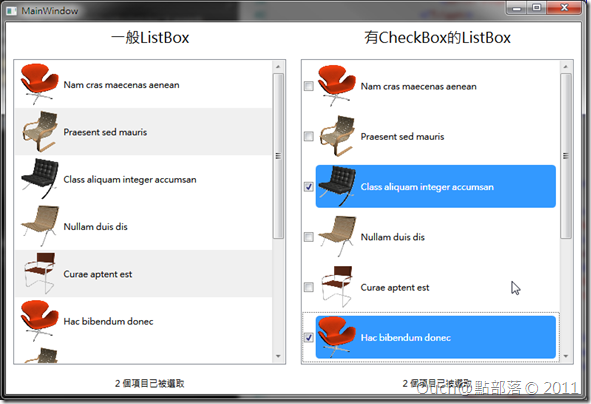
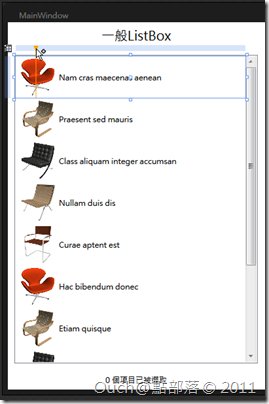
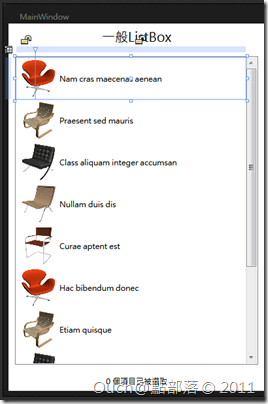
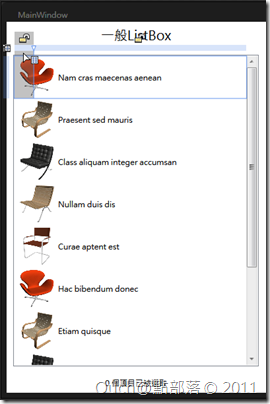
使用原生的ListBox的話,預設的被選取項目樣式會是一個四四方方的藍色背景,雖然已經看習慣了,不過有的時候為了畫面美觀,或是為了想要與眾不同的話,可能會希望加一個CheckBox來做為選取項目的指示控制項,並且把原來四四方方的色塊做一些改變(如下圖右方的ListBox)。這個要怎麼做到呢?其實非常的簡單,只要修改預設的樣版就行了~
使用原生的ListBox的話,預設的被選取項目樣式會是一個四四方方的藍色背景,雖然已經看習慣了,不過有的時候為了畫面美觀,或是為了想要與眾不同的話,可能會希望加一個CheckBox來做為選取項目的指示控制項,並且把原來四四方方的色塊做一些改變(如下圖右方的ListBox)。這個要怎麼做到呢?其實非常的簡單,只要修改預設的樣版就行了~
既然是視覺上的東西,兄弟姊妹們,請使用Expression Blend 4.0來完成這項任務!!首先,請自行建立一個專案,在畫面上放置一個ListBox,為了不讓ListBox空空的,可以自行產生一些假資料Bind到裡面去。
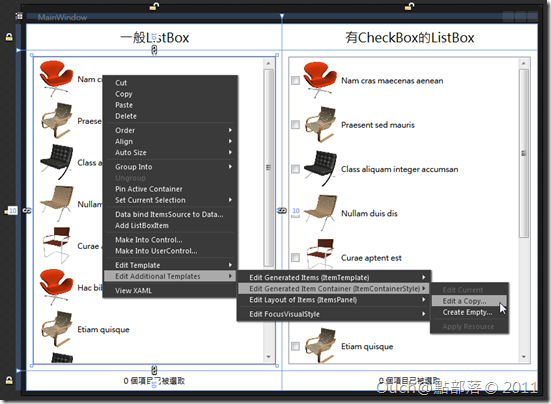
接著,請在要修改的ListBox上按下滑鼠右鍵,選取 Edit Additional Templates -> Edit Generated Item Container(ItemContainerStyle) -> Edit a Copy -> 在接下來出現的對話視窗中幫接下來要設計的Style取個名字,然後按下OK鈕。
 |
 |
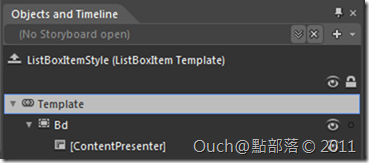
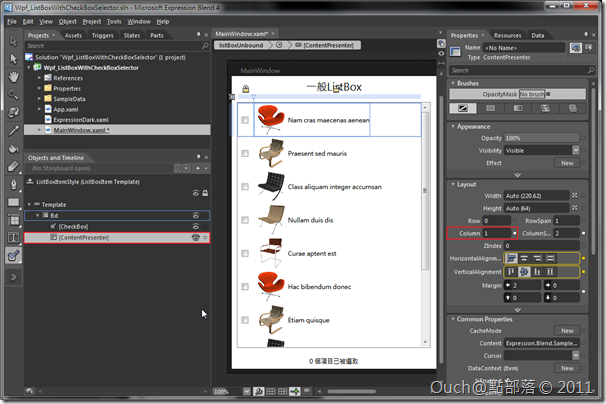
接著會進入樣版編輯模式,我們可以看到Objects and Timeline面版中的樣版結構如下,是一個Border包著一個ContentPresenter,接下來我們就要拿它來開刀了!!
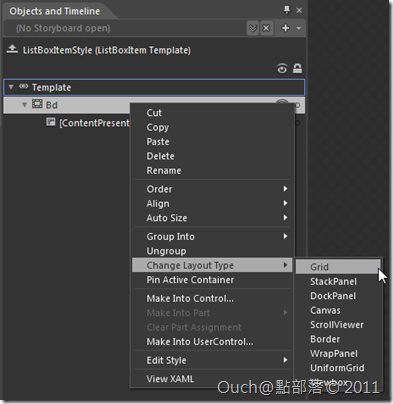
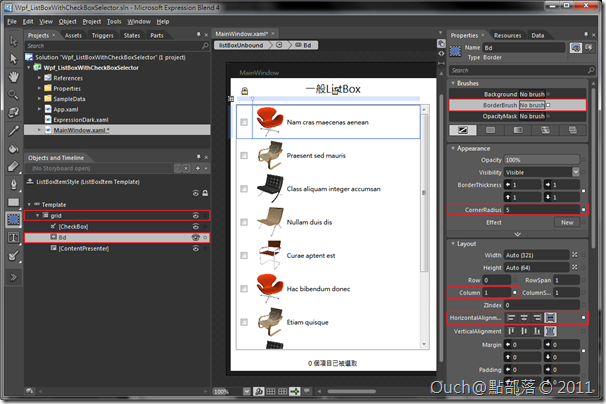
首先,我們需要在樣版中加入一個CheckBox,但是Border只允許放一個Child,所以我們得把它改為Grid,方法是在Objects and Timeline中的Bd控制項上按下滑鼠右鍵 -> Change Layout Type -> Grid。
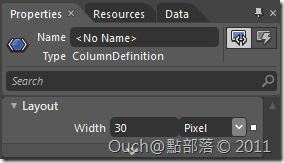
再來我們要幫Grid割為兩個Column,在大約的位置按下滑鼠左鍵,割好之後,將左邊的Column(Column0)寬度改為30。
 |
 |
 |
 |
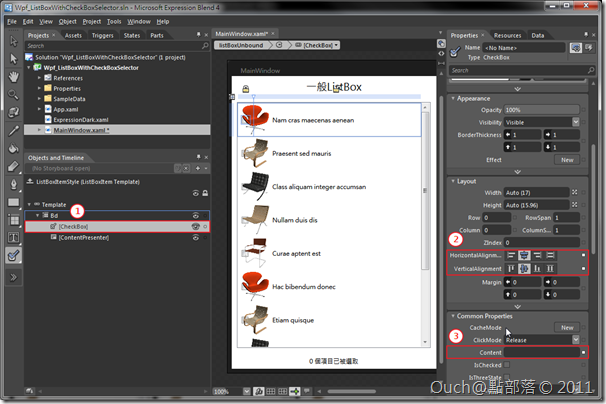
再來在Column0裡面放一個CheckBox,將它的水平和垂直對齊都改為置中,並且把Content的值清除。再來選取ContentPresenter,將其Grid.Column值改為1。
接下來這步呢,就很複雜啦,我們要加入另一個Border,用來當作被選取時的背景色~這個步驟請集中精神進行:先將原來名為Bd的Grid改個名字(這邊我改成grid),並且在CheckBox和ContentPresenter中間插入一個Border,改名為Bd,Grid.Column值設為1,並將該Border的外框色移除、CornerRadius改為5、水平對齊方式改為延展。
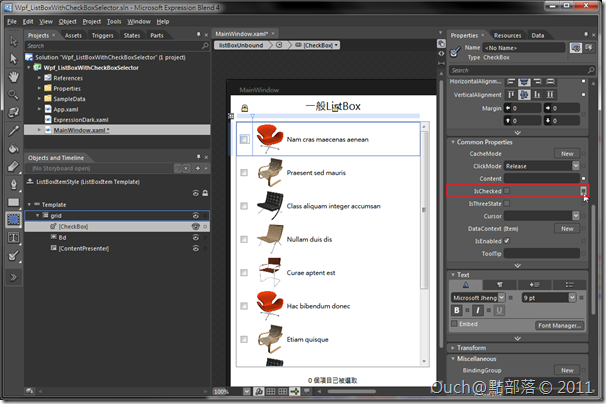
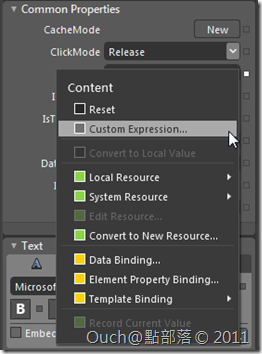
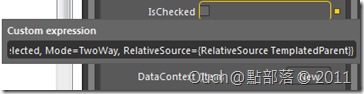
再來要處理項目被選取時會和CheckBox連動的Binding。方法為在CheckBox的IsChecked屬性右方的小方塊按下滑鼠左鍵 -> 選取Custom Expression -> 在跳出來的輸入欄中輸入{Binding IsSelected, RelativeSource={RelativeSource TemplatedParent}, Mode=TwoWay}。
 |
 |
 |
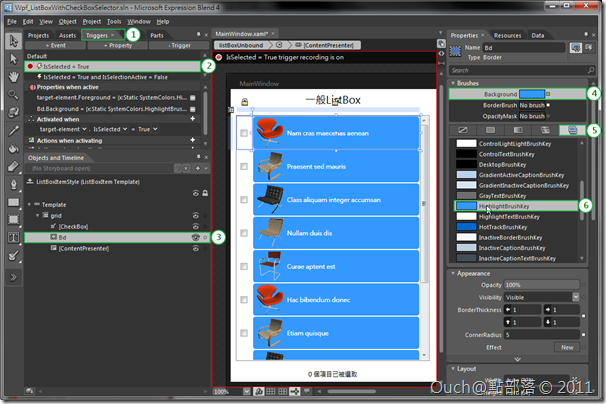
最後!!要來處理當項目被選取時的視覺效果:切換到Triggers視窗,並且點選IsSelected = True這個Trigger,接著點選Bd這個Border,將它的Background改為BrushResources中的HighlightBrushKey(覺得背景不好看的話也可以自己改成其他形狀或顏色喔)。
OK~搞定!!按下F5執行看看吧!!
最後附上專案原始檔,請自行服用: