開始實作Metro Style Apps的朋友們可能會發現,系統中預設的一些按鈕(例如Back Button)其實使用的並不是圖片,而是使用內碼表的符號做出來的。
不過,又有好心的人幫我們把大部份的App會使用到的按鈕內碼都整理了出來,包在一個StandardStyle.xaml裡。
開始實作Metro Style Apps的朋友們可能會發現,系統中預設的一些按鈕(例如Back Button)其實使用的並不是圖片,而是使用內碼表的符號做出來的。
也就是說,如果不想花時間去找內碼表裡面的符號的話,可能就只能乖乖的去找圖片,或是自己乖乖的畫圖,才能生出一個美觀的按鈕。
不過,又有好心的人幫我們把大部份的App會使用到的按鈕內碼都整理了出來,包在一個StandardStyle.xaml裡。
原文為Tim Heuer大師的部落格文章,連結在此:http://timheuer.com/blog/archive/2012/03/05/visualizing-appbar-command-styles-windows-8.aspx
只要我們下載該文末端的updated StandardStyle.zip檔,並且用裡面的StandardStyles.xaml檔來取代掉Visual Studio 11中專案樣版預設提供的StandardStyles.xaml檔,世界就會變得有些不同囉!!
接下來就以一個簡單的BlankApplication來當作示範,我先以updated StandardStyle.zip中的xaml檔取代掉原來位於專案的Common資料夾裡面的StandardStyles.xaml檔。
接著在BlankPage中加入AppBar,並且在裡面加入三個按鈕,再來就是重頭戲啦!!
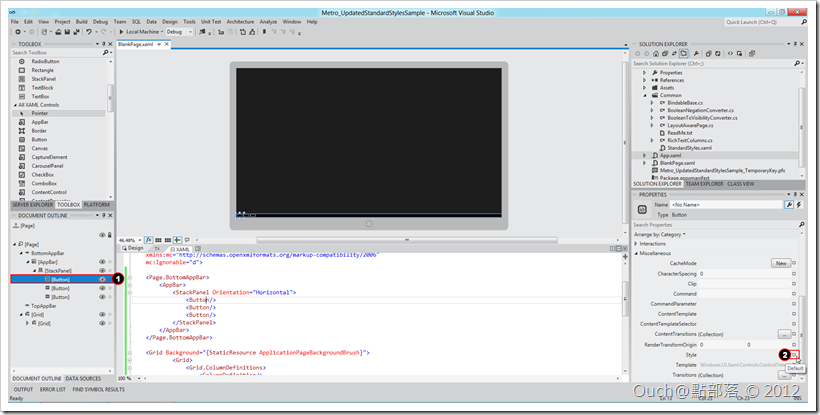
我先在Document outline面板中選取AppBar裡面的一個按鈕,然後在Properties面版中找到Styles這個屬性,再點選它右方Binding用的小方塊。
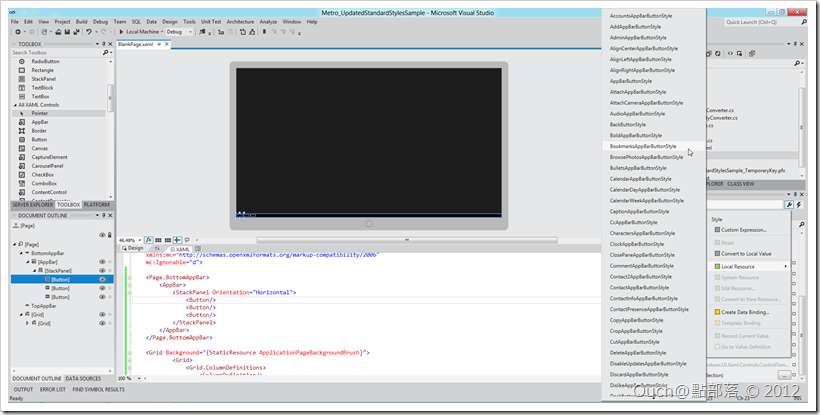
在彈出的選單中選取Local Resource,接著就會看到一大串的樣式可以使用啦!!
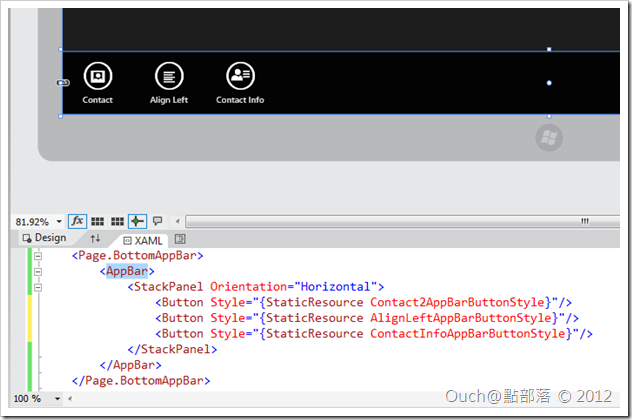
只要透過指定Style的方式,按鈕就生出來啦!! 方便吧!?
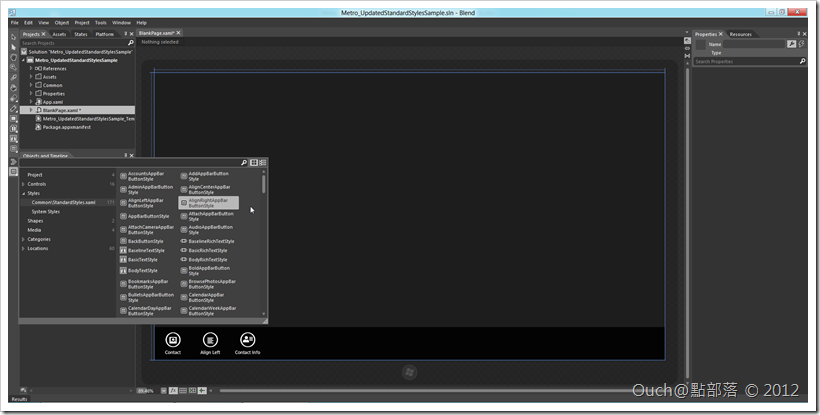
除了在VS11裡面可以這樣使用之外,在Blend for VS 11也可以透過更直覺的方式(從工具箱的Assets中找到Styles下的Common\StandardStyles.xaml項目下直接選取Style,再透過滑鼠DoubleClickj就可以產生Button)來作到一樣的效果喔!!
如此一來,辛勞的Designer們又可以減少很多工啦!!
最後一樣奉上專案的原始碼,請自行取用: