有朋友問到,能不能幫StackPanel加上MouseEnter/MouseLeave時會改變其背景的效果,其實,這個功能並不難喔!!
只要簡單的修改StackPanel的Style就可以了~
有朋友問到,能不能幫StackPanel加上MouseEnter/MouseLeave時會改變其背景的效果,其實,這個功能並不難喔!!
只要簡單的修改StackPanel的Style就可以了~
我們先來看看成品:
(*若無法正常瀏覽本文WPF版範例,煩請參考[Windows7]使用IE9、FireFox與Chrome瀏覽WPF Browser Application(.XBAP)的方式一文調整瀏覽器設定)
如果手邊有Expression Blend的話,那就更是如虎添翼啦!!因為在Expression Blend中要處理色彩動畫非常的簡單方便,所以我就直接以改變背景色的StackPanel為例:
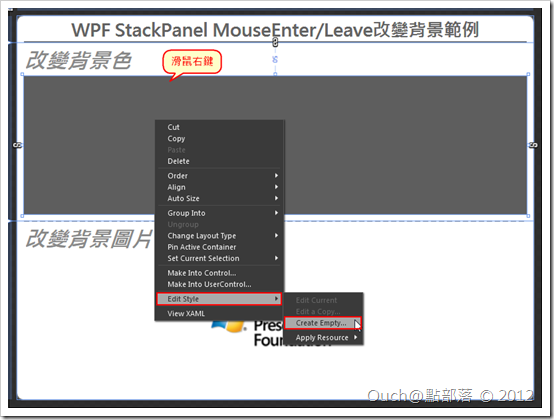
首先在我們要編輯Style的StackPanel上按下滑鼠右鍵,接著選取Edit Style -> Create Empty。
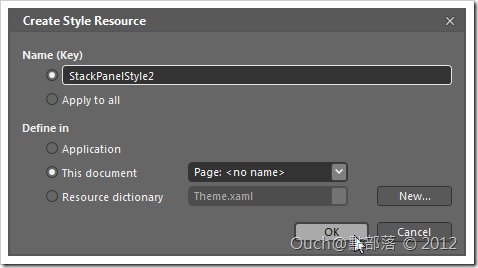
給我們要建立的新樣式一個名稱後,按下OK鈕。
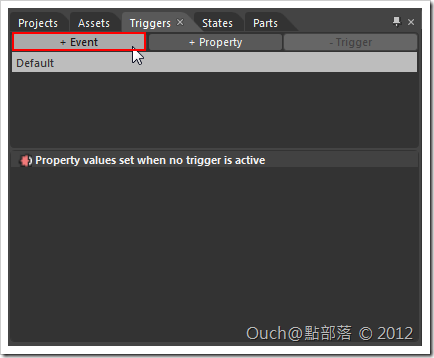
接著透過Triggers面版,按+Event鈕兩次以新增兩個EventTrigger。
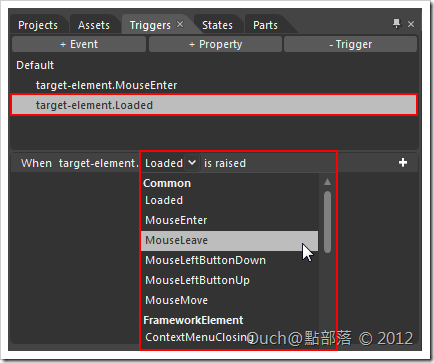
依次點選該兩個EventTrigger,並且分別修改觸發條件的Event為MouseEnter和MouseLeave。
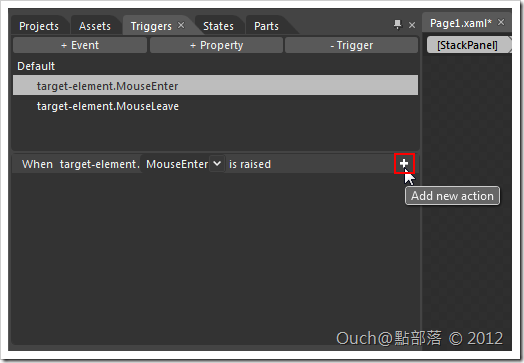
依次為兩個EventTrigger加入事件觸發後的動作(按下右邊的+號)
接著Expression Blend會自動問我們是否要建立新動畫,按下OK鈕。
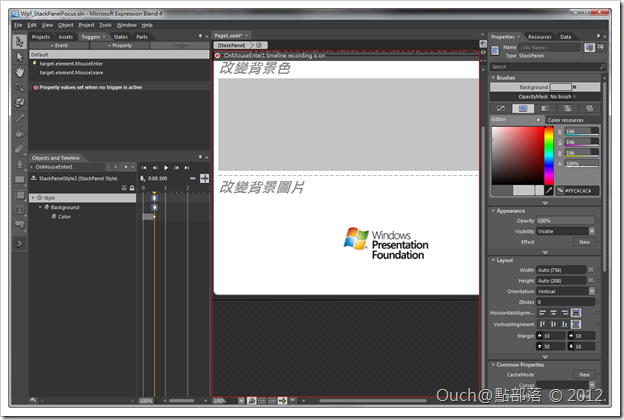
再來就可以透過平常設定動畫的方式,設定事件觸發時會執行的動畫啦(例如我設定0.5秒之後,背景色會變為較淺的灰色)~
分別針對我們建立的兩個EventTrigger設定好對應的動畫,就大功告成囉!!
不過,要透過Expression Blend來達到在Storyboard中更改StackPanel的背景圖的話,會比較吃力,我就不在這邊詳述過程了。建議直接撰寫Xaml會比較快喔!!
完成以上範例的Xaml如下:
<Page x:Class="Wpf_StackPanelFocus.Page1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="600"
d:DesignWidth="800" ShowsNavigationUI="False" Title="Page1">
<Page.Resources>
<ImageBrush x:Key="ImageBrush1"
ImageSource="Images/wpf_logo.png"
Stretch="None" />
<ImageBrush x:Key="ImageBrush2"
ImageSource="Images/wpf.png"
Stretch="None" />
<Style x:Key="StackPanelStyle" TargetType="{x:Type StackPanel}">
<Style.Resources>
<Storyboard x:Key="OnMouseEnter1">
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)"
Storyboard.TargetName="{x:Null}">
<EasingColorKeyFrame KeyTime="0:0:0.5" Value="#FFC8C8C8" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="OnMouseLeave1">
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)"
Storyboard.TargetName="{x:Null}">
<EasingColorKeyFrame KeyTime="0:0:0.5" Value="#FF5E5E5E" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</Style.Resources>
<Style.Triggers>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<BeginStoryboard x:Name="OnMouseEnter1_BeginStoryboard" Storyboard="{StaticResource OnMouseEnter1}" />
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<BeginStoryboard x:Name="OnMouseLeave1_BeginStoryboard" Storyboard="{StaticResource OnMouseLeave1}" />
</EventTrigger>
</Style.Triggers>
</Style>
<Style x:Key="StackPanelStyle1" TargetType="{x:Type StackPanel}">
<Style.Resources>
<Storyboard x:Key="OnMouseEnter1">
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetProperty="(Panel.Background)">
<DiscreteObjectKeyFrame KeyTime="00:00:00" Value="{StaticResource ImageBrush2}">
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="OnMouseLeave1">
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetProperty="(Panel.Background)">
<DiscreteObjectKeyFrame KeyTime="00:00:00" Value="{StaticResource ImageBrush1}">
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</Style.Resources>
<Style.Triggers>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<BeginStoryboard x:Name="OnMouseEnter1_BeginStoryboard" Storyboard="{StaticResource OnMouseEnter1}" />
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<BeginStoryboard x:Name="OnMouseLeave1_BeginStoryboard" Storyboard="{StaticResource OnMouseLeave1}" />
</EventTrigger>
</Style.Triggers>
</Style>
</Page.Resources>
<Border BorderThickness="2" CornerRadius="10" Margin="10" Background="White" BorderBrush="#FF646464">
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="40" />
<RowDefinition Height="0.5*" />
<RowDefinition Height="0.5*" />
</Grid.RowDefinitions>
<TextBlock HorizontalAlignment="Center" TextWrapping="Wrap" Text="WPF StackPanel MouseEnter/Leave改變背景範例"
VerticalAlignment="Center" FontSize="26.667" FontWeight="Bold" Foreground="#FF646464" />
<Rectangle Fill="#FF646464" Height="2" Margin="10,0" VerticalAlignment="Bottom" />
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="改變背景色" VerticalAlignment="Top" FontSize="32"
FontWeight="Bold" Grid.Row="1" Margin="10,5,0,0" Opacity="0.75" FontStyle="Italic"
Foreground="#FF646464" />
<Line x:Name="Line1" X1="0" Y1="0" X2="800" Y2="0" Stroke="#FF646464" StrokeDashArray="4 2" Grid.Row="2"
Margin="10,0" VerticalAlignment="Top" Height="2" StrokeThickness="2" />
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="改變背景圖片" VerticalAlignment="Top"
FontSize="32" FontWeight="Bold" Grid.Row="2" Margin="10,5,0,0" Opacity="0.75" FontStyle="Italic"
Foreground="#FF646464" />
<StackPanel Grid.Row="1" Margin="10,50,10,10" Background="#FF5E5E5E"
Style="{DynamicResource StackPanelStyle}" />
<StackPanel Grid.Row="2" Margin="10,50,10,10" Style="{DynamicResource StackPanelStyle1}" Background="{DynamicResource ImageBrush1}">
</StackPanel>
</Grid>
</Border>
</Page>
最後,免不了的專案原始碼,請自行服用: