在[MVVM]初步認識MVVM設計模式一文中,簡單的介紹了MVVM設計模式,相信比較行動派的朋友們應該都很迫不及待的想要動手透過MVVM設計模式來讓自己的系統架構和程式碼更加的乾淨漂亮了吧!!
在上戰場殺敵之前,必需把「傢私」準備好,這一篇文章就來跟大家分享要進入MVVM設計模式之前所需要進行的準備。
在[MVVM]初步認識MVVM設計模式一文中,簡單的介紹了MVVM設計模式,相信比較行動派的朋友們應該都很迫不及待的想要動手透過MVVM設計模式來讓自己的系統架構和程式碼更加的乾淨漂亮了吧!!
在上戰場殺敵之前,必需把「傢私」準備好,這一篇文章就來跟大家分享要進入MVVM設計模式之前所需要進行的準備。
目前可以用的MVVM設計模式能使用的工具不少,但是我首推Laurent Bugnion的MVVM Light Toolkit。
為什麼工具這麼多,但是我只推薦MVVM Light Toolkit呢??
原因如下:
1. MVVM Light Toolkit提供可以跨Visual Studio與Expression Blend使用的專案樣版,並且提供WPF、Silverlight及Windows Phone 7三大平台的專案樣版。
2. 透過MVVM Light Toolkit中提供的類別庫,可以讓使用者介面設計人員在Expresion Blend中輕鬆的利用程式設計師寫出來的Design Time Data進行使用者介面的設計。
3. 透過MVVM Light Toolkit中預設提供的專案樣版及類別庫(ViewModelBase、RelayCommand、MessageBase等),可以讓程式設計師更輕鬆的實作出符合MVVM設計模式的專案。
4. 連Jesse Liberty(C#與Silverlight方面的專家,現在把重心放在Windows Phone上)都寫了一系列的MVVM Light Toolkt教學文章。(而且是For Windows Phone 7的喔!!)
5. Laurent Bugnion連續兩年參與Mix10及Mix11以他的MVVM Light Toolkit介紹MVVM設計模式。
6. Laurent Bugnion本身也是.Net Framework及Silverlight方面的專家和作者。
6. 我自己也在學習和使用MVVM Light Toolkit中。(這個才是最主要的原因啦!!)
接下來就直接切入主題吧!! 首先~基本的環境必需先準備好(不排斥英文的朋友可以直接看MVVM Light Toolkit的Installation Guide原文連結),而我就直接介紹可以開發各種平台的環境需求啦:
1. Visual Studio 2010 + Service Pack 1(已內含Windows Phone Developer Tools及Silverlight 4 Tools),若沒安裝SP1,則需視開發平台種類自行安裝Silverlight 4 Tools或是Windows Phone Developer Tools,WPF 4因已內建於.Net Framework 4中,故不需另外安裝。
2. Expression Blend 4(強烈建議安裝,就算不是使用者介面設計人員,Blend也可以幫助你更輕鬆的完成很多工作)
(請原諒我直接跳過了Visual Studio 2008和Blend 3,因為我已經沒在用這兩個工具了![]() )
)
以上的基本配備有了之後,再來就是去MVVM Light Toolkit在Codeplex的網站下載最新的版本啦~目前最新的Release版為MVVM Light Toolkit V3 SP1 (4)版。
下載回來的壓縮檔請依下表的說明分別解壓縮到個別的資料夾(也可以依需求點擊下表的圖片下載個別壓縮檔喔!!):
該裝的樣版和函式庫安裝完畢之後,就可以使用Visaul Studio 2010或是Blend 4來建立各種平台的MVVM專案啦~
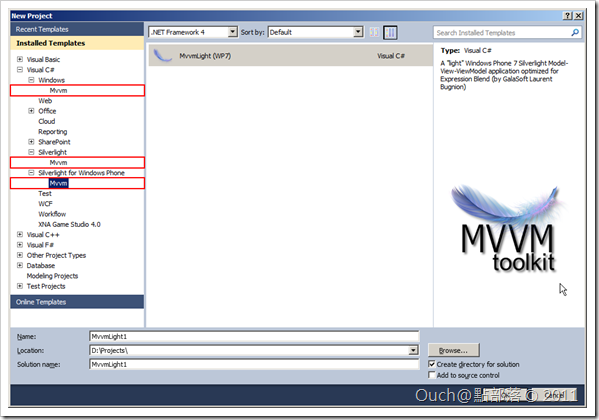
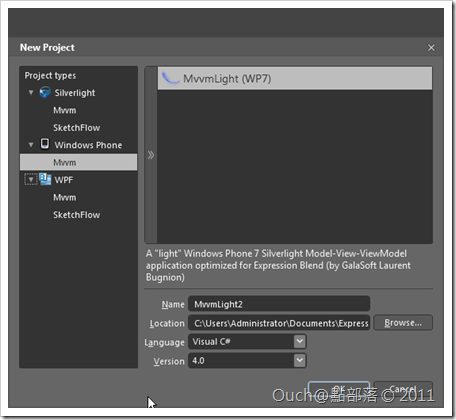
下面兩張圖分別為Visual Studio 2010和Blend 4在安裝完專案樣版後,建立新專案的畫面。
如果使用MVVM Light Toolkit提供的樣版建立的專案可以直接編譯成功的話,就代表安裝成功啦!!~(如果無法順立編譯的話,請檢查各檔案解壓縮的資料夾是否正確喔!)
另外,若在Blend 4中無法順利建立MVVM Light Toolkit for Windows Phone 7專案的話,可以參考[Windows Phone][MVVM]解決使用Galasoft MVVM Light Toolkit(V3) SP1中內建的樣版於Expression Blend中建立Windows Phone專案會無法成功建置的問題一文。
Intro就到這邊~我們下個章節見!!