在[WPF]將ListBox的項目加上CheckBox做為選取控制項一文中為各位介紹了修改WPF中ListBox項目樣版的方法,打鐵趁熱,就順便來看看在Silverlight裡面要怎麼做到類似的效果吧!!
在[WPF]將ListBox的項目加上CheckBox做為選取控制項一文中為各位介紹了修改WPF中ListBox項目樣版的方法,打鐵趁熱,就順便來看看在Silverlight裡面要怎麼做到類似的效果吧!!
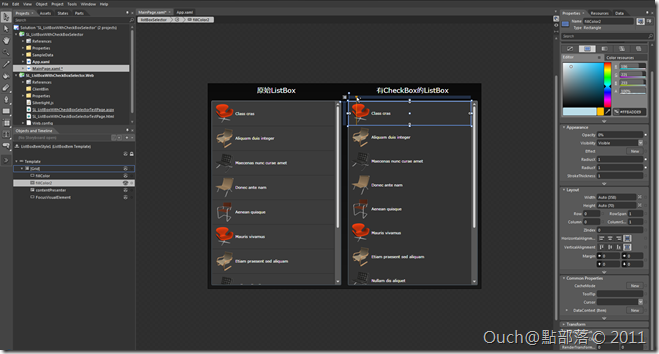
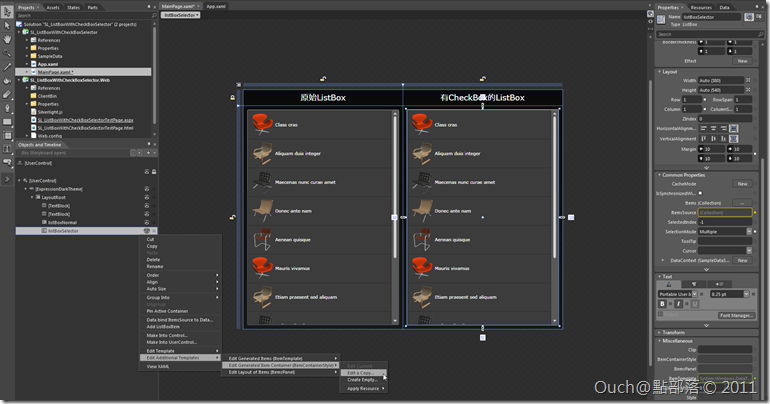
這次要處理的一樣是偏視覺方面的東西,所以,請祭出Expression Blend 4來完成這次的任務吧!!建立一個Silvelright+Web專案,並且在畫面中加入一個ListBox(為了方便編輯,我這邊一樣先使用Expression Blend產生的Sample Data來Binding到ListBox裡)。
前置作業完成後,就拿畫面上的ListBox來開刀囉!!在要修改的ListBox上按下滑鼠右鍵,選取 Edit Additional Templates -> Edit Generated Item Container(ItemContainerStyle) -> Edit a Copy -> 在接下來出現的對話視窗中幫接下來要設計的Style取個名字,然後按下OK鈕。
 |  |
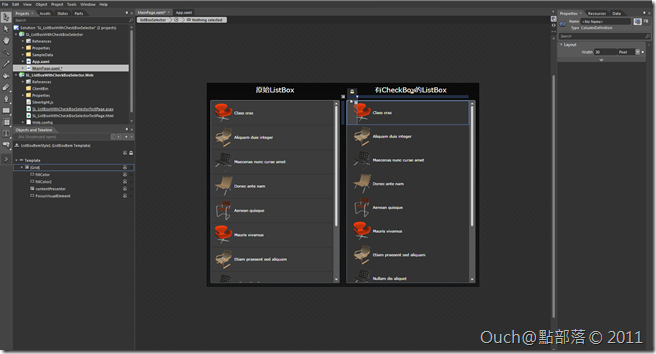
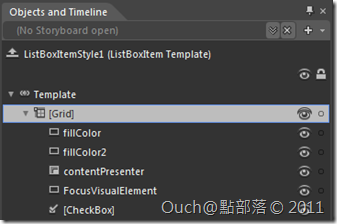
接著會進入樣版編輯模式,我們可以看到原來預設的樣版容器是一個Grid,為了要方便做物件的排列,我們得把Grid切為兩個欄,並且把左邊的欄位(Column0)寬度調為30 Pixel。
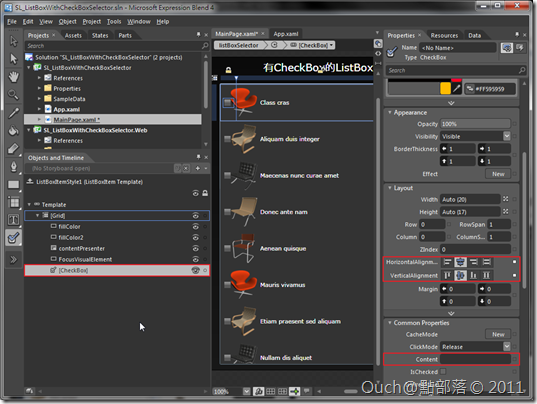
接著我們要在左邊那欄加入一個CheckBox,將它的水平和垂直對齊都改為置中,並且把Content的值清除。
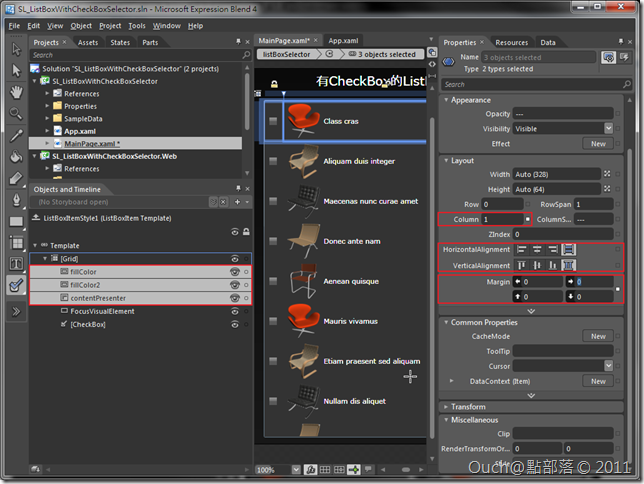
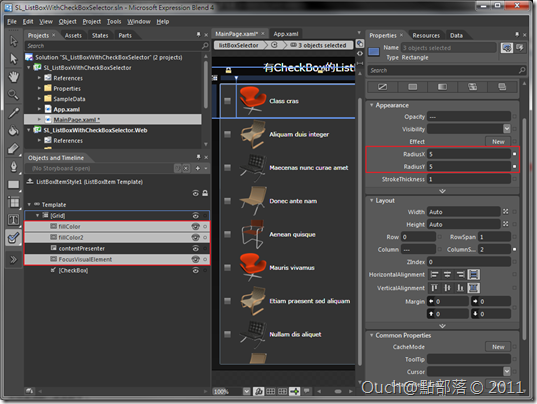
再來將fillColor、fillColor2和ContentPresenter的位置設為在右邊那欄,也就是把它們的Grid.Column屬性調為1,順便把它們的重直和水平對齊都改為延展、Margin設為0。
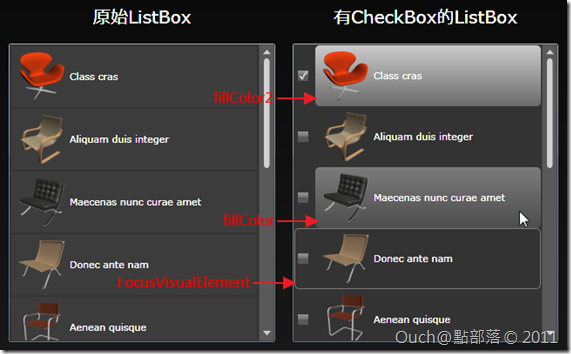
這邊做一個小小的補充說明,fillColor2是物件被選取時的背景色,fillColor是當滑鼠滑過(MouseOver)物件時的背景色,而FocusVisualElement則是選取時那條細細的外框,這邊大家可以依照自己的喜好或是需求修改調色。
 |  |
為了不讓背景都方方的,所以順手把fillColor、fillColor2和FocusVisualElement的CornerRadiusX和CornerRadiusY的值改為5吧!!
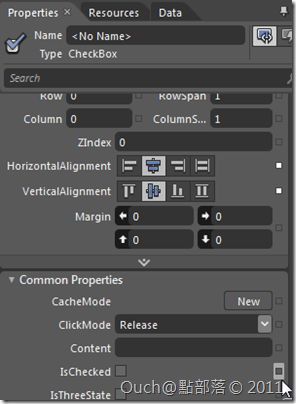
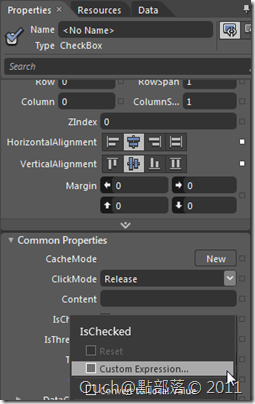
接著我們要來處理CheckBox的和項目被選取的連動,在CheckBox的IsChecked屬性右邊的小方塊上按下滑鼠左鍵,選取Custom Expression...,並於出現的輸入欄位中輸入{Binding IsSelected, RelativeSource={RelativeSource TemplatedParent}, Mode=TwoWay}。
如果懶得一步一步做的人,也可以參考以下XAML:
<Style x:Key="ListBoxItemStyle" TargetType="ListBoxItem">
<Setter Property="Padding" Value="3"/>
<Setter Property="HorizontalContentAlignment" Value="Left"/>
<Setter Property="VerticalContentAlignment" Value="Top"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="TabNavigation" Value="Local"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Grid Background="{TemplateBinding Background}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="0.941*"/>
</Grid.ColumnDefinitions>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimation Duration="0" To=".35" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="fillColor"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimation Duration="0" To=".55" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="contentPresenter"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="SelectionStates">
<VisualState x:Name="Unselected"/>
<VisualState x:Name="Selected">
<Storyboard>
<DoubleAnimation Duration="0" To=".75" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="fillColor2"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused">
<Storyboard>
<ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="FocusVisualElement">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Unfocused"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Rectangle x:Name="fillColor" Fill="#FFBADDE9" IsHitTestVisible="False" Opacity="0" RadiusY="5" RadiusX="5" Grid.ColumnSpan="2" Grid.Column="1" Margin="0"/>
<Rectangle x:Name="fillColor2" Fill="#FFBADDE9" IsHitTestVisible="False" Opacity="0" RadiusY="5" RadiusX="5" Grid.ColumnSpan="2" Grid.Column="1" Margin="0"/>
<ContentPresenter x:Name="contentPresenter" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Margin="0" Grid.Column="1"/>
<Rectangle x:Name="FocusVisualElement" RadiusY="5" RadiusX="5" Stroke="#FF6DBDD1" StrokeThickness="1" Visibility="Collapsed" Grid.ColumnSpan="2"/>
<CheckBox VerticalAlignment="Center" d:LayoutOverrides="Width" HorizontalAlignment="Center"
IsChecked="{Binding IsSelected, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
大功告成啦!!成品如下(下面的範例我有針對fillColor、fillColor2和FocusVisualElement重新調色,所以和預設的顏色不一樣):
最後一樣附上專案原始檔,請自行服用: