話說,WPF從3.0到現在的4.0也已經發展了將近有五年的時間了,堪稱是微軟邁向RIA的第一步,不過,近年來感覺微軟對WPF/E也就是現在的Silverlight投注的關愛似乎比較多那麼一點點,不只是Toolkit更新的速度比較快,連Theme都比WPF多。
話說,WPF從3.0到現在的4.0也已經發展了將近有五年的時間了,堪稱是微軟邁向RIA的第一步,不過,近年來感覺微軟對WPF/E也就是現在的Silverlight投注的關愛似乎比較多那麼一點點,不只是Toolkit更新的速度比較快,連Theme都比WPF多。
雖然說WPF內建的原生樣式就比傳統的Windows Form還要華麗了許多,但是有更多樣化的選擇,不也同時造福了工程師和設計師嗎(如果每個專案的樣式都得從0開始重新刻的話可是很累的啊~~)?
偏偏WPF在Theme這方面現有的資源就是相對的少,要嘛就是要花錢買,要嘛就是自己做,就算要從Silverlight Toolkit裡面把Silverlight的Theme拿來給WPF用,要花費的力氣的也不是一般的工程師負擔得了的(所以,辛苦你們了,偉大的設計師們!!)~
還好,世界上還是有好人(而且是個喜歡南方四賤客的好人!?)存在的,今天要跟各位介紹的就是在CodePlex上的一個專案WPF Themes(其實這個專案在2009年就Pending了,最近只有修改一些Bug和增加了WPF4的相容性,不過這是我看過最方便的換皮工具了)。
該專案中提供的主題樣式共有22種,包含由Sivlerlight Toolkit中改過來的Expression Dark和Expression Light,但是目前真正能用的,只剩下13種。
另外一點,比較可惜的地方,它支援的控制項只有以下幾種(寥勝於無啊~):
|
|
|
|
|
|
|
|
|
|
|
|
至於其他的DataGrid、DatePicker和Calendar呢,作者原來是計劃在2009年的Q3加入的,但是~~你懂的(唉~可憐的WPF)...
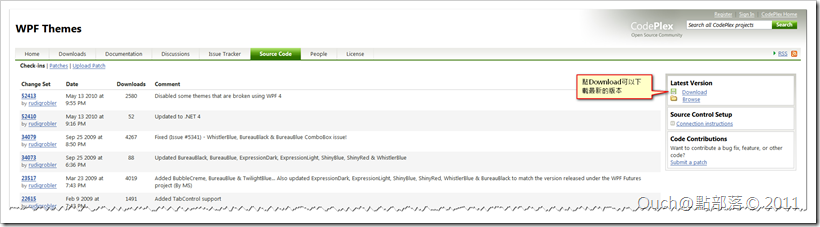
還有一個比較特別的地方是,該專案的下載頁並沒有東西可以下載(還沒撐到Release Build就Pending了),要下載的話,得到Source Code裡面直接下載原始碼。(2010年又拿掉了和WPF 4.0不相容的Theme,唉>"<~)
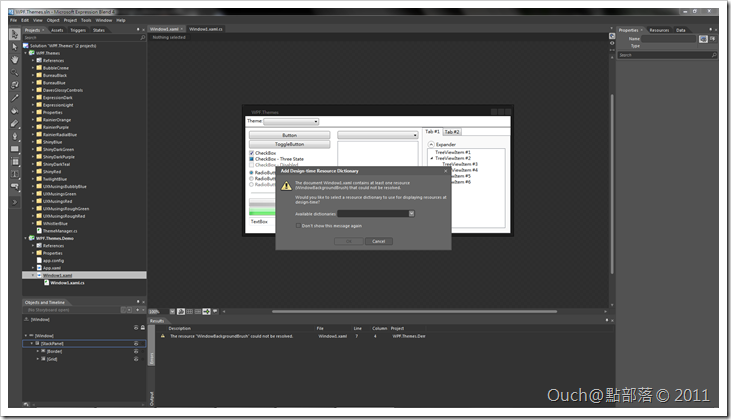
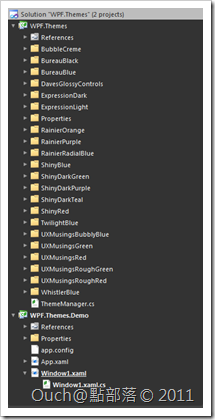
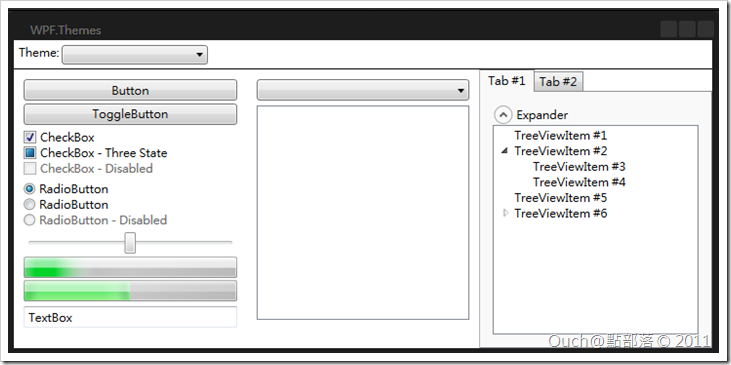
那原始碼抓回來怎麼用呢?解壓縮之後,會發現他有兩個資料夾,一個是Theme本身,另一個是範例,我直接用Expression Blend 4.0開起來,可以看到專案的結構如下(左圖),Build過就能看到作者很貼心做好的範例畫面(右圖):
 |  |
如果把正在編輯中的MainWindow.xaml關閉再重新開啟,Blend還會很貼心的問說要使用哪個Theme在編輯模式下顯示(不過下拉式選單裡面的選項名稱都一樣,只能瞎猜了):
選擇一個Theme,按下OK之後,Blend會自動幫我們在WPF.Themes.Demo的Properties資料夾裡新增一個名為DesignTimeResources.xaml的檔案,內容如下:
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/WPF.Themes;component/ExpressionDark/Theme.xaml"/>
</ResourceDictionary.MergedDictionaries>
<!-- Resource dictionary entries should be defined here. -->
</ResourceDictionary>
只要修改<ResourceDictionary Source="/WPF.Themes;component/ExpressionDark/Theme.xaml"/> 的內容,把資料夾名稱換成Theme的資料夾名稱,就可以在設計階段中使用該Theme進行編輯喔!!
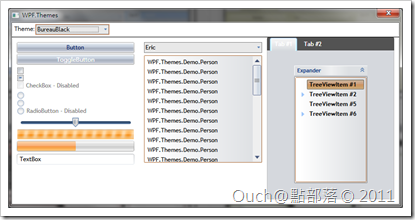
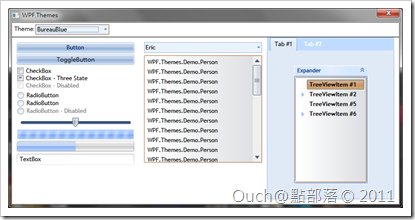
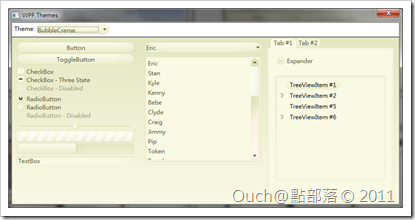
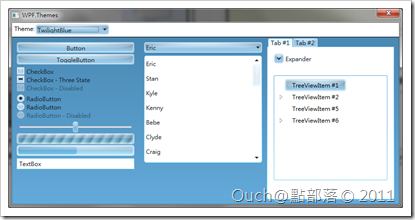
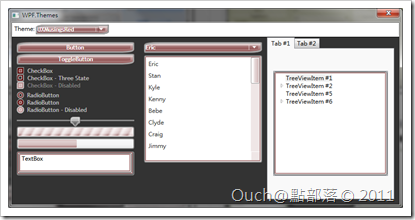
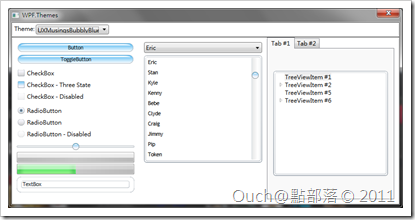
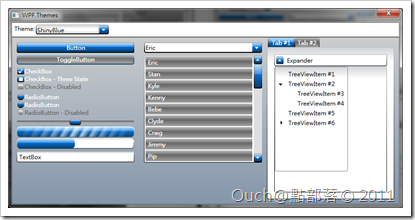
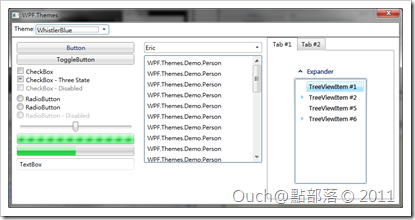
直接讓它執行看看執行的效果吧!!
ExpressionDark |
ExpressionLight |
ShinyBlue |
ShinyRed |
DavesGlossyControls |
WhistlerBlue |
BureauBlack |
BureauBlue |
BubbleCreme |
TwilightBlue |
UXMusingsRed |
UXMusingsGreen |
UXMusingsBubblyBlue |
除了透過作者提供的Demo自High之外,如果要使用在一般專案呢?只要將WPF.Themes專案Build出來的dll檔引用到專案中,並且在要使用Theme的Xaml檔中加入以下兩行:
xmlns:themes="clr-namespace:WPF.Themes;assembly=WPF.Themes"
themes:ThemeManager.Theme="{Binding ElementName=themes, Path=SelectedItem}"
當然,也可以透過程式來進行,只要在程式中加入:
// 只套用到控制項階層
this.ApplyTheme("樣式名稱");
// 套用到整個應用程式
Application.Current.ApplyTheme("樣式名稱");
就可以輕鬆使用現成的Theme囉!!