日前參加了點部落與微軟舉辦的Kinect for Windows創意應用競賽,在研究和實作的過程中看了不少國內外高手的作品之後,驚然發現 ~ 咦!?怎麼沒有一個像是Xbox360上的遊戲一樣,可以用比較接近人形的形狀來輕鬆顯示使用者骨架的控制項呢?
前言
日前參加了點部落與微軟舉辦的Kinect for Windows創意應用競賽,在研究和實作的過程中看了不少國內外高手的作品之後,驚然發現 ~ 咦!?怎麼沒有一個像是Xbox360上的遊戲一樣,可以用比較接近人形的形狀來輕鬆顯示使用者骨架的控制項呢?
甚至連Kinect for Windows SDK官方網站中的範例也是只有用點和線來顯示使用者的骨架(能用當然是能用,但是華麗度就大幅的降低了啊~)
就在要進行Demo的前幾天,總算!!讓我找到了一個國外善心人士寫出來的元件庫 - SoulSolutions.Kinect.Controls(介紹頁在此 )
基本介紹
透過SoulSolutions.Kinect.Controls.Skeleton所繪製出來的骨架模型如下圖:
這個控制項除了在Kinect SDK能偵測到的20個點都能對應而且加以顯示之外,還內建了幾個基本的使用者姿勢判斷功能喔!!
目前能判斷的姿勢如下:
- 跳躍(Jump)
- 伸出左臂(LeftArmOut)
- 伸出右臂(RightArmOut)
- 右臂高舉(RightArmUp)
- 左臂高舉(LeftArmUp)
- 蹲下(Crouched)
- 雙手併攏(HandsTogether)
另外,開發者也很貼心的讓我們可以很輕鬆的透過Foreground屬性來設定所有節點的顏色;以及透過BoneFill屬性來設定骨幹的填色,如此一來,就算要同時在畫面上顯示多個使用者的骨架,就可以輕鬆的透過顏色來做區分啦!!
使用方式
將下載的壓縮檔解壓縮之後,我們會用到的部份是Library資料夾中的Dll檔,以及整個SoulSolutions.Kinect.Controls.Skeleton專案。這邊我就簡單的透過Expression Blend建立一個新專案來示範一下:
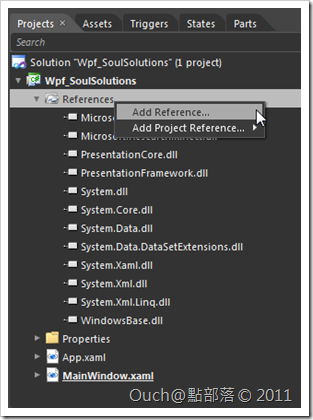
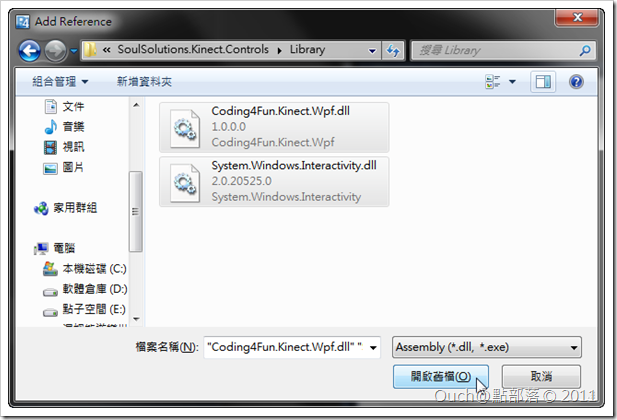
建立好專案並且將Kinect所需要的Library(Microsoft.Research.Kinect.dll)加入參考之後,再來加入位於Library資料夾裡的Coding4Fun.Kinect.Wpf.dll與System.Windows.Intreractivity.dll參考。
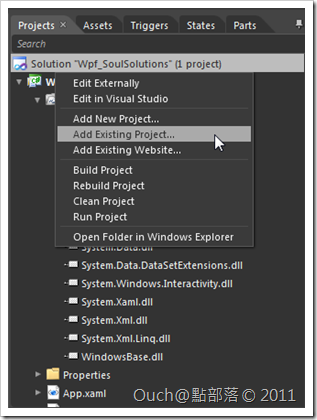
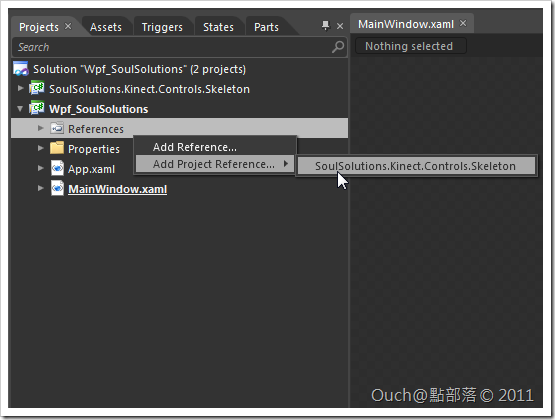
接著將SoulSolutions.Kinect.Controls專案加進方案(Solution)中,並且在我們的專案中加入SoulSolutions.Kinect.Controls專案參考。
完成之後,我們就有SkeletonControl可以用啦!!
接著就可以輕鬆的在Xaml中加入這個控制項啦!!但是,要怎麼把Kinect偵測到的使用者動作套到這個控制項裡呢? 很簡單!!只要在SkeletonFrameReady的EventHandler裡面將SkeletonControl的SkeletonData屬性設為Kinect取得的使用者SkeletonData就行啦!!
private void SkeletonFrameReady(object sender, SkeletonFrameReadyEventArgs e)
{
SkeletonFrame allSkeletons = e.SkeletonFrame;
//get the first tracked skeleton
mySkeletonControl.SkeletonData = (from s in allSkeletons.Skeletons
where s.TrackingState == SkeletonTrackingState.Tracked
select s).FirstOrDefault();
}
如果要取得SkeletonControl中預設的姿勢判定,也只需要直接判斷相對應的各屬性回傳值是否為True就行啦!!方便吧!?