在開發一個需要進行大量資料繫結的App(包含Windows Store App與Windows Phone App)的過程中,設計師如何以最貼近真實資料的設計時期資料來進行設計,一直是讓許多人相當頭痛的一個環節。不過,有了Blend for Visual Studio 2013的幫助,應該就可以減輕工程師和設計師的負擔,甚至可以降低工程師和設計師合作及溝通時發生衝突的機率。
在開發一個需要進行大量資料繫結的App(包含Windows Store App與Windows Phone App)的過程中,設計師如何以最貼近真實資料的設計時期資料來進行設計,一直是讓許多人相當頭痛的一個環節。不過,有了Blend for Visual Studio 2013的幫助,應該就可以減輕工程師和設計師的負擔,甚至可以降低工程師和設計師合作及溝通時發生衝突的機率。
P.S. 在Windows Store App中使用設計時期資料為Blend for Visual Studio 2013新增的功能。
以一個理想的開發流程來說,工程師和設計師可以透過下圖的方式互相配合:
接下來,我們就直接透過一個簡單的Windows Store App小範例來展示上述的工作流程。
Step 1:
由工程師建立好專案,並且建立好所需要的資料類別。(這一步是為了要確保專案的檔案結構以及命名空間符合命名規則)
在這個範例中,我們建立一個名為Product的類別,並且另外建立一個ProductsDataSource類別(裡面提供一個Product類別的集合)來作為資料來源類別。
using System;
using Windows.UI.Xaml.Media.Imaging;
namespace DesignTimeDataSample.Models
{
public class Product
{
public int Id
{
get;
set;
}
public string Name
{
get;
set;
}
public decimal OriginalPrice
{
get;
set;
}
public decimal DiscountedPrice
{
get;
set;
}
public int Inventory
{
get;
set;
}
public string Description
{
get;
set;
}
public bool IsAvailable
{
get;
set;
}
public DateTime DiscountBeginTime
{
get;
set;
}
public BitmapImage Image
{
get;
set;
}
private string _imageUri;
public string ImageUri
{
get
{
return _imageUri;
}
set
{
_imageUri = value;
Image.UriSource = new Uri( value );
}
}
}
}
using System.Collections.Generic;
namespace DesignTimeDataSample.Models
{
public class ProductsDataSource
{
public List<Product> Products
{
get;
set;
}
}
}
Step 2:
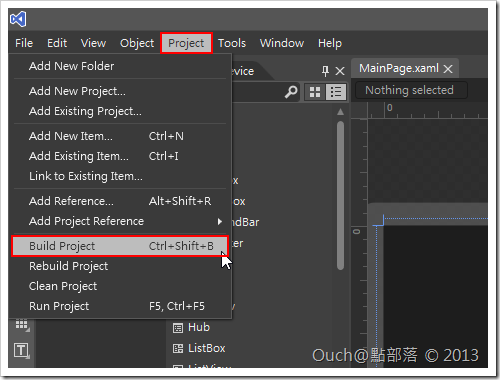
設計師取得專案後,先透過Blend進行專案建置,以便取得所需要的資料類別來建立設計時期資料。
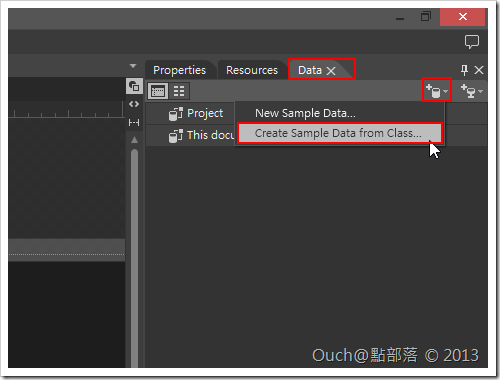
專案建置完成後,點選畫面右方Data面版中的 ![]() 圖示,接著點選選單中的 "Create Sample Data from Class..." 選項來叫出對話視窗。
圖示,接著點選選單中的 "Create Sample Data from Class..." 選項來叫出對話視窗。
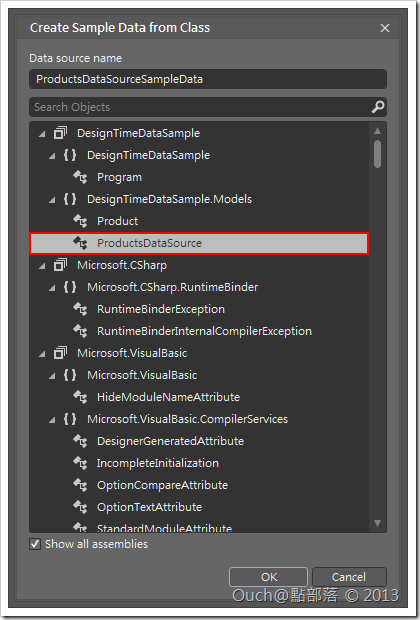
接著只需要在Create Sample Data from Class對話視窗中選擇工程師提供的資料來源類別並且按下OK鈕就可以建立出設計時期的資料囉!!
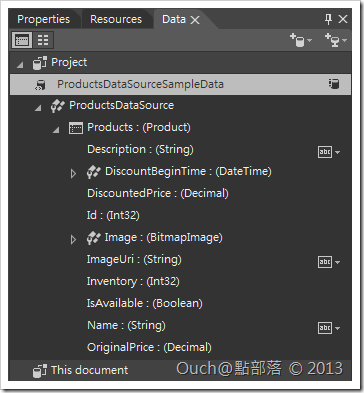
如果將ProductsDataSource項目點開,就可以看到定義在Product類別中的各項屬性。
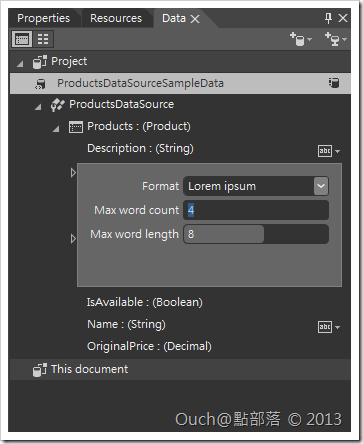
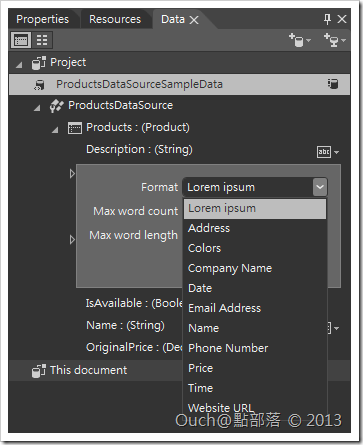
另外,字串屬性的右邊會出現可以下拉的選單,設計師可以透過裡面的功能去針對字串的格式進行調整,讓產生的資料更貼近真實資料的樣貌喔!!
Step 3:
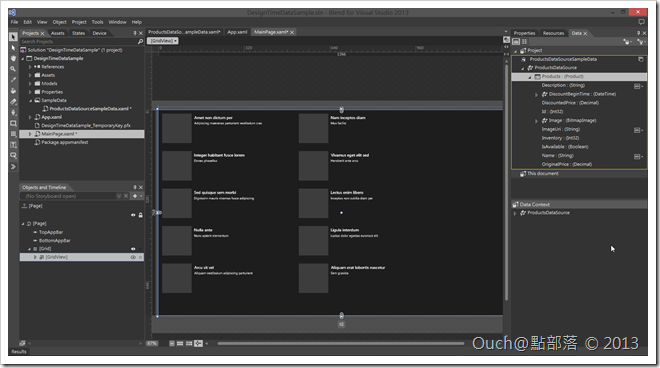
設計師針對字串格式屬性調整完畢之後,就可以透過拖拉的方式直接建立控制項,並且進行資料樣版的調整。
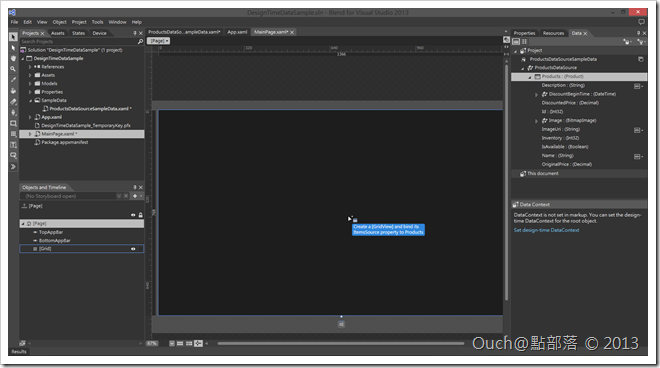
只需要輕輕的將Data面版中的Products項目拖進設計模式的畫面中....
噠噠!!~簡單的資料樣版就建出來啦!!~
這個時候,MainPage.xaml的內容應該會變為如下:
<Page
x:Class="DesignTimeDataSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:DesignTimeDataSample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<DataTemplate
x:Key="ProductTemplate">
<Grid
Height="110"
Width="480"
Margin="10">
<Grid.ColumnDefinitions>
<ColumnDefinition
Width="Auto" />
<ColumnDefinition
Width="*" />
</Grid.ColumnDefinitions>
<Border
Background="{StaticResource ListViewItemPlaceholderBackgroundThemeBrush}"
Width="110"
Height="110">
<Image
Source="{Binding Image}"
Height="110"
Width="110" />
</Border>
<StackPanel
Grid.Column="1"
Margin="10,0,0,0">
<TextBlock
Text="{Binding Description}"
Style="{StaticResource TitleTextBlockStyle}" />
<TextBlock
Text="{Binding ImageUri}"
Style="{StaticResource CaptionTextBlockStyle}"
TextWrapping="NoWrap" />
</StackPanel>
</Grid>
</DataTemplate>
</Page.Resources>
<Grid
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"
d:DataContext="{d:DesignData /SampleData/ProductsDataSourceSampleData.xaml}">
<GridView
ItemTemplate="{StaticResource ProductTemplate}"
ItemsSource="{Binding Products}"
IsSwipeEnabled="False"
SelectionMode="Single" />
</Grid>
</Page>
透過上面的XAML碼,我們可以發現,Blend很貼心的幫我們產生了一組DataTemplate,並且透過一個GridView來透過該DataTemplate呈現資料。
另外,如果仔細看,我們還可以發現Grid也自動被加上了一個 d:DataContext 的屬性,以用來設定設計時期的資料來源。
這邊也強烈建議各位朋友們也不妨開啟專案中自動產生的 SampleData/ProductsDataSourceSampleData.xaml 檔來看看葫蘆裡到底裝了什麼藥~
如果自動產生出來的資料和真實的資料落差太大的話,也可以直接透過 ProductsDataSourceSampleData.xaml 來讓產生的資料更貼近實際狀況喔!!
這次就簡單的介紹到這邊,大家不妨也動手實作看看吧!!~
最後,老樣子,附上專案原始檔,請自行取用: