在 [Blend] 透過 Blend for Visual Studio 2013 快速產生設計時期資料 (一) - 透過現有的類別產生設計時期資料 一文中,我們簡單的展示了「理想」狀況下的設計時期資料產生方式。
但是在現實生活中,可能由於種種外在因素(舉凡工程師太忙、工程師生病、工程師請假等等...),造成工程師無法在第一時間就針對所有的資料顯示頁面實作好繫結用的資料類別。
在 [Blend] 透過 Blend for Visual Studio 2013 快速產生設計時期資料 (一) - 透過現有的類別產生設計時期資料 一文中,我們簡單的展示了「理想」狀況下的設計時期資料產生方式。
但是在現實生活中,可能由於種種外在因素(舉凡工程師太忙、工程師生病、工程師請假等等...),造成工程師無法在第一時間就針對所有的資料顯示頁面實作好繫結用的資料類別。
在這樣的狀況下,專案當然不能輕易的因此喊停,設計的工作還是得繼續進行。當上述情況發生的時候,就可以考慮下圖的流程來進行專案開發了。
接下來,我們一樣透過一個簡單的小範例來展示上述的工作流程。
Step 1:建立專案
由工程師協助設計師透過Blend建立專案。(所謂的協助,也只有依照命名規則來決定專案名稱這件事了,因為如果讓設計師自由發揮的話,通常後果都會遠超出工程師的想像。)
這邊為了不要把範例搞得太複雜,所以我們就暫且先把專案名稱取作DesignTimeDataSample2。
Step 2:建立範例資料
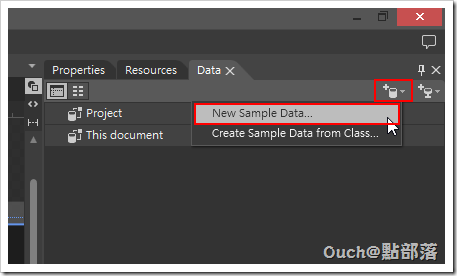
接著開啟需要使用設計時期資料的頁面(本例直接使用MainPage.xaml檔作示範),再點選畫面右側的Data面版中的 ![]() 小按鈕,並且在彈出式選單中選取「New Sample Data...」。
小按鈕,並且在彈出式選單中選取「New Sample Data...」。
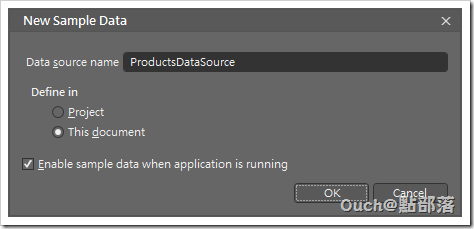
再來會跳出一個對話視窗,這邊有幾個小地方值得注意。
第一個是「Data source name」(範例資料來源的名稱,建議儘量改成和實際資料來源的名稱相同),之後控制項要實作資料繫結就是透過這個值,所以儘量取為有義意的名字。
再來是「Define in」選項,這個選項可以用來決定該資料來源可以使用的範籌為涵蓋整個專案抑或只限於該Xaml檔可以使用,如果資料會有跨檔案存取、共用的需求的話,就可以選擇Project(Data Source會被定義在App.xaml檔中),否則選取This document(Data Source會被定義在目前xaml檔)即可。
最後,有一個「Enable sample data when application is running」選項,若勾選了這個選項,那在App起始的時候就會自動建立好範例資料的內容,反之就得透過程式來控制產生範例資料的時間點。
Step 3:修改資料模型
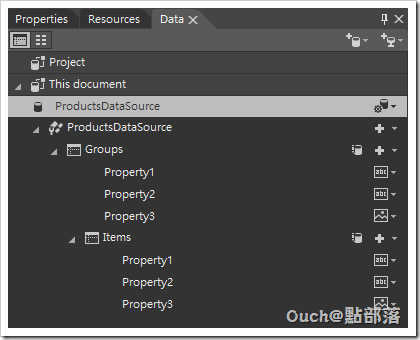
按下對話視窗中的OK鈕之後,就會看到如下的畫面,Blend會先幫我們建立好如下圖的資料模型:
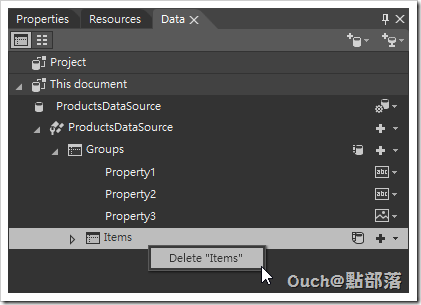
如果仔細看上面這個資料模型的話,應該不難發現這個資料模型其實是兩層式的資料架構,包含了群組和內容項目。
不過,本文的重點在於建立出與實際資料模型相似的設計時期資料上,上面這種資料模型有點超出本篇要討論的範圍了,所以我們可以先來把資料模型簡化到只有一層。
首先請在Items上面按下滑鼠右鍵,並且點選 Delete "Items"。
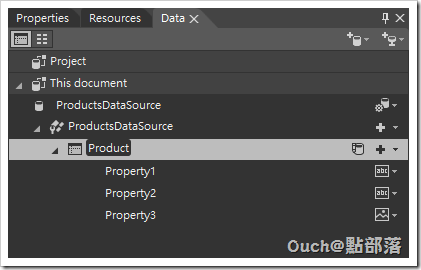
接著以滑鼠雙擊 Groups,進入編輯模式,將它更名為 Product。
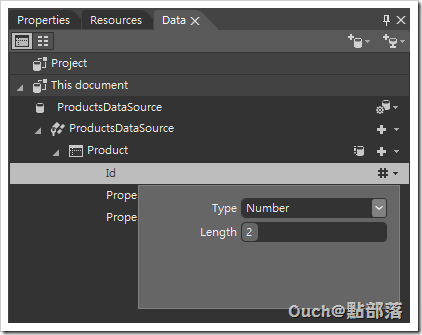
再來就透過雙擊屬性名稱來進行修改,或是透過右邊下拉選單來修改屬性的型別吧!!~
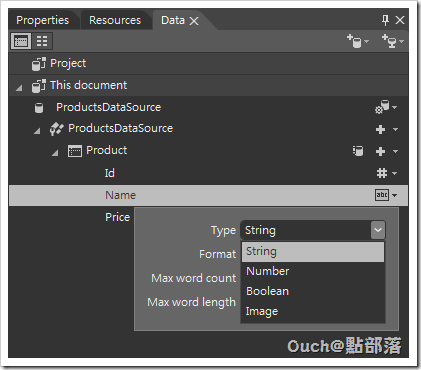
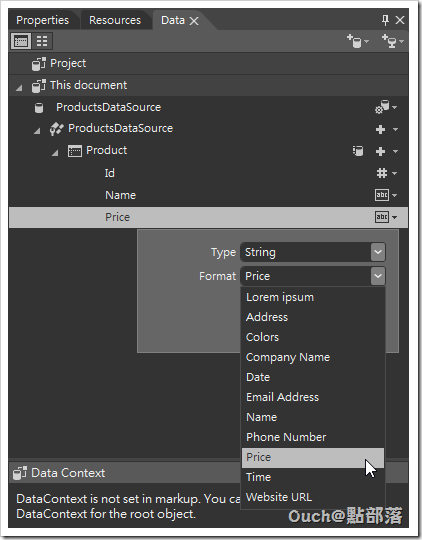
在修改屬性型別的時候,您可能會發現:咦!? 怎麼可用的型別只有字串、數值、布林和圖片四種? 如果真實的資料為金額、日期、電話號碼、網址等等特殊格式的話怎麼辦呢?
其實如果有這樣的情形的話設計師們也不用太擔心,只需要將該屬性定義為字串,再透過Format下拉選單來選取格式即可。之後工程師在撰寫供繫結使用的類別時,也不用做額外的處理,因為大多數的資料繫結都會預設呼叫屬性的ToString()方法,將屬性轉為字串。萬一實作上真的遇到了問題,只需要將屬性以字串格式輸出,或是加上一個ValueConverter就可以輕鬆解決。
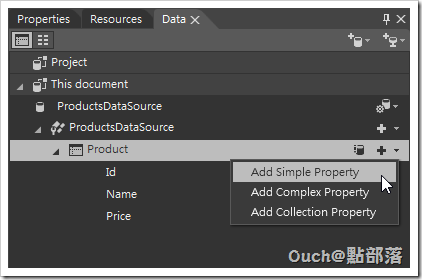
而新增屬性的時候也有簡單屬性(單純型別)、複雜屬性(複雜型別)與集合三種不同的選擇,可以滿足各種複雜的需求。
Step 4:建立設計時期資料
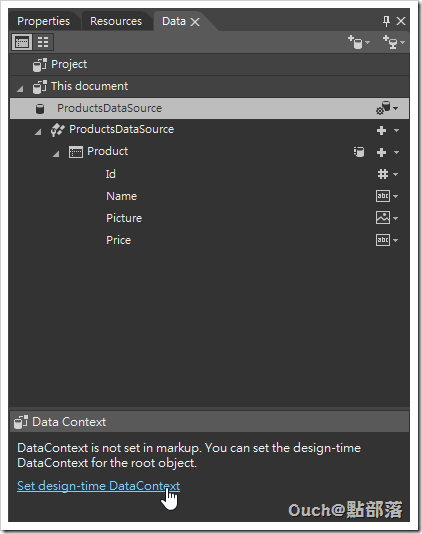
設定好資料來源的格式之後,建議先按下F5鍵來建置專案,再將滑鼠往下移到Data Context面版,按下裡面的「Set design-time DataContext」。
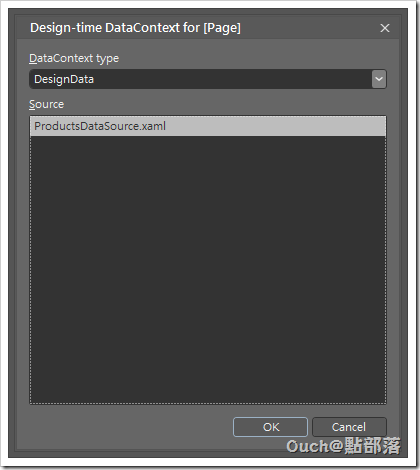
在接下來出現的對話視窗中按只需要按下OK按鈕就行了。
Step 5:透過設計時期資料建立控制項及資料繫結
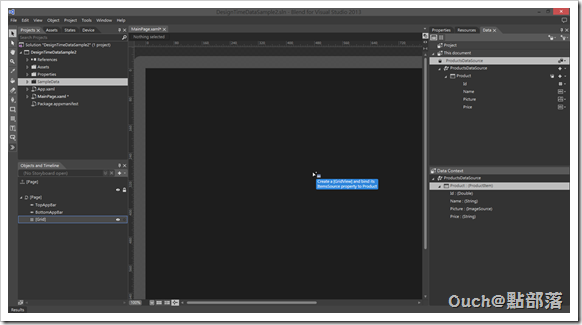
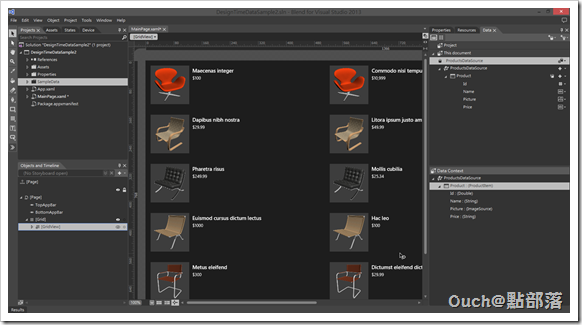
接下來,就是最令人感動的時刻了~只需要透過滑鼠將Data Context面版中的Product項目往設計畫面中一拖~~
噠噠!!~~ 我們設計的資料就這麼被套用在GridView裡了!!~ 而且更令人感動的是Blend還會幫我們生出圖片(雖然只有一堆椅子,不過總比空一片來得有感覺多了~)
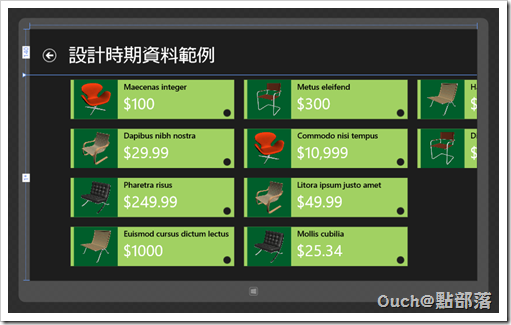
設計師們只需要將自動生成的資料樣版再重新調整過,整個感覺就會更棒啦!!
還在為設計時期的資料苦惱嗎!? 馬上動手玩看看吧!!~