<GradientStop Color="#FFDEB807" Offset="1"/>
<GradientStop Color="White"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse x:Name="redBall" Margin="10,0,0,0" Stroke="Black" RenderTransformOrigin="0.5,0.5" Grid.Row="2" Width="100" Height="100" HorizontalAlignment="Left" VerticalAlignment="Center">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.809,0.245" RadiusY="0.522" RadiusX="0.522">
<GradientStop Color="Red" Offset="1"/>
<GradientStop Color="White"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse x:Name="greenBall" Margin="10,0,0,0" Stroke="Black" RenderTransformOrigin="0.5,0.5" Grid.Row="3" Width="100" Height="100" HorizontalAlignment="Left" VerticalAlignment="Center">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.809,0.245" RadiusY="0.522" RadiusX="0.522">
<GradientStop Color="#FF186408" Offset="1"/>
<GradientStop Color="White"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</Grid>
</theme:ExpressionDarkTheme>
</UserControl>
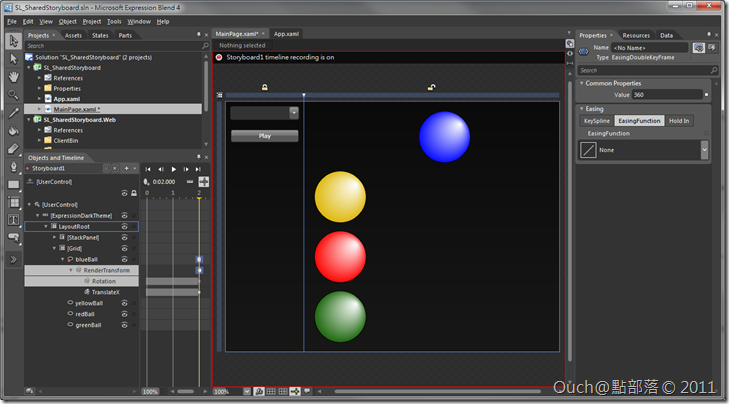
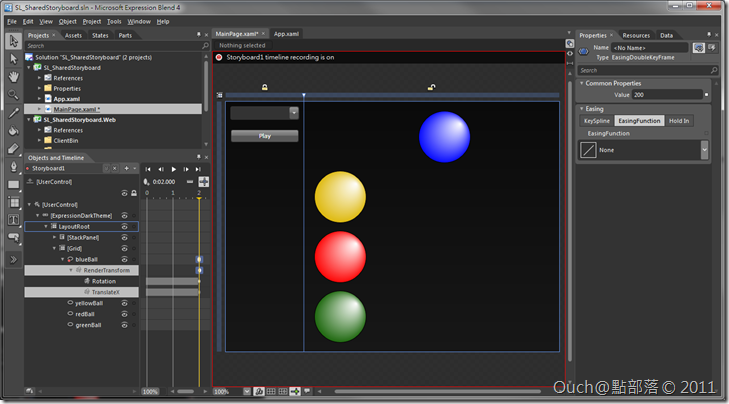
接著直接使用Blend對藍色的球做一個動畫,讓它向右邊滾。
產生的Storyboard xaml如下:
<UserControl.Resources>
<Storyboard x:Name="Storyboard1">
<DoubleAnimation Duration="0:0:2" To="200" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="blueBall" d:IsOptimized="True"/>
<DoubleAnimation Duration="0:0:2" To="360" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.Rotation)" Storyboard.TargetName="blueBall" d:IsOptimized="True"/>
</Storyboard>
</UserControl.Resources>
而Ellipse本身也會變成
<Ellipse x:Name="blueBall" Margin="10,0,0,0" Stroke="Black" RenderTransformOrigin="0.5,0.5" Width="100" Height="100" HorizontalAlignment="Left" VerticalAlignment="Center">
<Ellipse.RenderTransform>
<CompositeTransform/>
</Ellipse.RenderTransform>
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.809,0.245" RadiusY="0.522" RadiusX="0.522">
<GradientStop Color="#FF0004FF" Offset="1"/>
<GradientStop Color="White"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
這邊要注意,因為有套用Rotation,所以要用RenderTransformOrigin="0.5,0.5"這段來定義旋轉的中心點,其他三個球也要套用同一個動畫,所以手動將另外三個球也加上這個屬性吧。
再來就是真正的大工程了,我們要把Storyboard拔出來,讓動畫可以被共用,這個部份其實很簡單,只要把Storyboard那個Tag的區段剪下到App.xaml中的<Application.Resources>裡貼上,並且把Storyboard.TargetName="blueBall" d:IsOptimized="True"拿掉就行了(這樣做是為了讓整個應用程式中的Control都能使用這個Storyboard)。
貼過去的同時,我也一併將Storyboard1更名成moveBallStoryboard,然後將blueBall的<Ellipse.RenderTransform>整個拿掉,完成後的檔案會像下面這樣:
<Application xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SL_SharedStoryboard.App"
>
<Application.Resources>
<Storyboard x:Name="moveBallStoryboard" AutoReverse="False">
<DoubleAnimation Duration="0:0:2" To="200" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)"/>
<DoubleAnimation Duration="0:0:2" To="360" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.Rotation)"/>
</Storyboard>
</Application.Resources>
</Application>
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
mc:Ignorable="d"
xmlns:theme="clr-namespace:System.Windows.Controls.Theming;assembly=System.Windows.Controls.Theming.ExpressionDark"
x:Class="SL_SharedStoryboard.MainPage"
d:DesignWidth="640" d:DesignHeight="480"
Width="Auto" Height="Auto">
<theme:ExpressionDarkTheme>
<Grid x:Name="LayoutRoot">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="0.792*"/>
</Grid.ColumnDefinitions>
<StackPanel Margin="0">
<ComboBox x:Name="cmbTargetName" Height="24" Margin="10">
<ComboBoxItem Content="blueBall"/>
<ComboBoxItem Content="yellowBall"/>
<ComboBoxItem Content="redBall"/>
<ComboBoxItem Content="greenBall"/>
</ComboBox>
<Button x:Name="btnPlayAnimation" Content="Play" Height="24" Margin="10" Click="btnPlayAnimation_Click">
</Button>
</StackPanel>
<Grid Margin="10" Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Ellipse x:Name="blueBall" Margin="10,0,0,0" Stroke="Black" RenderTransformOrigin="0.5,0.5" Width="100" Height="100" HorizontalAlignment="Left" VerticalAlignment="Center">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.809,0.245" RadiusY="0.522" RadiusX="0.522">
<GradientStop Color="#FF0004FF" Offset="1"/>
<GradientStop Color="White"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse x:Name="yellowBall" Margin="10,0,0,0" Stroke="Black" RenderTransformOrigin="0.5,0.5" Grid.Row="1" HorizontalAlignment="Left" VerticalAlignment="Center" Width="100" Height="100">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.809,0.245" RadiusY="0.522" RadiusX="0.522">
<GradientStop Color="#FFDEB807" Offset="1"/>
<GradientStop Color="White"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse x:Name="redBall" Margin="10,0,0,0" Stroke="Black" RenderTransformOrigin="0.5,0.5" Grid.Row="2" Width="100" Height="100" HorizontalAlignment="Left" VerticalAlignment="Center">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.809,0.245" RadiusY="0.522" RadiusX="0.522">
<GradientStop Color="Red" Offset="1"/>
<GradientStop Color="White"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse x:Name="greenBall" Margin="10,0,0,0" Stroke="Black" RenderTransformOrigin="0.5,0.5" Grid.Row="3" Width="100" Height="100" HorizontalAlignment="Left" VerticalAlignment="Center">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.809,0.245" RadiusY="0.522" RadiusX="0.522">
<GradientStop Color="#FF186408" Offset="1"/>
<GradientStop Color="White"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</Grid>
</theme:ExpressionDarkTheme>
</UserControl>
最後一步,幫按鈕加上Click事件的EventHandler吧!!接下來程式的部份就直接用註解來說明~
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
namespace SL_SharedStoryboard
{
public partial class MainPage : UserControl
{
private Storyboard _storyboard;
public MainPage()
{
InitializeComponent();
}
private void btnPlayAnimation_Click( object sender , RoutedEventArgs e )
{
if( cmbTargetName.SelectedIndex > -1 )
{
//取得定義在App.xaml中的Storyboard資源
_storyboard = Application.Current.Resources[ "moveBallStoryboard" ] as Storyboard;
//記得要先把之前的Storyboard停止,才能針對它重新賦與Property
_storyboard.Stop();
//取得Storyboard的目標
UIElement uiElement = this.FindName( ( cmbTargetName.SelectedItem as ComboBoxItem ).Content.ToString() ) as UIElement;
//因為Storyboard中使用了CompositeTransform,所以必需幫目標的RenderTransform加上這個屬性才行
uiElement.RenderTransform = new CompositeTransform();
//利用Storyboard.SetTarget重設_storyboard的目標
Storyboard.SetTarget( _storyboard , uiElement );
_storyboard.Begin();
}
}
}
}
大功告成啦!!成品如下:
最後奉上專案原始碼,請自行取用: