雖然說WPF、Silverlight和Windows Phone 7(也算是Silverlight啦)三大平台可以透過原生的XAML檔和CodeBehind的cs、vb程式碼進行到最基本的設計與程式邏輯分離,但是某種程度上來說,這樣的分層方式還是比不上MVC設計模式對階層的切分來得乾淨(對資料模型和使用者介面操作的程式碼還是都放在同一個CodeBehind檔中),也相對的較難使得使用者介面設計人員和程式設計人員做到更乾淨的分工。
這時候,一個能用在WFP、Silverlight和Windows Phone 7上,能做到軟體分層的設計模式就顯得很重要了,所以接下來就來介紹這次的主角--MVVM。
雖然說WPF、Silverlight和Windows Phone 7(也算是Silverlight啦)三大平台可以透過原生的XAML檔和CodeBehind的cs、vb程式碼進行到最基本的設計與程式邏輯分離,但是某種程度上來說,這樣的分層方式還是比不上MVC設計模式對階層的切分來得乾淨(對資料模型和使用者介面操作的程式碼還是都放在同一個CodeBehind檔中),也相對的較難使得使用者介面設計人員和程式設計人員做到更乾淨的分工。
這時候,一個能用在WPF、Silverlight和Windows Phone 7上,能做到軟體分層的設計模式就顯得很重要了,所以接下來就來介紹這次的主角--MVVM。
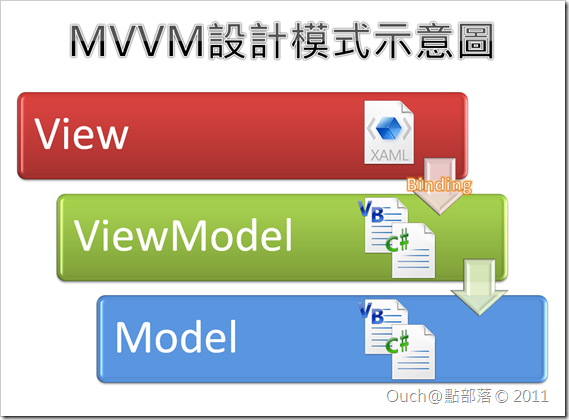
MVVM是Model-View-ViewModel的縮寫,裡面包含三樣東西(別看它是四個字母就以為是四樣東西喔~),其實這個設計模式算是MVC的一種變型,讓我們先來透過簡單的示意圖對它有初步的認識:
接著來對MVVM中各元素進行更深入一點點的介紹(比較詳細的英文資訊可以參考Sivlerlight傳教士-John Papa的5 Minute Overview of MVVM in Silverlight):
View:其實就是XAML檔,也就是使用者介面,使用者介面設計人員只需要在Blend中進行對它的編輯,並透過Binding來和ViewModel溝通(將DataContext指定為某個ViewModel,以更進一步的與其中的屬性進行Binding)。
ViewModel:顧名思義,ViewModel就是供View使用的Model,透過公開的屬性(public property)給View進行Binding,供其使用。
Model:用來描述資料實體(Entity)的簡單類別(Class),也可以在這邊實作商業邏輯以及與資料庫溝通等資料存取相關的功能。
*注意:上圖中的箭頭是有意義的,上層的物件可以向下存取,但是下層的物件並不會知道上層的東西長什麼樣子,透過此原則,才得以做到乾淨的分層與鬆散藕合。
而這個設計模式能幫我們帶來什麼好處呢?
對程式設計人員(Developer)來說:
1. 程式的階層切分更為乾淨、簡潔
2. 相對減少透過程式進行與使用者介面的互動
3. 可以根據設計期/執行期決定不同的資料來源
4. 程式的撰寫可以完全的與使用者介面上的控制項脫鉤,不需再撰寫使用者控制項的Event Handler
5. 可以完全將設計的重心著重在資料流和商業邏輯,而不需要花費心思在使用者介面和流程
對使用者介面設計人員(Designer)來說:
1. 只需要將心思著重在使用者介面操作的流程使用者介面的呈現方式
2. 可以藉由程式設計人員提供的設計時期資料製作更接近現實的使用者介面
3. 更輕鬆的透過Binding、Behavior和Action就可以實作出整個使用者介面
4. 與控制項的互動一樣只需要透過Binding進行設定,不需要費心在Event Handler上
5. 更輕鬆的透過Blend就進行完所有使用者介面的設計,並輕鬆和程式進行結合
這次就簡單的介紹到這邊,之後再為各位做更深入的介紹和範例,如果現在就迫不及待想跟MVVM做更進一步的了解,請參考下列連結:
MVVM – It’s Not Kool-Aid*(by Jesse Liberty)
Getting Started with the MVVM Pattern in Silverlight Applications
Introduction to Model/View/ViewModel pattern for building WPF apps