在[WPF]真的不用寫程式也能藉由資料改變外觀 - 利用DataTemplate.Triggers一文中,我們可以透過DataTemplate.Triggers在WPF中動態的改變繫結的資料的呈現方式,那麼,在Silverlight裡也能依樣畫葫蘆嗎??
如果是行動派的朋友,真的去建個Silverlight專案,並且試著在DataTemplate下想去存取它的Triggers屬性時,應該會發現 – 咦!!!?Silverlight的DataTemplate裡沒有Triggers這個屬性可以用!!!!
先別太灰心~Silverligt 4裡還是有替代方案可以做到一模一樣的效果的啦!!
在[WPF]真的不用寫程式也能藉由資料改變外觀 - 利用DataTemplate.Triggers一文中,我們可以透過DataTemplate.Triggers在WPF中動態的改變繫結的資料的呈現方式,那麼,在Silverlight裡也能依樣畫葫蘆嗎??
如果是行動派的朋友,真的去建個Silverlight專案,並且試著在DataTemplate下想去存取它的Triggers屬性時,應該會發現 – 咦!!!?Silverlight的DataTemplate裡沒有Triggers這個屬性可以用!!!!
先別太灰心~Silverligt 4裡還是有替代方案可以做到一模一樣的效果的啦!!只是,這次要使用到的元件,屬於Expression Blend SDK for Silverlight裡的Conditional behaviors,所以用Blend來操作,會比較順手許多喔!!
廢話不多說,馬上來和大家分享作法~
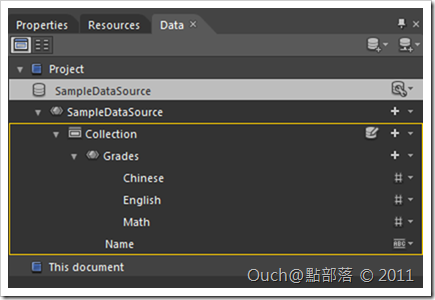
首先請自行透過Blend建立Silverlight 4.0專案,並且建立好Sample Data,並且將它繫結至ListBox中(做法可以參考小猴子點部落的零元學Expression Blend 4 - Chapter 31 看如何簡單的把SampleData 綁進ListBox裡)。
我自己建立的資料如下(用來顯示學生國文、英文、數學三個科目的成績):
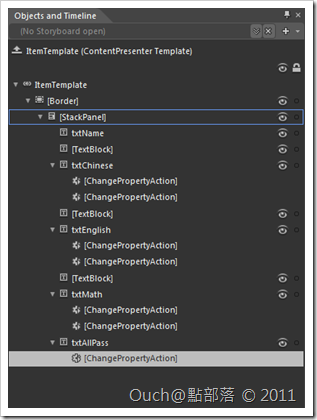
而我將ListBox的ItemsTemplate修改如下:
<DataTemplate x:Key="ItemTemplate">
<Border Background="#FFCACACA" CornerRadius="5" Height="50">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<TextBlock x:Name="txtName" Text="{Binding Name}" Margin="10,0,0,0" FontSize="24" VerticalAlignment="Center"/>
<TextBlock TextWrapping="Wrap" Text="國文:" Margin="20,0,0,0" VerticalAlignment="Center"/>
<TextBlock x:Name="txtChinese" Text="{Binding Grades.Chinese}" Width="50" Margin="5,0,0,0" VerticalAlignment="Center"/>
<TextBlock TextWrapping="Wrap" Text="英文:" VerticalAlignment="Center"/>
<TextBlock x:Name="txtEnglish" Text="{Binding Grades.English}" Width="50" Margin="5,0,0,0" VerticalAlignment="Center"/>
<TextBlock TextWrapping="Wrap" Text="數學:" VerticalAlignment="Center"/>
<TextBlock x:Name="txtMath" Text="{Binding Grades.Math}" Width="50" Margin="5,0,0,0" VerticalAlignment="Center"/>
<TextBlock x:Name="txtAllPass" TextWrapping="Wrap" Text="All Pass" Foreground="#FF32C200" Margin="20,0,0,0"
RenderTransformOrigin="0.5,0.5" Visibility="Collapsed" VerticalAlignment="Center">
<TextBlock.RenderTransform>
<CompositeTransform Rotation="-10"/>
</TextBlock.RenderTransform>
</TextBlock>
</StackPanel>
</Border>
</DataTemplate>
前置作業到此算告一段落,接著我想做的是:三個科目的成績如果不及格,則分數以紅色顯示,及格則以綠色顯示,另外,如果三科都及格,則會顯示出All Pass。
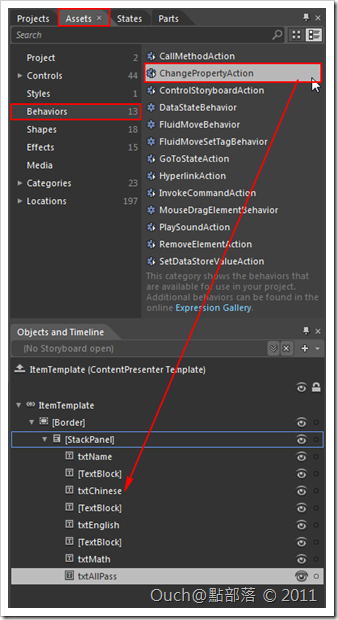
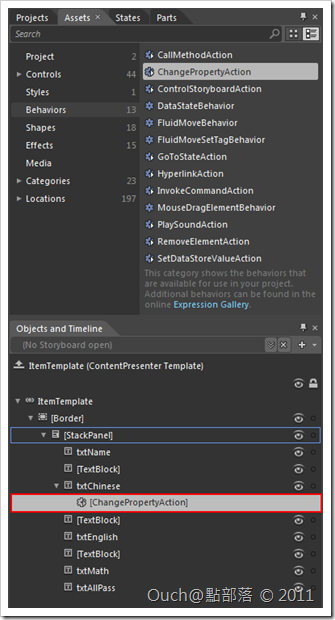
接著就輪到這次的主角ChangePropertyAction出場啦!!ChangePropertyAction可以在Assets面版中的Behaviors分類中找到,因為我們想要依照分數來決定文字的顏色,且分為及格與不及格,所以請直接以滑鼠拖拉一個ChangePropertyAction到用來顯示分數的TextBlock控制項裡。
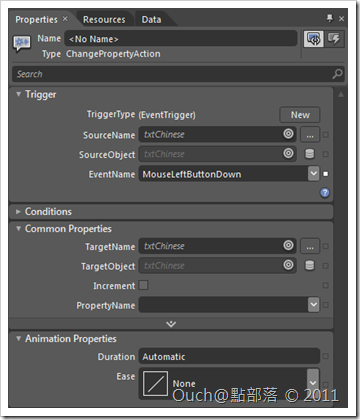
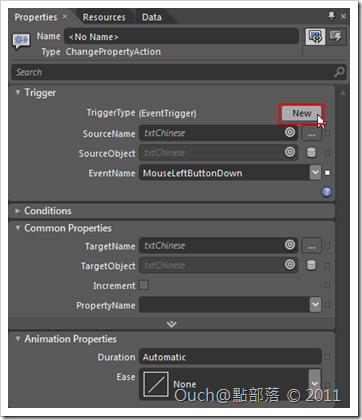
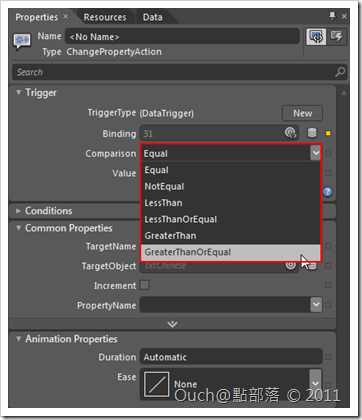
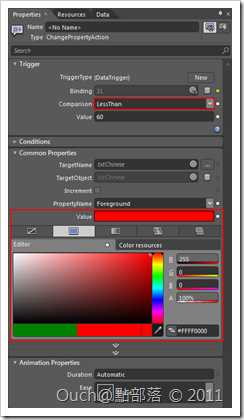
下一步,請先點選剛剛加入的ChangePropertyAction,並且移動注意力到它的Properties面版,會看到如下的預設值:
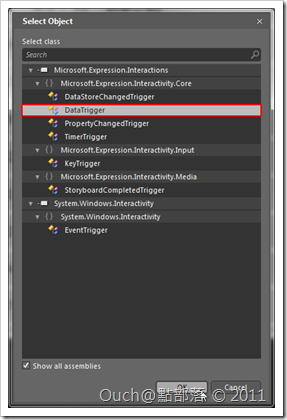
接著我們就要來處理當分數及格的時候,分數要改以綠色顯示的部份;因為我們需要透過值的內容改變當作觸發條件,我們必需把預設的EventTrigger改為DataTrigger,請點選TriggerType右方的New按鈕,並且選取DataTrigger後,按下Ok按鈕。
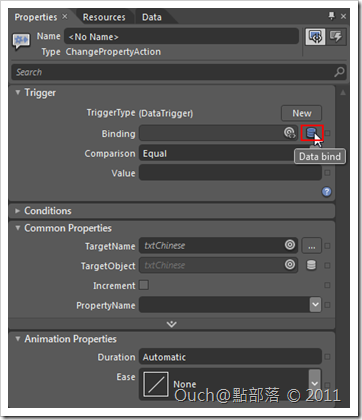
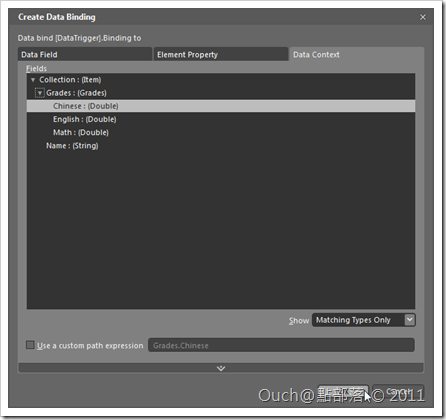
接著請按下Binding欄位右方的Data bind圖示,並且選取要用來當作Trigger的繫結屬性(以我的例子來講,現在要處理的繫結屬性是Grades.Chinese,直接選取它,並且按下Ok鈕即可)。
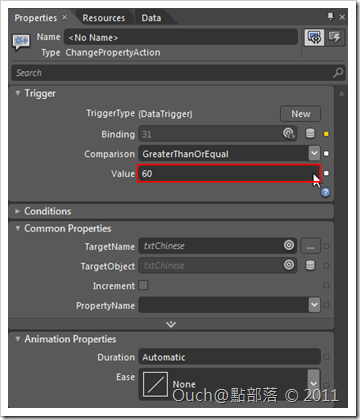
因為及格的是大於等於六十分,所以我們得在Trigger分類中Comparison下拉選單中把預設的Equal改為GreaterThanOrEqual,並且把Value的值改為60。
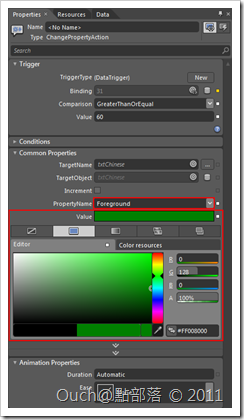
接著我們要來設定當條件符合時要修改的屬性值,在Common Properties分類中的PropertyName下拉選單中選取Foreground,Value則利用顏色選取器選取綠色,到這邊為止,我們完成了第一組的設定。
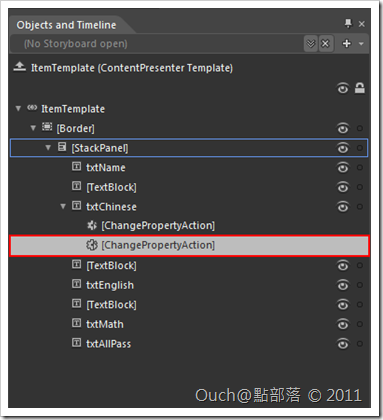
再來我們得處理不及格的部份,可以簡單的將剛剛設定好的ChangePropertyAction複製一份,貼回同一個控制項中,並且修改Trigger分類下的Comparison值為LessThan,接著把Common Properties分類下的Value改為紅色。
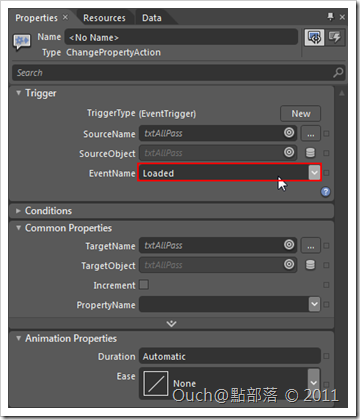
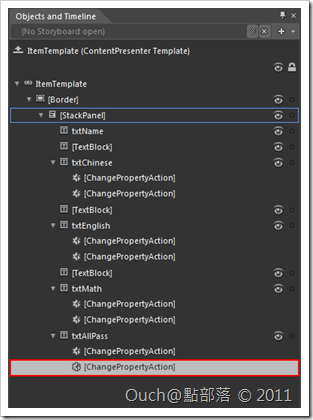
重複以上的流程,處理好另外兩個分數的部份之後,接著就是另一個重點啦~如果三個分數都及格的話,得顯示All Pass的字樣;一樣,我們得為txtPass也加入ChangePropertyAction。不過這次不一樣的是,我們這次要透過EventTrigger來控制它~而且我希望在該控制項被戴入時就去進行判斷,所以我們得把Trigger分類中的EventName改為Loaded。
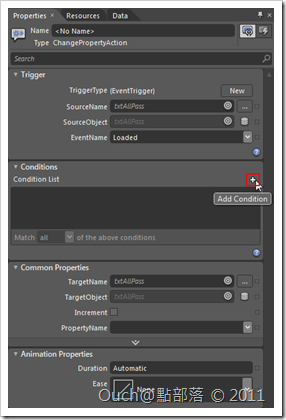
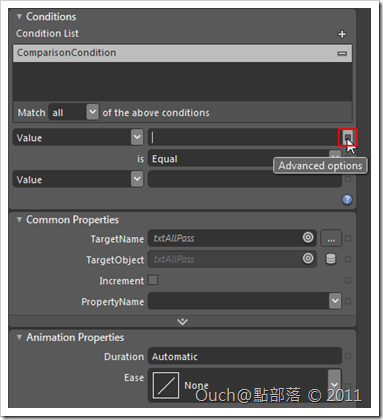
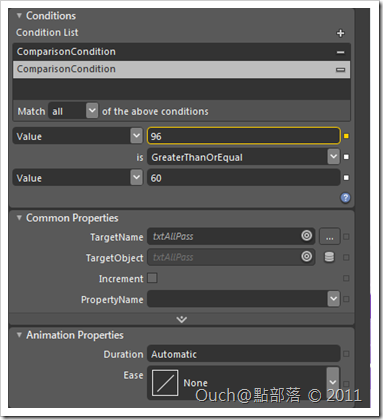
接著請打開Conditions分類的面版,並且保持一顆清醒的頭腦,因為接下來的動作比較複雜喔!!打開Conditions分類面版後,按下右上方的Add Condition圖示。
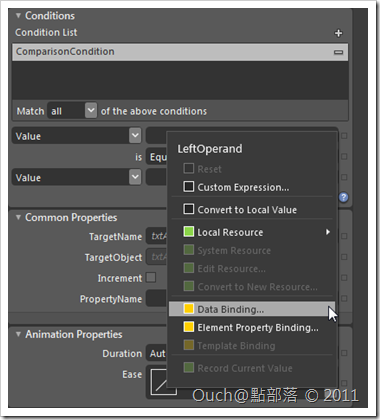
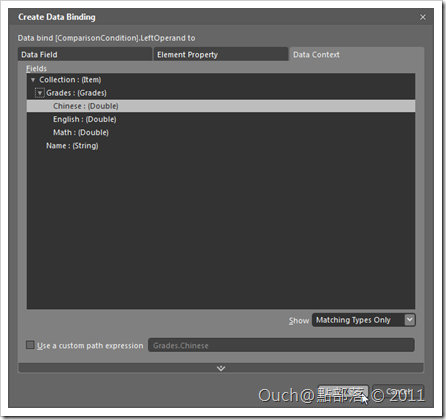
接著要進行的動作跟之前設定DataTrigger的部份很相似,我們得針對三個分數的繫結分別做設定:如下圖,點選Advanced options圖示->於下拉選單中點選Data Binding...並且選取要用來判斷的繫結屬性。
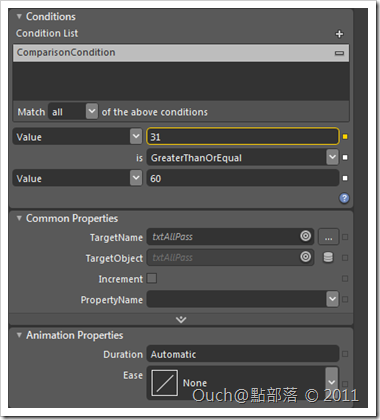
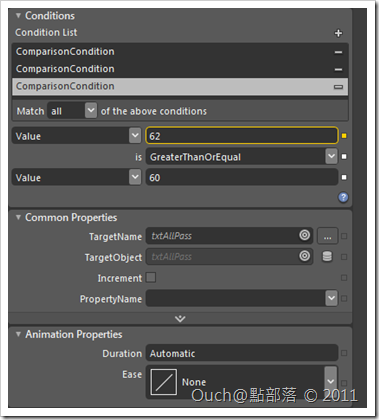
再來一樣是老樣子,我們得把Equal改成GreaterThanOrEqual,並把下面的Value值輸入為60,並且重複以上步驟,直到針對三個分數的繫結都完成設定(請注意Conditions分類面版中有個Match下拉選單,可以用來決定要所有條件都符合才會觸發,還是任一條件符合就觸發ChangePropertyAction)。
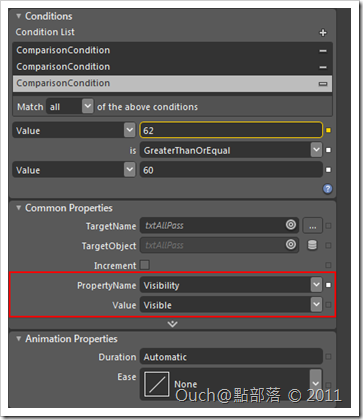
再來,當三個條件都成立的話,我們就得讓All Pass顯示出來,所以我們要修改的是Visibility屬性。
Ok,到這邊為止,我們完成的All Pass顯示與否的一半了,再來一樣把剛剛設定好的ChangePropertyAction複製一份到txtAllPass下。
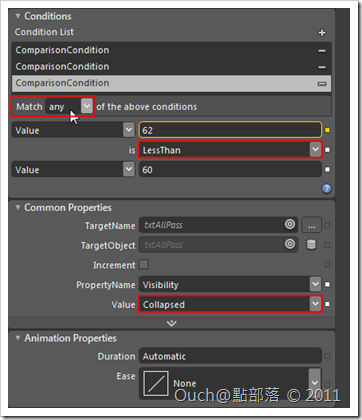
接著要修改的部份可得小心仔細喔!!再來我們要針對剛才複製好的ChangePropertyAction做以下的修改:將Match下拉選單的值改為any(因為任何一科不及格就不是All Pass啦~)、將三組ComparisonCondition的比較條件改為LessThan,最後將Visibility的值改為Collapsed。
Ok~做到這邊,就大功告成啦!!趕快來看看成果吧!!(有跟著做的同學們,有沒有很有成就感啊!?)
最後奉上專案原始碼,請自行取用: