所謂的設計準則,並不是就代表了唯一解或是最佳解,我們不用熟背所有的設計準則,並且能在一秒之內回答出哪一條設計準則在哪本書的第幾頁;所謂的設計準則,只是一個框架,讓我們有個共同的標準和依據來進行溝通,或是幫助我們作出決定。
前言
首先,所謂的設計準則,並不是就代表了唯一解或是最佳解,我們不用熟背所有的設計準則,並且能在一秒之內回答出哪一條設計準則在哪本書的第幾頁;所謂的設計準則,只是一個框架,讓我們有個共同的標準和依據來進行溝通,或是幫助我們作出決定。
Metro Style的五大設計準則
Metro Style有五大設計準則,分別如下:
展現技巧
花費時間和精力專注在許多使用者經常會注意到的小事上,並且確定每個階段的經驗都很完整且完善。
- 講究細節。
- 讓應用程式使用起來安全且值得信賴。
- 使用平衡、對稱和階層來建立信任和完整感。
- 依據格線 (應用程式的傳統 Metro 樣式配置) 設計應用程式的配置。
快速流暢
讓使用者直接和內容互動,並以相應的速度快速回應動作。把生命帶入使用者經驗中,建立不間斷的使用經驗並藉由有意義的動作來敘述故事。
- 對使用者的互動有立即回應,並為下次互動做好準備。
- 設計觸控和直覺式的互動。
- 建立使用者可以方便操作的手勢。
- 建立擬真且具有說服力的 UI。
數位原創
善用數位媒體的優勢。排除實體界限,建立比現實更有效、更簡便的經驗。真正數位化表示了解應用程式是螢幕上的像素這個事實,並且以超越現實世界限制的色彩和影像來進行設計。
- 連線到雲端,讓您的使用者可以與其他人保持連線。
- 建立動態且活潑的通訊功能。
- 使用精美的印刷樣式。
- 使用大膽、鮮明的色彩。
- 使用具有意義的手勢。
以少做多
您可以簡化設計讓它回歸到本質,解決沒注意到而非找不到的問題,以最小的努力取得最大的成果。 只將最相關的元素保留在畫面上,讓使用者可以全心投入您的內容,藉此提供使用者明確並具有意義的資訊。
這個部份其實就是Metro設計精神中的「現代設計」的部份,先著重在功能面上進行設計,再去考慮裝飾和美觀,並且把使用者最需要或是最感興趣的部份,放在最明顯的地方、妥善的引導使用者找到他要的資訊,而不需要先透過摸索和學習。
- 專精於某件事而不是對所有事都面面俱到。
- 將內容擺在控制項之前。
- 視覺上要提供集中且直接的效果,讓使用者專注在他們喜歡的項目,他們便會繼續探索其他部分。
- 激發使用者的信賴度。
融而為一
使用其他應用程式、裝置及系統來完成使用者的各種案例,例如從某個應用程式挑選內容然後與其他應用程式共用。善用使用者已知的資訊 (例如標準觸控手勢和快速鍵),讓使用者在使用時可感受到熟悉感、控制感及信賴感。
- 融入 UI 模型。
- 減少 UI 重複。
- 透過參與應用程式合約的方式,使用其他應用程式來完成案例。
- 使用我們的工具和範本來提升一致性。
遵守這五種 Metro 樣式設計原則,可在設計應用程式時協助您做出最佳選擇。
設計Metro Style Apps的思考方向
以下再提供幾個設計Metro Style Apps時或是想將傳統Apps轉換為Metro Style Apps時可以參考的幾個方向:
將無用的邊框移除
我們可以發現Metro的概念,首先就是將傳統Apps中常常出現的邊框拿掉,拿掉了邊框,就不用針對邊框去作多餘的設計,對設計師和使用者來說,都可以有更充裕的空間可以運用,也更容易的讓我們把設計的焦點放在內容上。
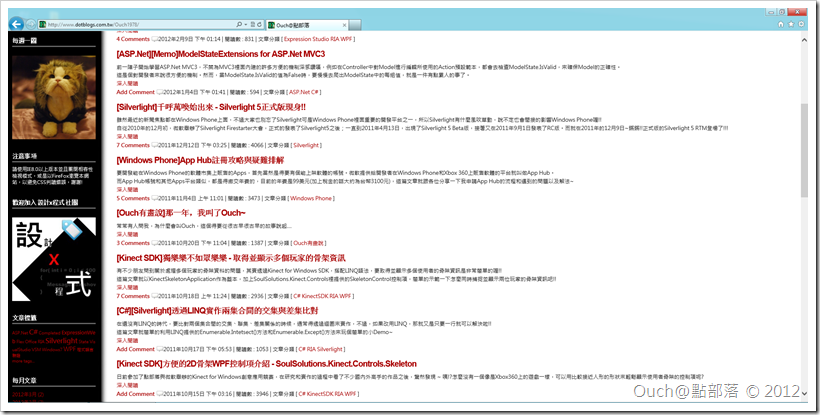
這邊以IE 10的桌面版和Metro版本為例,桌面版本的IE 10介面如下:
桌面版的IE 10雖然已經將控制項所佔的版面縮小到了如下圖的程度,不過功能表、選項、狀態列等等只有在某些時候才有用,而且通常使用者會開啟瀏覽器來查看網頁,而不是與瀏覽器進行互動。
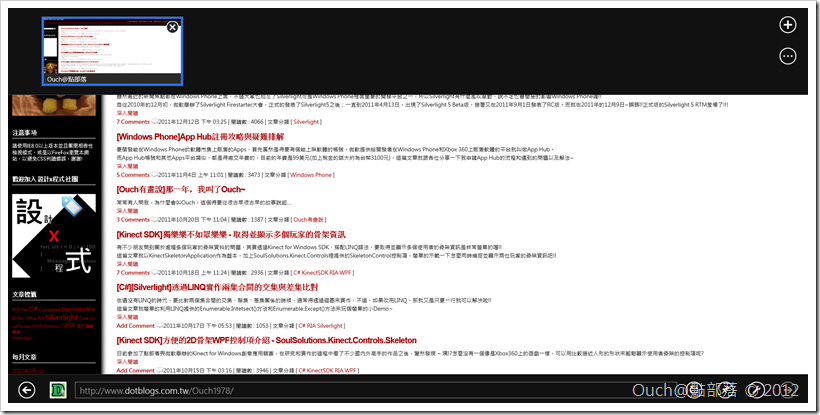
而Metro版本的IE 10,則將命令從瀏覽器控制項中移到了應用程式列或快速鍵中,如此一來,使用者就會得到更大的空間來進行瀏覽,也可以協助使用者將焦點放在他們關心的事物上。
重整命令
外框和工具列被拔掉了之後,再來就是想辦法將內容和命令重新作整理,如果和內容直接有相關的命令可以試著直接將命令置放在內容之中;但若命令若是跨整個App的,則可以考慮將它整理到工具列中。
再次拿Metro版本的IE 10為例,它開啟工具列後如下圖:
定義資料分類及階層
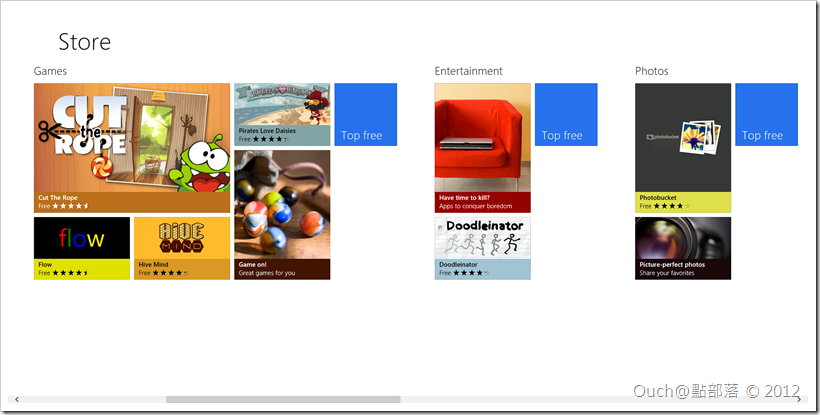
因為Metro Style Apps強調的是Content First,所以依照使用者的需要,幫使用者將他們可能感興趣的內容或是我們想優先提供給使用者的內容以較大的版面來做呈現,較不重要的資訊,則佔據較小的版面,但需要注意的是,物件間要有足夠的空隙、以格線進行對齊,且不同的類別之間需要留足夠的空間以作區隔。
重整導覽工具
適當的幫使用者介好資料的整理和分類,並且依照資料的重要性和階層,提供適當的導覽工具讓使用者明確的知道現位於Apps中的哪個位置,還有哪些功能、地方可以作更進一步的探索,以引導使用者能更順利的使用App。另外,因為Metro Style Apps使用的架構大多使用類似網頁式的Page by Page的瀏覽方式(可以回上一頁),所以幫使用者設計好一個順暢的瀏覽流程也是很重要的喔!!
考慮到不同的裝置、狀態和操作模式
因為Metro Style Apps可以在移動式裝置或是PC上運行,一來可能螢幕大小和解析度會有所不同,二來使用者和Apps進行互動的方式也有可能不同(可能透過鍵盤、滑鼠或是觸控);而且Metro Style Apps可能會被使用者在全螢幕、貼齊或是填滿三種模式間切換,所以在設計時,務必考慮到不同的情境,以免造成使用者使用上的不便喔!!
最後,再重申一次:
所謂的設計準則,並不是就代表了唯一解或是最佳解,我們不用熟背所有的設計準則,並且能在一秒之內回答出哪一條設計準則在哪本書的第幾頁;所謂的設計準則,只是一個框架,讓我們有個共同的標準和依據來進行溝通,或是幫助我們作出決定。
希望這篇文章可以讓大家在進行Metro Style Apps設計時比較有個方向,不致到處碰壁,也能更快速的建立起蘊藏有Metro Style精神的好Apps喔~