隨著Windows 8 Developer Preview釋出之後,Visual Studio 11 Developer Preview也跟著跟大家見面了(不是Express版喔,這次釋出的可是完整版!!)
接下來,就跟各位分享以在虛擬電腦中的Windows 8 Developer Preview透過ISO檔安裝Visual Studio 11 Developer Preview的過程~
隨著Windows 8 Developer Preview釋出之後,Visual Studio 11 Developer Preview也跟著跟大家見面了(不是Express版喔,這次釋出的可是完整版!!)
如果有MSDN訂閱的朋友們可以直接透過MSDN訂閱網站下載ISO檔進行安裝;而沒有MSDN訂閱的朋友們也別擔心,可以透過下載Microsoft® Visual Studio® 11 Developer Preview (Web Installer)來安裝試用。
以下是Web Installer下載頁面中列出的系統需求:
支援的作業系統:Windows 7, Windows Server 2008 R2
- Windows 7 (x86 and x64)
- Windows 8 (x86 and x64)
- Windows Server 2008 R2 (x64)
- Windows Server Developer Preview (x64)
支援的作業系統架構:
- 32-bit (x86)
- 64-bit (x64)
硬體需求:
- 1.6G Hz以上時脈的中央處理器
- 1 GB以上的記憶體(若要安裝於虛擬電腦,建議使用1.5 GB以上)
- 5.5 GB以上的可用磁碟容量
- 5400轉/每分 以上的硬碟(我沒試過使用5400轉以下的硬碟安裝,不知道是不是會直接不給裝?)
- 相容於DirectX 9的顯示卡,並且使用1024 x 768或更高的螢幕解析度
這次釋出的版本,可以和Visual Studio 2010共存,而且內含.Net Framework 4.5 Preview版及程式碼複製偵測、在TFS中內建Code Review流程等等的新功能,而且可以一直試用到2012年的6月30號。
另外,要注意的一點是,如果要建立Metro UI Apps的話,就得在Windows Developer Preview with developer tools English, 64-bit中安裝才行,否則其他的版本是沒辦法開發Metro UI Apps的喔!!
接下來,就跟各位分享以在虛擬電腦中的Windows 8 Developer Preview透過ISO檔安裝Visual Studio 11 Developer Preview的過程:
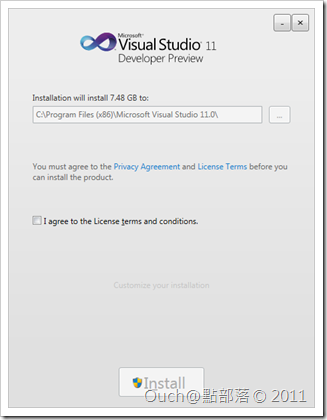
要安裝這次的Visual Studio 11 Developer Preview所需要的硬碟空間還真的是大得有點嚇人,預設需要的磁碟容量就要7.4GB!!(跟Web Installer頁面上列的所需容量居然不一樣...有點神奇~)
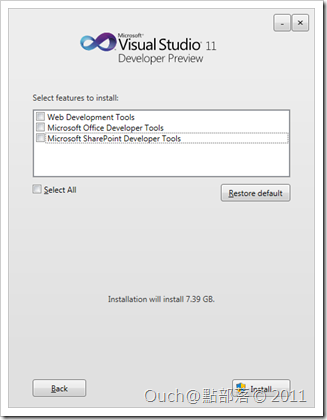
就算是使用自訂安裝,移除所有能自訂的項目,也得要佔上7.39GB。(不過,我這邊還是使用完整安裝)
接下來,還是得充分的利用等待的時間練習一下泡咖啡的技巧或是做些其他更有意義的事,以等待安裝完成,直到看到下面的畫面。
安裝完畢,當然是馬上要來服用看看啦!!
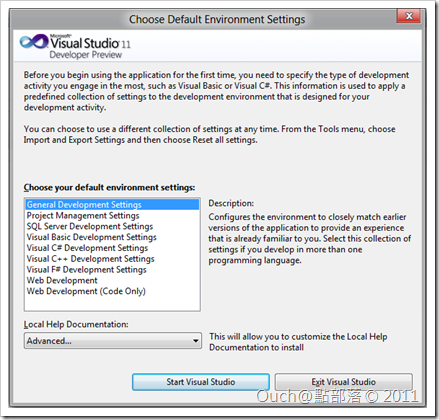
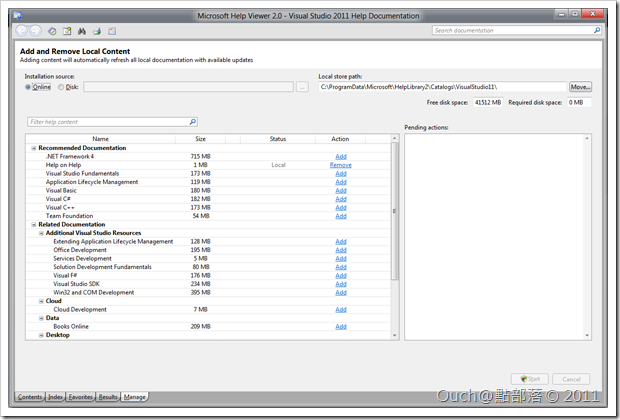
喔!!這次的啟動設定畫面,除了選擇開發環境要使用的設定之外,還多了一項本機說明文件的安裝選項~
可以針對不同項目的說明文件自訂是否要安裝。
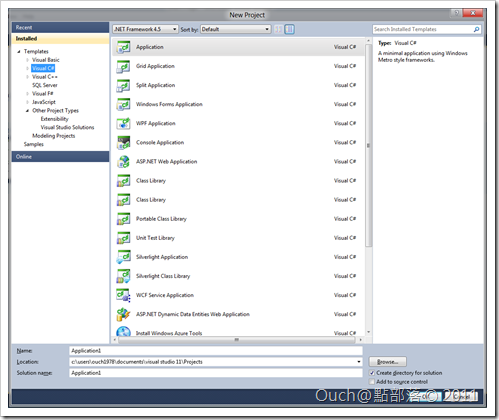
真正進入到Visual Studio 11之後,看看內建了哪些專案樣版:以C#來看,可以發現預設使用的.Net Framework版本為4.5,而且Silverlight專案樣版也變成直接內建了;不過,卻不見了Windows Phone專案樣版的蹤影。
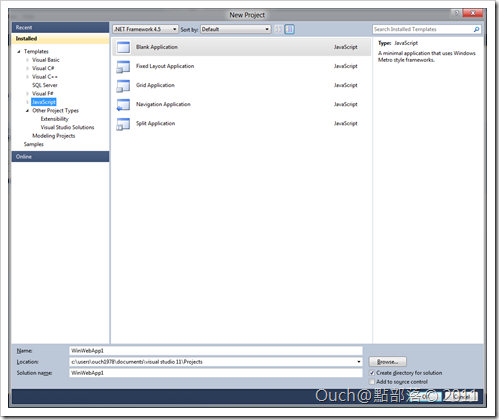
另外,也可以發現可以使用的開發語言中多了一個JavaScript可以用來開發Metro UI Apps。
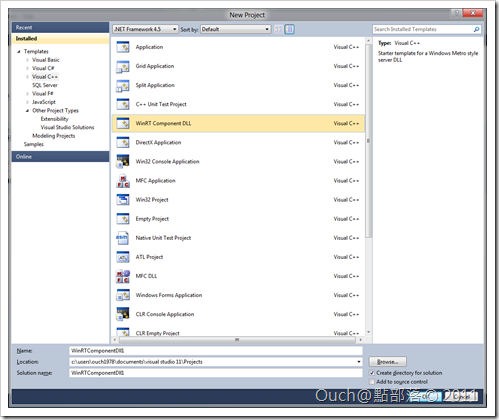
而C++項目下除了一樣可以開發Metro UI Apps之外,還多了一個新的專案樣版 – WinRT Component DLL。
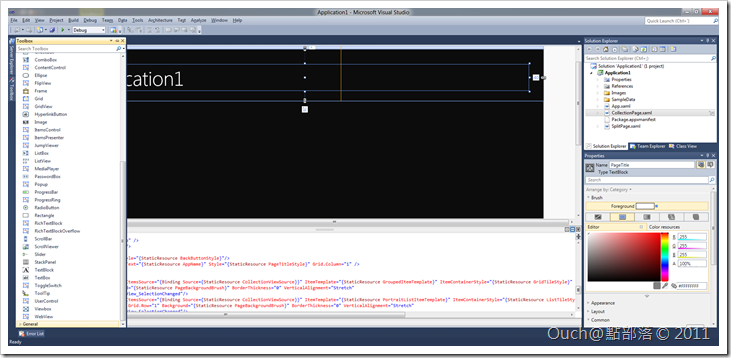
再來我直透過建立一個Split Application來看看還有哪些特別的東西:
從上面的圖片中,我們可以發現:Metro UI Apps中的XAML多了不少之前沒看過的控制項,例如MediaPlayer(取代原來的MediaElement?)、ProgressRing等等。
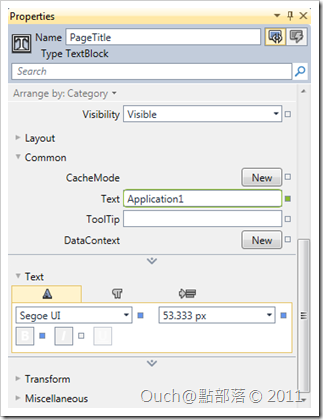
而Properties Grid的使用者介面也改得和Expression更為接近了。
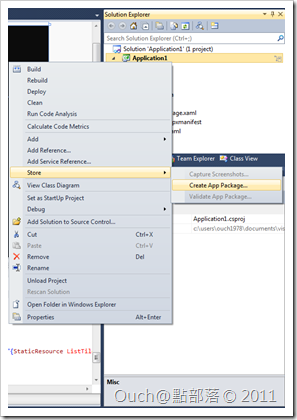
另外,在Metro UI App專案中,也直接針對了Store增加了幾個不錯的功能,像是擷圖、打包應用程式以及驗證應用程式等等,以減輕軟體上架的負擔。
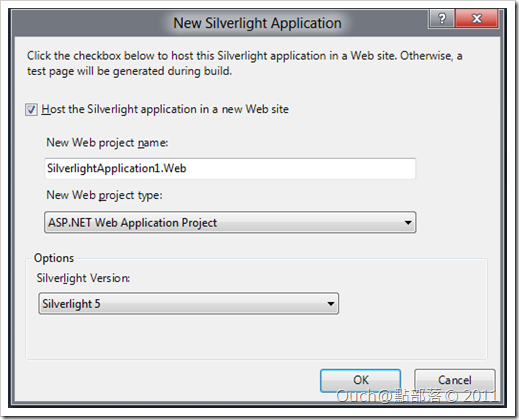
再來試著建立一個Silverlight應用程式看看~WOW!!是Silverlight 5(這是一定要的啦!!)~
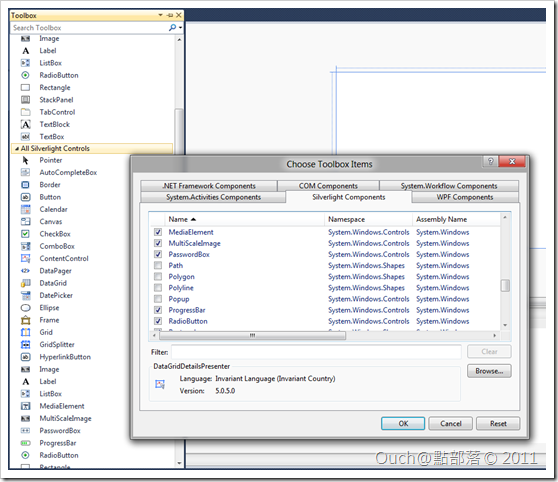
在工具箱中試著新增其他的控制項~咦!!?介面好像跟舊的有點不一樣喔!!
不過在預設的Silverlight 5的元件庫中居然找不到PivotViewer控制項...!?
除了以上的內容之外,在國外的文章中還看到新版的Visual Studio 11將可以針對DirectX進行除錯,更可以在裡面編輯3D模型(這也太神了吧!!?),真的是越來越強大了啊!!
如果對Visual Studio 11想有更深入的瞭解的朋友們,也可以直接參考MSDN上的What's New in Visual Studio 11 Developer Preview。
這次就簡短的介紹到這邊,等小弟我之後有再發現什麼好玩的地方再跟各位分享!!