今天有朋友問到,要怎麼在Silverlight中對ListBoxItem加入新增和移除的動畫效果?
經過一番爬文和實測之後,下面的範例很快的就被生出來了,真的很快,花不到十分鐘!!
今天有朋友問到,要怎麼在Silverlight中對ListBoxItem加入新增和移除的動畫效果? 我很直覺的就想到,可以跟[Silverlight][WPF][Flex]我要我的物件浮出來、褪出去 - 善用事件套用物件出現與移除的動畫一文一樣,透過OnLoad事件來撥放動畫,不過~~經過實測之後發現,如果用相同的方式來處理的話,只要ListBoxItem重新出現在畫面上,就會重複的又跑一次動畫(像是來回的捲動捲軸,讓ListBoxItem先消失在可視範圍又重新出現,就會又跑一次動畫),所以,如果不會有捲軸的話,用之前的方式都可行,但是有捲軸的話就得重新想其他的對策了~
經過一番爬文和實測之後,下面的範例很快的就被生出來了,真的很快,花不到十分鐘!!
其實在Silverlight 4的ListBox預設提供的ItemContainerStyle中就已經預留好幾個可以拿來利用的VisualState,用來處理物件新增/移除的動畫效果了!!
以下就來跟大家分享透過Expression Blend實作的方式(關於資料繫結和自訂顯示樣式備及程式碼的部份就請容我先跳過):
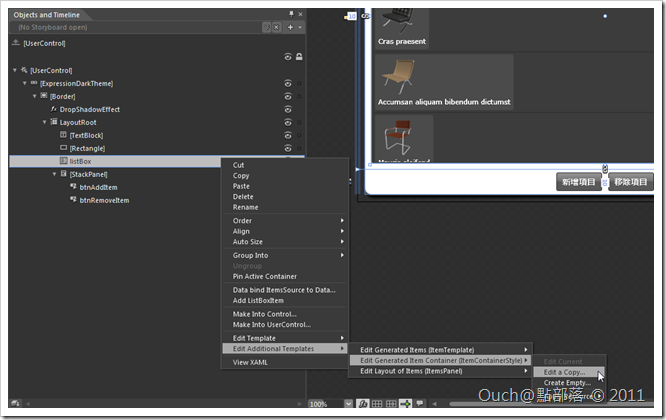
我們就直接切入自訂ItemContainerStyle的部份!!首先,請在要處理的ListBox上按下滑鼠右鍵,點選Edit Additional Templates -> Edit Generated Item Container (ItemContainerStyle) -> Edit a Copy...。
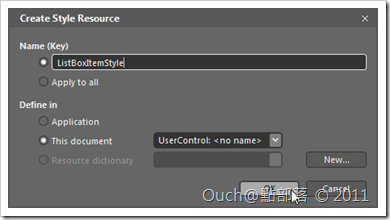
在接著出現的對話視窗中,幫我們要建立的樣式取個名字後按下Ok吧~
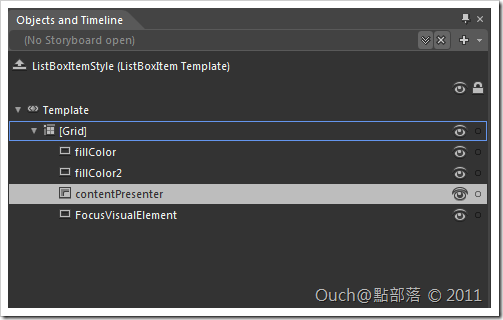
為了ListBox的美觀,我們得讓每個ListBoxItem的寬度會自動撐滿整個ListBox,先點選Objects and TimeLine中的contentPresenter。
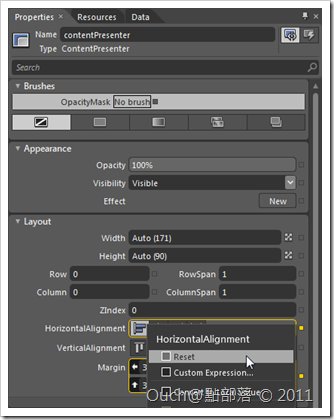
接著將contentPresenter的HorizontalAlignment屬性Reset(預設的值會有TemplateBinding,不Reset的話沒辦法改),再重新設為Stretch。
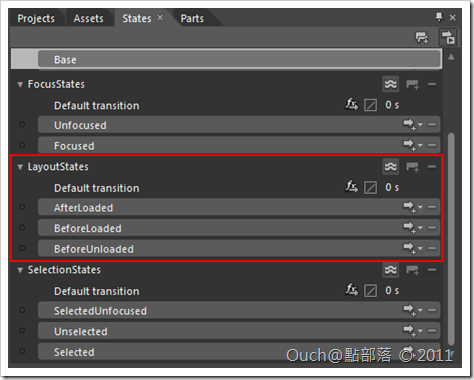
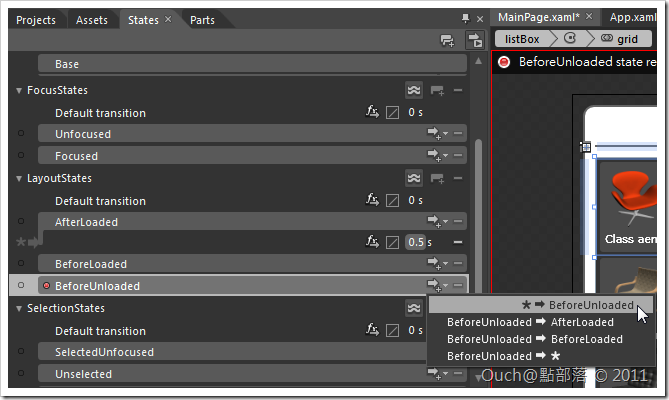
接著請切換到States面版,並且留意LayoutStatesGroup的部份,裡面有三個內建的VisualState了,分別是AfterLoaded(物件被加到畫面上之後的狀態)、BeforeLoaded(物件尚未被加到畫面上的狀態)和BeforeUnloaded(物件要被移除前的狀態)。
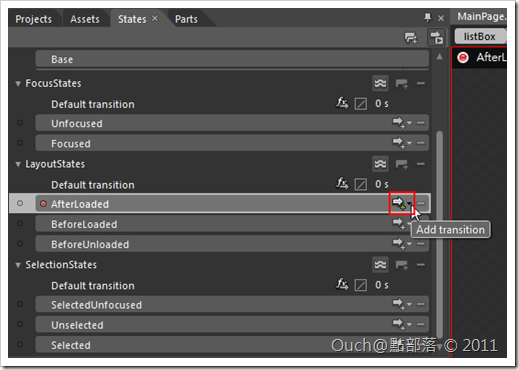
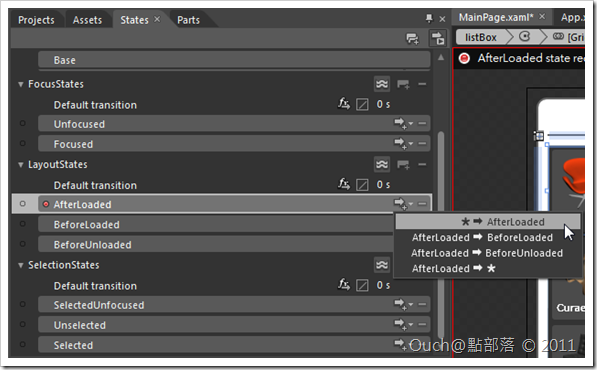
再來我們就要開始來進行新增項目和移除項目的動畫啦~首先請點選AfterLoaded的AddTransition圖示,並且選取 *->AfterLoaded。
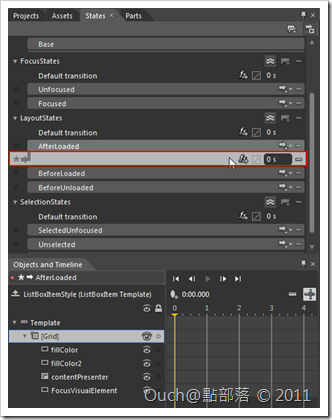
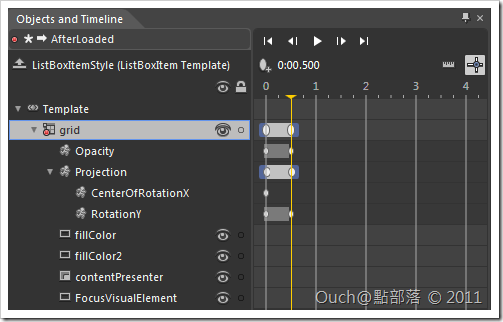
接著點選我們建立的Storyboard,並且進行動畫的編輯。
以做出上面範例的效果為例,我只簡單的針對grid加入了一個為時5秒的動畫,內容為將Opacity屬性由0到100%,另外透過Projection來做到翻轉的效果,將CenterOfRotationX的值設為1,並且RotationY的值由180到0。
接著要處理移除的動畫,這次就改為要新增一個*->BeforeUnloaded的Storyboard。
而這次的動畫就得跟新增時的相反~所以要將Opacity屬性由100到0%,Projection的效果則一樣是將CenterOfRotationX的值設為1,而RotationY的值由0到180。
大功告成!!當然如果覺得這樣的動畫很死版的話,也可以自行幫動畫加入EasingFunction,會更生動許多喔!!
最後奉上專案原始碼,請自行取用: