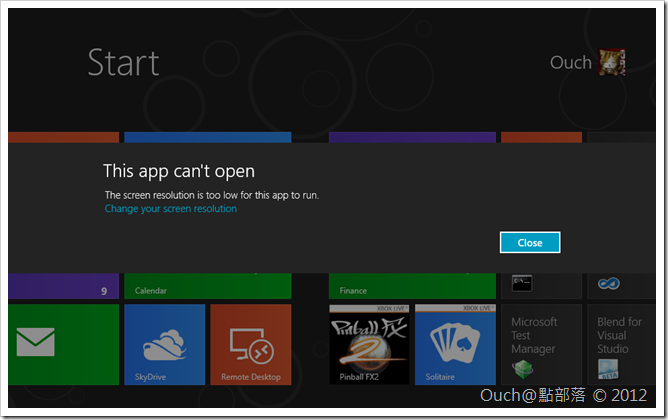
開始接觸Windows 8的朋友們中,有部份可能有遇到過將Windows 8安裝在虛擬環境中之後,但是要開啟Metro Style Apps時卻沒辦法執行的狀況,而且會跳出一個錯誤訊息,說螢幕解析度太低,所以無法開啟App。
因為Windows 8支援不同規格、尺寸的平板電腦使用,所以在進行Apps的使用者介面設計的時候,需要針對Apps可能執行的螢幕大小列入考量。
前言
開始接觸Windows 8的朋友們中,有部份可能有遇到過將Windows 8安裝在虛擬環境中之後,但是要開啟Metro Style Apps時卻沒辦法執行的狀況,而且會跳出一個錯誤訊息,說螢幕解析度太低,所以無法開啟App。
其實,是因為針對Metro Style Apps,微軟給了一個螢幕解析度必需要高於1024x768以上才能執行的限制。
Windows 8支援的解析度
因為Windows 8支援不同規格、尺寸的平板電腦使用,所以在進行Apps的使用者介面設計的時候,需要針對Apps可能執行的螢幕大小列入考量。所以微軟幫我們整理了一張圖表,用來描述各種解析度和Apps之間支援度比例的關係,如下:

從上圖,我們可以看出1366x768這個解析度是絕大多數的Apps支援的解析度,而1024x600及1280x720這兩個解析度則只支援傳統式的Desktop Apps。所以建議大家在設計Metro Style Apps時,要特別針對1366x768和1024x768這兩種解析度進行設計和測試,而在設計階段,還需要特別留意兩個點:第一個是,要確定Apps的UI可以在1024x768的解析度中呈現出完整的內容,包含內容及工具列等等,都不會有被裁切的情況。第二個,則是在1366x768的解析度下,Apps中的內容及工具列等等,應該要隨之縮放,而不會產生過多的留白空間。
設計使用者介面時的考量
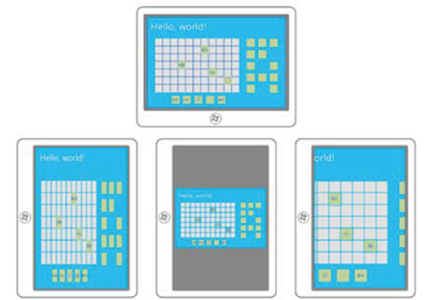
在進行使用者介面設計時,可以試著以Grid容器先簡單的作一下畫面區域的劃分,如下圖:


如此一來,哪些區塊可能會隨著解析度或是螢幕尺寸而縮放,就顯而易見了。我們也就可以針對每個區塊放置適合的導覽命令,並且使用適合的控制項去呈現內容,且提供適當的留白,讓整個畫面看起來不致於太過雜亂。
Metro Style Apps的瀏覽模式
在預設的情況下,使用者可以將Metro Style Apps在下列瀏覽模式中任意的進行切換:
| 模式名稱 | 圖例 | 說明 |
|
Full Screen (全螢幕) |
 |
Metro Style Apps預設的瀏覽模式,會自動佔滿整個螢幕大小。 |
|
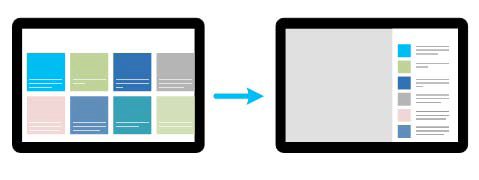
Snap (貼齊) |
 |
只使用一個寬度較窄的的範圍來呈現App(圖中背景為白色的部份),如此一來使用者可以將焦點放在Fill模式的App上,同時也可以繼續使用Snapped App上的內容。 |
|
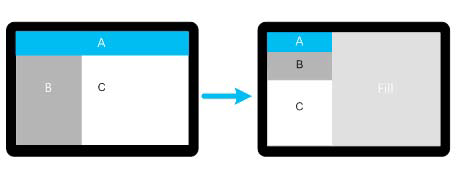
Fill (填滿) |
 |
使用Snapped App使佔用的寬度之外的版面來呈現App(圖中背景為灰色的部份)。如此一來使用者可以將注意力放在Filled App上面。 |
除了上面三種瀏覽模式之外,我們也得將平躺式全螢幕和直立式全螢幕兩種模式列入設計時的考量。

在進行設計時,建議優先從平躺式全螢幕做為優先考量開始設計,並且考量到其他可以使用的瀏覽模式,針對各種模式進行評估和設計。
除了上面提到的,我們還得把資料呈現的完整性和一致性納入排版的考量,以便使用者在進行瀏覽模式切換時,還是可以看到或是找到原來的資料和區塊。尤其是貼齊模式能使用的空間比較狹長,比較適合以垂直排列的方式來陳列資料。
縮放與像素密度(DPI)
有經驗的設計師們應該都常常面臨圖片與解析度或是DPI之間的戰爭(如下圖,同一張圖片透過不同的解析度來呈現,就會有不小的差別),不過,在Metro Style Apps裡面,我們可以比較輕鬆的處理這方面的問題。

針對不同的解析度和縮放比例的議題,微軟也提出了以下的設計方針作為因應:
- 不需要縮放 -- 100%
- 1920x1080 平板 -- 140%
- 2560x1440 平板 -- 180%
我們只要使用SVG規格的圖片(如XAML);或是依照不同的解析度提供各自的圖片,並且透過下列的命名方式,Metro Style Apps就會自動依照不同的解析度去使用符合該縮放比例時所需使用的圖片喔!!
例如,我們可以在XAML中這樣定義圖片:
<Image Source="Images/MyImage.png"/>
並且以下兩種方式中的任一種方式提供相對應的圖檔:
方式1 - 以檔名對應:在Images資料夾中分別放入MyImage.scale-100.png、MyImage.scale-140.png及MyImage.scale-180.png三個檔案。
方式2 - 以資料夾名稱對應:在Images資料夾中分別建立scale-100、scale-140和scale-180三個資料夾,並在三個資料夾中各別放入符合該縮放比例的MyImage.png。
透過這樣的機制,我們就不用再為了不同解析度而頭痛啦~
以上就是在設計Metro Style Apps時也不可忽略的幾個重點,希望能對有興趣的朋友們有所幫助喔!!