國外有個好心人,幫Developer們寫好了一個超方便的Library,只要一行程式碼,就可以讓我們不用自己動手去修改控制項的Template,而能「有條件」的在App中決定要使用Dark Theme或是Light Theme,而且無視使用者的手機設定。
在Windows Phone上為了要達到省電的效果,所以大部份的手機出廠時預設的Theme大多會採用Dark Theme。
而也應該只有少數的使用者會把Theme改為Light Theme(一來麻煩,二來耗電)。
不過,在Windows Phone裡某些內建的App,像是Hotmail和Xbox Live,就無視使用者的設定,會使用白色的背景搭配深色的文字(類似Light Theme的感覺)。
我們自己開發的App也能做到一樣的效果嗎?? 當然可以~~只要請Designer替我們的App量身打造自己的一套Style(包含每個控制項的Template)就行了!!
那~~~如果沒有強力的Designer支援的話怎麼辦呢?? 沒關係,救星來了!!
國外有個好心人,幫Developer們寫好了一個超方便的Library,只要一行程式碼,就可以讓我們不用自己動手去修改控制項的Template,而能「有條件」的在App中決定要使用Dark Theme或是Light Theme,而且無視使用者的手機設定。
該作者的原始文章連結在此:http://www.jeff.wilcox.name/2012/01/phonethememanager/
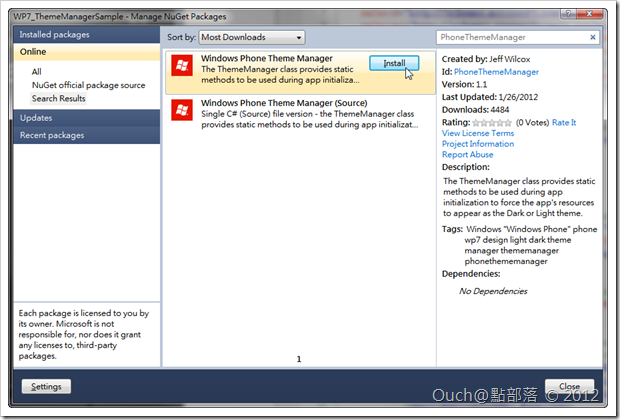
而這個傳說中的好物,也可以透過NuGet來下載安裝喔!!
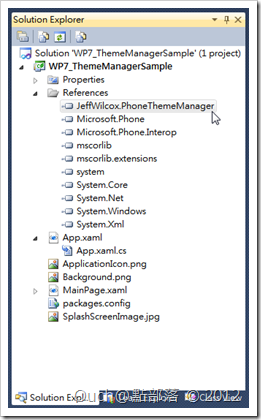
透過 NuGet安裝之後,專案中就會自動加入該Library的參考了!!
為了要證明沒有造假,所以我在MainPage.xaml中加入一些控制項:
接下來,就是動手寫Code的時候啦,請打開App.xaml.cs檔,並且依照下面的範例修改它的建構子:
public App()
{
UnhandledException += Application_UnhandledException;
InitializeComponent();
InitializePhoneApplication();
//加入下面這行
ThemeManager.ToLightTheme();
if( System.Diagnostics.Debugger.IsAttached )
{
Application.Current.Host.Settings.EnableFrameRateCounter = true;
PhoneApplicationService.Current.UserIdleDetectionMode = IdleDetectionMode.Disabled;
}
}
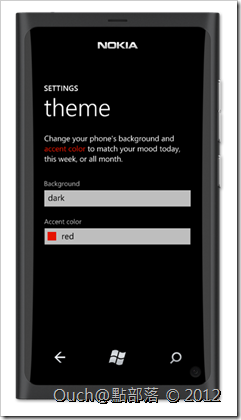
最後,當然就是見證奇蹟的時刻了!!請用力的按下F5進行Debug~ 噹噹!!! 這就是傳說中的Light Theme啊!! 為了證明沒有作弊,再附上一張設定頁的截圖:
不過,為什麼前面會說是「有條件」的呢? 因為使用這個方式,只能修改一般控制項的外觀(也包含系統列和ApplicationBar),但是遇到MessageBox,它就無法度了。
有了這個方便的小東西,以後要在App裡強制使用Light Theme或是Dark Theme這種小事就不用再勞煩辛苦的Designer們啦!!
最後,老規矩,附上專案原始碼,請自行取用: