當我們在開發應用程式的時候,常常會把應用程式的設定值放在App.config檔中。不過,如果是要發佈出去的時候,預設的設定值就不見得適用於每個使用者了。這個時候,如果能讓使用者在安裝我們的應用程式的過程中,可以透過介面,就能輕鬆的修改App.config的內容,要比要求使用者在安裝完應用程式之後,自行以記事本去修改App.config檔來得要親切而且專業得多。不過,該怎麼做呢?讓我們看下去!!
當我們在開發應用程式的時候,常常會把應用程式的設定值放在App.config檔中。不過,如果是要發佈出去的時候,預設的設定值就不見得適用於每個使用者了。這個時候,如果能讓使用者在安裝我們的應用程式的過程中,可以透過介面,就能輕鬆的修改App.config的內容,要比要求使用者在安裝完應用程式之後,自行以記事本去修改App.config檔來得要親切而且專業得多。不過,該怎麼做呢?讓我們看下去!!
Step 0. 事前準備
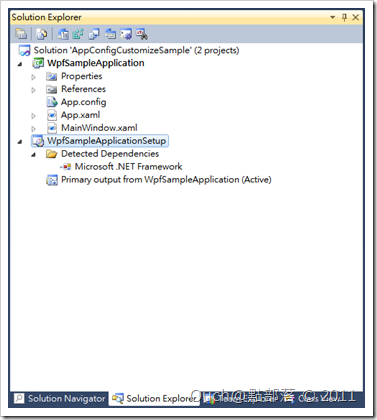
有興趣跟我一起練習的朋友們請先自行建立一個會產出執行檔和App.config的專案,並且為它加入佈署用的SetupProject,且設定好Project output。
我的App.config檔內容如下:
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<appSettings>
<add key="Config1" value="Config1"/>
<add key="Config2" value="Config2"/>
<add key="Config3" value="Config3"/>
</appSettings>
</configuration>
Step 1. 在Setup Project中加入對話視窗
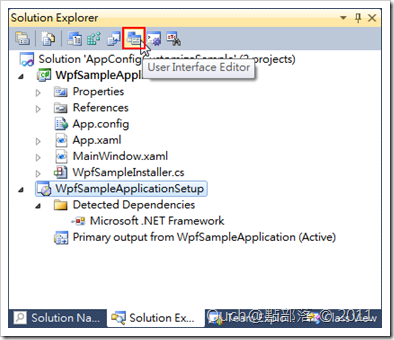
在Solution Explorer中選取佈署專案,並點選User Interface Editor按鈕。
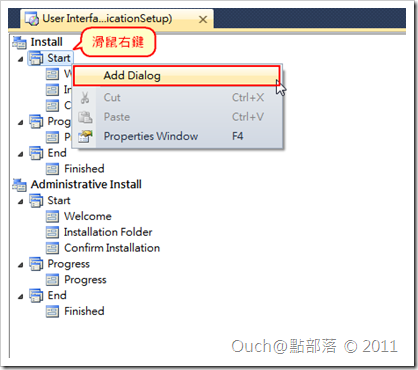
接著在User Interface視窗中的Install下的Start節點上按下滑鼠右鍵,再點選彈出式選單中的Add Dialog
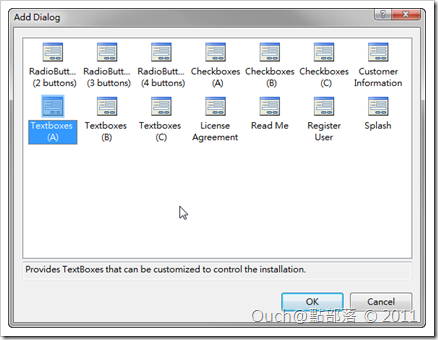
接下來會出現一個對話視窗,讓我們挑選要新增的視窗,因為我的App.config中的值都是字串,所以使用含有TextBox的對話視窗即可,這邊我就選擇Textboxes (A)這個項目後,按下Ok鈕。
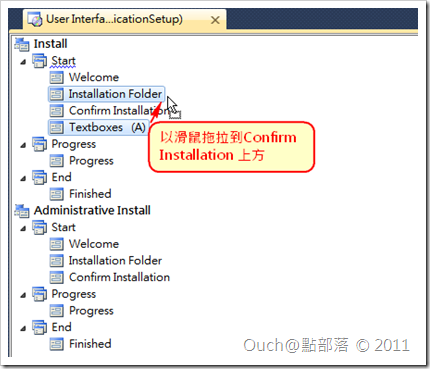
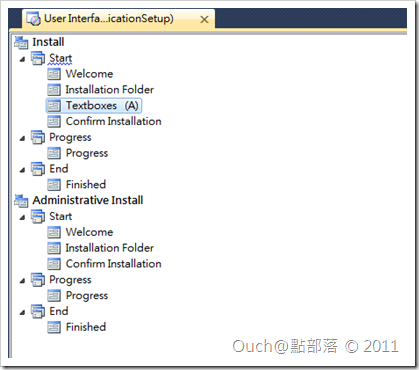
再來請將我們剛新增完的Textboxes (A)以滑鼠拖拉的方式,將它移至Confirm Installation之前。(我們要讓使用者在確認安裝之前進行App.config檔的設定)
Step 2. 設定對話視窗中的項目
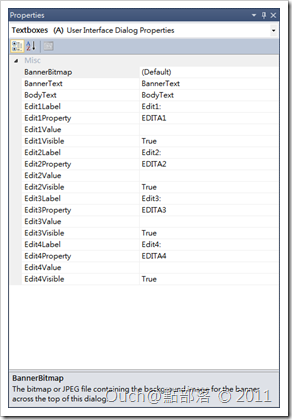
先點選我們剛才加入的Textboxes (A),接著請看Properties面版,應該會看到如下的預設內容:
我們可以直接透過更改Properties面版中的屬性值,直接對Textboxes (A)的內容來做設定,例如加入Banner圖片、設定裡面要顯示的文字等等。不過,這篇的重點在於如何讓使用者設定App.config的值,所以請留意下方的Edit1~Edit4的四組資料。內建的Textboxes中預設會先幫我們放好四組Label和TextBox(如果要設定的值超過四個的話,可以再多新增Textboxes (B)和Textboxes (C)來讓使用者設定),而每一組都有幾個屬性可以讓我們設定,這邊就來簡單的介紹一下:
Edit(x)Label:這個就是文字方塊前面的提示文字啦~
Edit(x)Property:這個是我們之後要取得文字方塊的值所要使用的Property名稱,比較特別的是,這個值會被自動轉為大寫。
Edit(x)Value:文字方塊的預設值。
Edit(x)Visible:是否要顯示該組文字方塊。
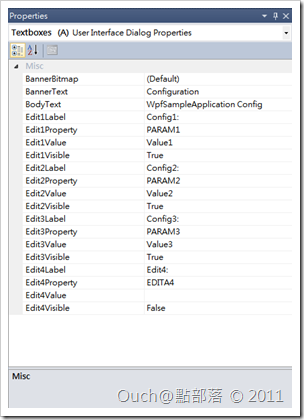
而依照我的App.config的內容,我將Textboxes (A)的做了如下的設定(因為我只有三組值要設定,所以把Edit4Visible設為False):
設定完之後,請記得存檔喔!
Step 3. 在原始專案中加入供發佈時期呼叫的自訂Installer Class
進行這一步之前,請先確認原始專案中是否已經加好了System.Configuration的參考。(沒加的話就白搭了,得自己想辦法讀App.config的內容喔!!)
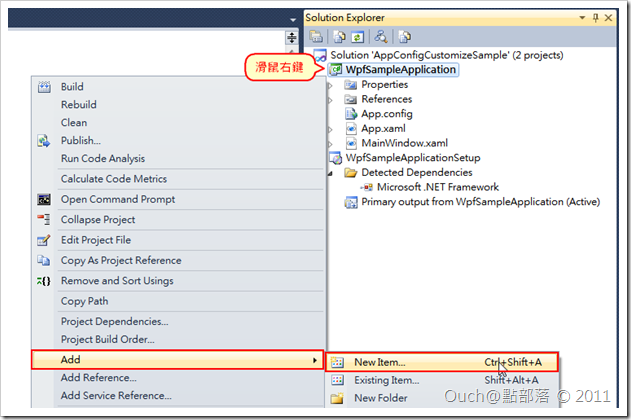
接著在Solution Explorer中的原始專案名稱上按下滑鼠右鍵,並於彈出式選單中依次選取 Add -> New Item...
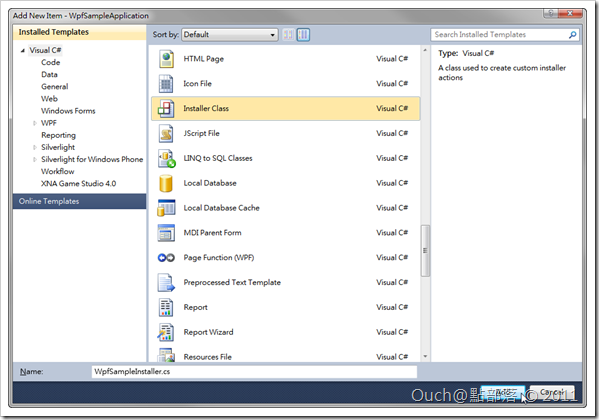
選取Installer Class,並且給一個自己喜歡的檔名後按下Add。而這個Installer Class呢,我們稍候會透過在Setup Project中設定Custom Action的方式讓它自動被呼叫。
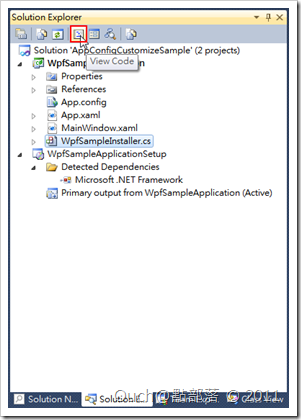
接著我們要來修改Installer Class的內容,請選取剛剛加入的檔案,並且按下Solution Explorer的View Code按鈕。
寫程式的時間到啦!! 要在使用者安裝的過程中去讀取使用者在安裝時期輸入的值,並且寫到安裝路徑下的App.config檔中這個重責大任就得交給下面的程式了!!
using System.ComponentModel;
using System.Configuration;
namespace WpfSampleApplication
{
[RunInstaller( true )]
public partial class WpfSampleInstaller : System.Configuration.Install.Installer
{
public WpfSampleInstaller()
{
InitializeComponent();
}
//我們得override掉原來的Install()方法
public override void Install( System.Collections.IDictionary stateSaver )
{
base.Install( stateSaver );
//取得使用者輸入的參數值(這邊的Parameter名稱很重要喔,後面的Custom Action還要用到)
string param1 = Context.Parameters[ "Param1" ];
string param2 = Context.Parameters[ "Param2" ];
string param3 = Context.Parameters[ "Param3" ];
//尋找安裝路徑中的App.config檔
var exeConfigurationFileMap = new ExeConfigurationFileMap();
exeConfigurationFileMap.ExeConfigFilename = Context.Parameters[ "assemblypath" ] + ".config";
var config = ConfigurationManager.OpenMappedExeConfiguration( exeConfigurationFileMap , ConfigurationUserLevel.None );
//將參數值寫回App.config檔
config.AppSettings.Settings[ "Config1" ].Value = param1;
config.AppSettings.Settings[ "Config2" ].Value = param2;
config.AppSettings.Settings[ "Config3" ].Value = param3;
config.Save();
}
}
}
這邊就請各位自己依照自己的需求去針對自己的Installer Class作調整啦~
Step 4. 在Setup Project中加入Custom Action
快要完成了~再來我們就要透過加入Custom Action的方式,讓Setup Project會自動呼叫前面寫好的Installer Class出來執行。
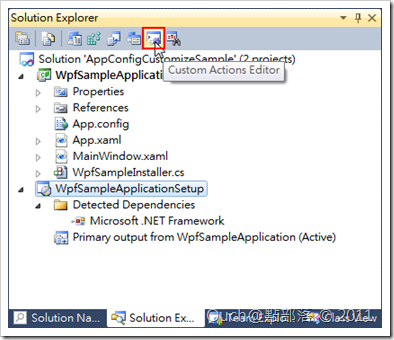
在Solution Explorere中再次點選我們的Setup Project,並點選Custom Actions Editor按鈕。
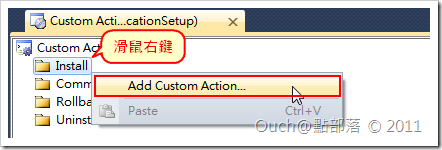
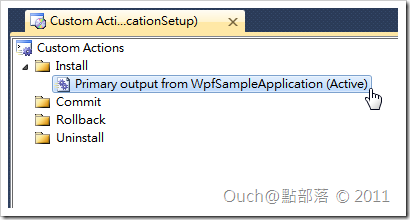
接著在Custom Action視窗中的Install節點上按下滑鼠右鍵,並點選彈出式選單的Add Custom Action...
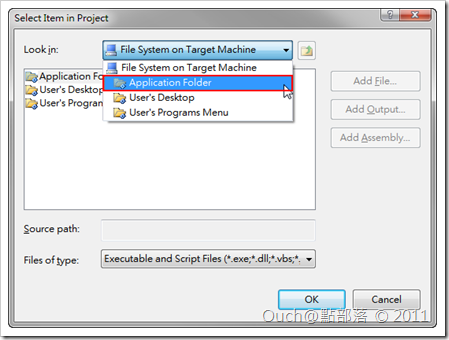
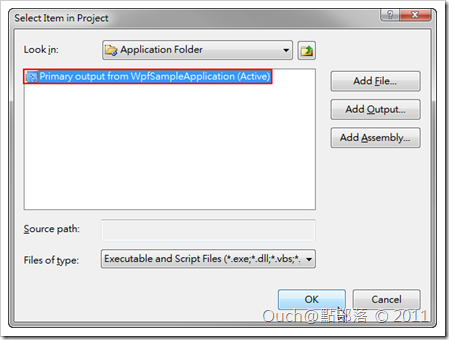
在接著出現的視窗中將Look in下拉選單中的項目改為Application Folder,並且選取Primary output from 專始專案名稱(Active)後按下Ok鈕。
再來點選我們剛剛加入的Primary output from 專始專案名稱(Active)。
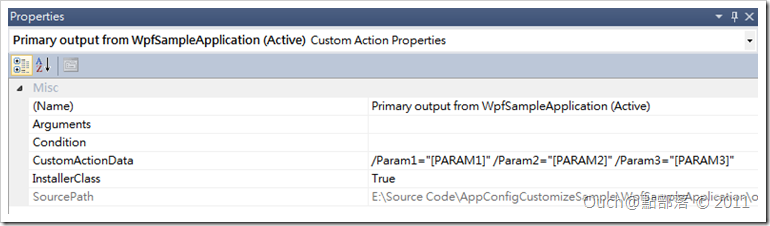
接著這一步請搭配最大的細心進行,請將注意力再移到Properties面版,在CustomActionData欄位中依據我們先前建立的對話視窗和Installer Class的內容輸入參數。
參數的格式如下:
/參數名稱1="[對話視窗中的屬性名稱1]" /參數名稱2="[對話視窗中的屬性名稱2]" /參數名稱3="[對話視窗中的屬性名稱3]" 依此類推
而這邊的參數名稱,就是要讓Installer Class透過 Context.Parameters 取得參數用的,所以名稱請務必保持一致。
以我自己的專案為例,我的CustomActionData內容就會是:/Param1="[PARAM1]" /Param2="[PARAM2]" /Param3="[PARAM3]"
Step 5. 重新建置專案並且進行測試
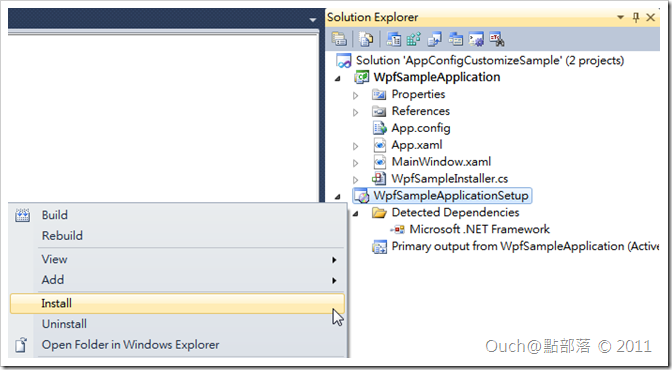
好啦,工作都作完了,現在就到了要見證奇蹟的時刻了!!請依次將原始專案和佈署專案進行Build的動作,重建完成之後,在佈署專案上按下滑鼠右鍵,選取Install,就可以進行專案的安裝啦!!
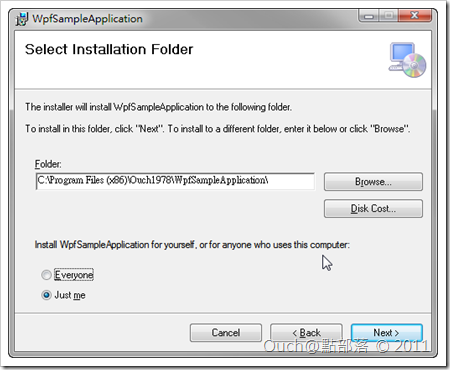
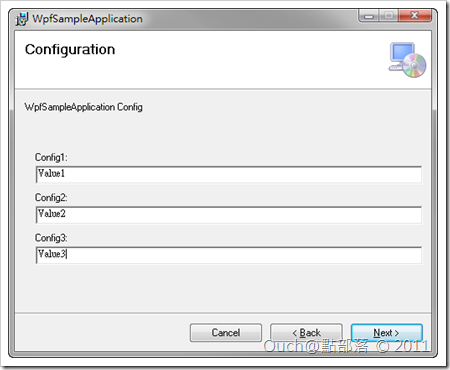
噹噹!!說好的設定視窗!!
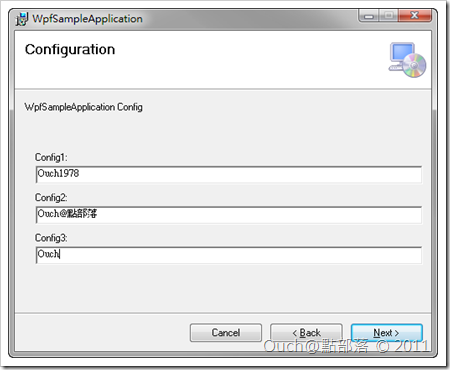
隨便打些東西進去吧~
安裝完畢了~
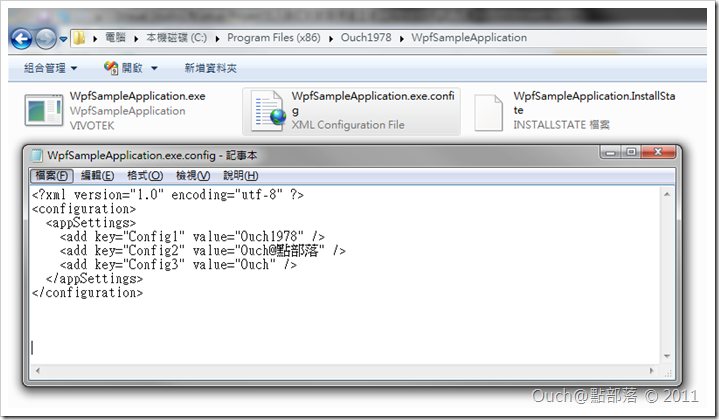
趕緊來看看安裝資料夾裡面的config檔吧!!
喔耶!!設定檔自訂作戰大成功!!!!
老樣子,奉上專案源始碼,歡迎自行取用: